JS原型繼承四步曲
繼承實際上是類型的擴充。但是,JavaScript由於採用原型繼承,以下小編就為大家分享一篇JS原型繼承四步曲及原型繼承圖一覽,具有很好的參考價值。希望對大家有幫助。
一:js原型繼承四步曲
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
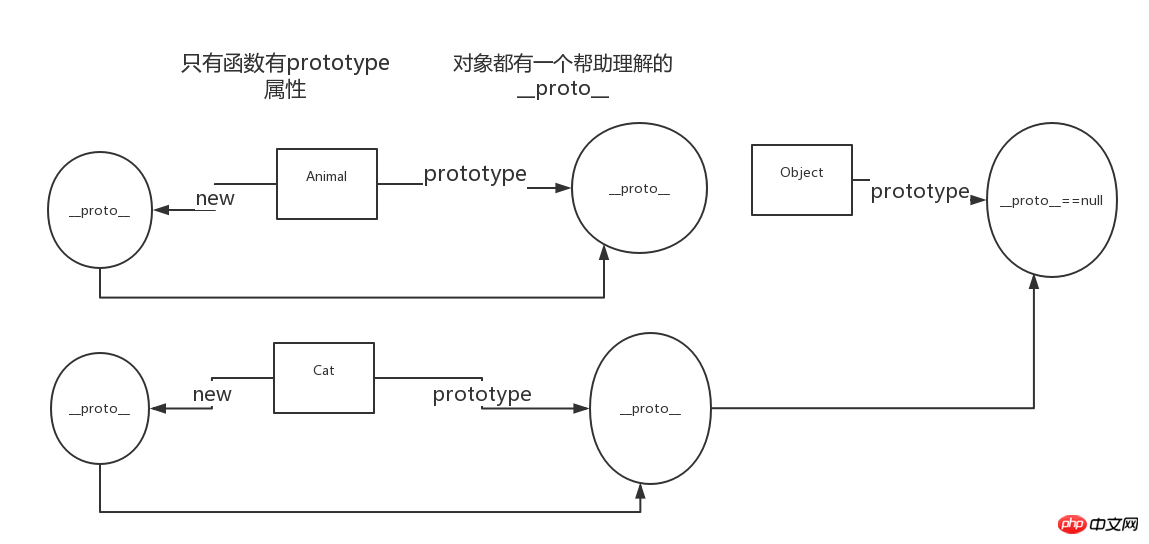
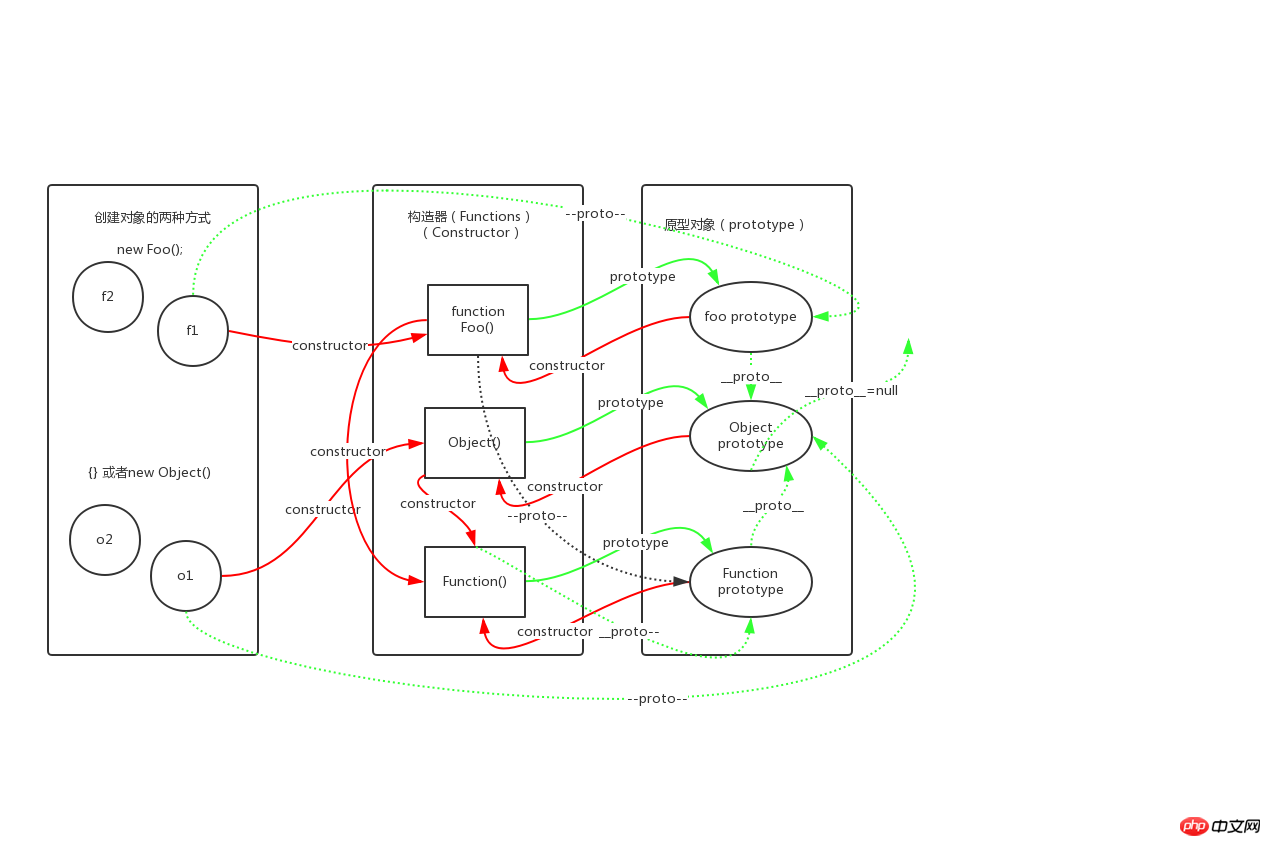
二: 原型繼承圖
下圖輔助理解

#練習提鞏固理解、
| 函數Foo的__proto的值等於Foo.prototype,對嗎? | 不對 |
| Object的prototype可以修改嗎?能與不能原因是什麼 | 不可以 |
| 頂級constructor是誰? | Function() |
| 頂級原型物件是誰? | Object.prototype |
| 物件的construtor成員是個屬性還是個方法? | 方法 |
| Function有沒有__proto__,為什麼?值等於Object.prototype嗎? | 有,是Function.prototype; |
| 所有的建構器的__proto__都等於其對應的prototype | 不對 |
| #創建類別形式的繼承的四部曲是什麼? | 建立父類別->建立子類別->確定繼承關係->改建構器 |
| Function的constructor與prototype值可以修改嗎? | 可以 |
| Object.prototype === Object.__proto__嗎? | 不對 |
| Function.prototype === Function.__proto__嗎? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype嗎? | 不對 |
以上是JS原型繼承四步曲的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
在函數繼承中,使用「基底類別指標」和「衍生類別指標」來理解繼承機制:基底類別指標指向派生類別物件時,執行向上轉型,只存取基底類別成員。派生類別指標指向基底類別物件時,執行向下轉型(不安全),必須謹慎使用。
 C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
繼承錯誤調試技巧:確保正確的繼承關係。使用偵錯器逐步執行程式碼,檢查變數值。確保正確使用virtual修飾符。檢查隱藏的繼承帶來的菱形繼承問題。檢查抽象類別中未實現的純虛函數。
 C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++函式繼承詳解:掌握「is-a」和「has-a」關係什麼是函式繼承?函數繼承是C++中一種將衍生類別中定義的方法與基底類別中定義的方法關聯起來的技術。它允許衍生類別存取和重寫基底類別的方法,從而擴展了基底類別的功能。 「is-a」和「has-a」關係在函數繼承中,「is-a」關係指派生類別是基底類別的子類型,也就是說,衍生類別「繼承」了基底類別的特性和行為。 「has-a」關係指派生類別包含對基底類別物件的參考或指針,也就是說,衍生類別「擁有」了基底類別物件。語法以下是如何實作函數繼承的語法:classDerivedClass:pu
 原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹,小夥伴們原神這次4.4版本也是迎來了璃月的海燈節,同時將在4.4版本推出一個新的地圖區域,名為沉玉谷。根據提供的信息,沉玉谷實際上是翹英莊的一部分,但玩家更習慣稱其為沉玉谷。下面就讓小編來跟大家介紹一下新地圖吧。原神4.4版新地圖介紹4.4版本將開放璃月北部的「沉玉谷·上谷」、「沉玉谷·南陵」和「來歆山」,在「沉玉谷·上谷」已為旅行者開啟傳送錨點。 ※完成魔神任務序章·第三幕龍與自由之歌」後,將自動解鎖該傳送錨點。二、翹英莊當春日溫煦的柔風再度撫過沉玉的山野,那馥鬱的
 C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
繼承和多態性會影響類別的耦合度:繼承會增加耦合度,因為衍生類別依賴基底類別。多態性可以降低耦合度,因為物件可以透過虛擬函數和基底類別指標以一致的方式回應訊息。最佳實踐包括謹慎使用繼承、定義公共介面、避免在基底類別中新增資料成員,以及透過依賴注入解耦類別。實戰案例顯示如何使用多態性和依賴注入來降低銀行帳戶應用程式中的耦合度。
 'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
什麼是物件導向程式設計?物件導向程式設計(OOP)是一種程式設計範式,它將現實世界中的實體抽象化為類,並使用物件來表示這些實體。類別定義了物件的屬性和行為,而物件則實例化了類別。 OOP的主要優點在於它可以使程式碼更易於理解、維護和重複使用。 OOP的基本概念OOP的主要概念包括類別、物件、屬性和方法。類別是物件的藍圖,它定義了物件的屬性和行為。物件是類別的實例,它具有類別的所有屬性和行為。屬性是物件的特徵,它可以儲存資料。方法是物件的函數,它可以對物件的資料進行操作。 OOP的優點OOP的主要優點包括:可重複使用性:OOP可以讓程式碼更
 解釋self ::,parent ::和static :: in php oop中的區別。
Apr 09, 2025 am 12:04 AM
解釋self ::,parent ::和static :: in php oop中的區別。
Apr 09, 2025 am 12:04 AM
在PHPOOP中,self::引用當前類,parent::引用父類,static::用於晚靜態綁定。 1.self::用於靜態方法和常量調用,但不支持晚靜態綁定。 2.parent::用於子類調用父類方法,無法訪問私有方法。 3.static::支持晚靜態綁定,適用於繼承和多態,但可能影響代碼可讀性。
 Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
介面:無實作的契約介面在Java中定義了一組方法簽名,但不提供任何具體實作。它充當一種契約,強制實作該介面的類別實現其指定的方法。介面中的方法是抽象方法,沒有方法體。程式碼範例:publicinterfaceAnimal{voideat();voidsleep();}抽象類別:部分實作的藍圖抽象類別是一種父類,它提供了一個部分實現,可以被它的子類別繼承。與介面不同,抽象類別可以包含具體的實作和抽象方法。抽象方法是用abstract關鍵字聲明的,並且必須被子類別覆蓋。程式碼範例:publicabstractcla






