Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更快。本文主要為大家詳細介紹了Bootstrap實現翻頁效果,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
優點:
支援局部刷新;
只要是列表,都可以載入該元件;
支援動態資料綁定;
當然還有絕對的簡單實用。
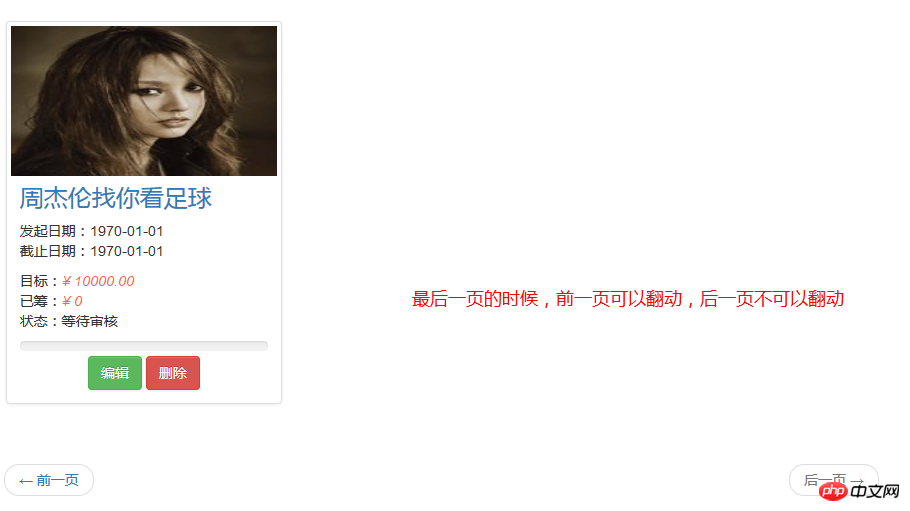
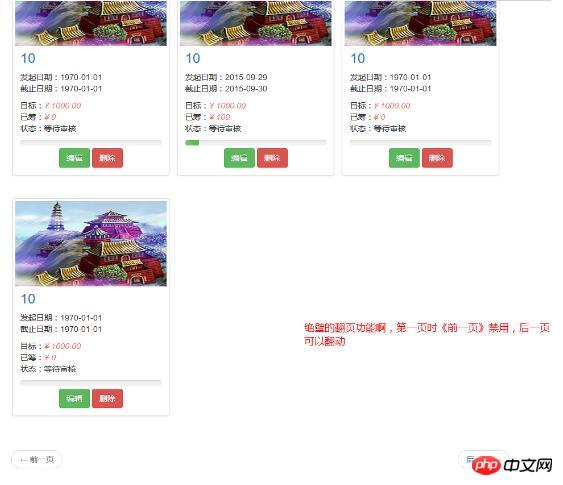
效果圖
最後一頁時:

最開始一頁時:

實作
①、翻頁元件的佈局
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:if test="${urlParas == null}">
<c:set var="urlParas" value="" />
</c:if>
<c:if test="${(totalPage > 0) && (currentPage <= totalPage)}">
<c:set var="startPage" value="${currentPage - 4}" />
<c:if test="${startPage < 1}">
<c:set var="startPage" value="1" />
</c:if>
<c:set var="endPage" value="${currentPage + 4}" />
<c:if test="${endPage > totalPage}">
<c:set var="endPage" value="totalPage" />
</c:if>
<nav>
<ul class="pager">
<c:if test="${currentPage <= 8}">
<c:set var="startPage" value="1" />
</c:if>
<c:if test="${(totalPage - currentPage) < 8}">
<c:set var="endPage" value="${totalPage}" />
</c:if>
<c:choose>
<c:when test="${currentPage == 1}">
<li class="previous disabled"><a>
<span aria-hidden="true">←</span>
前一页
</a></li>
</c:when>
<c:otherwise>
<li class="previous"><a href="javascript:;" pageNum="${currentPage - 1}" rel="${rel}" urlParas="${urlParas}">
<span aria-hidden="true">←</span>
前一页
</a></li>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${currentPage == totalPage}">
<li class="next disabled"><a>
后一页
<span aria-hidden="true">→</span>
</a></li>
</c:when>
<c:otherwise>
<li class="next"><a href="javascript:;" pageNum="${currentPage + 1}" rel="${rel}" urlParas="${urlParas}">
后一页
<span aria-hidden="true">→</span>
</a></li>
</c:otherwise>
</c:choose>
</ul>
</nav>
</c:if>
pageNum:第幾頁
#rel:要刷新哪一個p的id
urlParas:其他參數
②、呼叫翻頁元件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:set var="currentPage" value="${dealPage.pageNumber}" />
<c:set var="totalPage" value="${dealPage.totalPage}" />
<c:set var="rel" value="deal_items" />
<c:set var="urlParas" value="" />
<%@ include file="/components/common/paginate.jsp"%>currentPage:頁數
totalPage:總頁數
rel:局部刷新p的id
urlParas:其他參數,暫時沒有
#③、翻頁事件
$(function() {
// 翻页组件
$("ul[class=pager] li:not(.disabled) > a", $p).each(function() {
$(this).click(function(event) {
var $this = $(this);
YUNM.debug($this.attr("pageNum") + "、" + $this.attr("rel") + "、" + $this.attr("urlParas"));
var pageNum = $this.attr("pageNum");
// 准备翻页事件
if (pageNum && pageNum.isPositiveInteger()) {
yunmPageBreak({
rel : $this.attr("rel"),
data : {
pageNum : pageNum,
urlParas : $this.attr("urlParas")
}
});
}
event.preventDefault();
return false;
});
});
});設定pageNum,這個肯定必須傳遞
/**
* 翻页
*
* @param options
*/
function yunmPageBreak(options) {
var op = $.extend({
rel : "",
data : {
pageNum : "",
numPerPage : "",
orderField : "",
orderDirection : "",
urlParas : ""
},
callback : null
}, options);
var $panel = $("#" + op.rel);
if (op.rel) {
var dataId = $panel.attr("data");
var url = $panel.attr("url");
// 设置p上的其他参数
if (dataId) {
if (dataId.indexOf(",") != -1) {
$.each(dataId.split(","), function(index, id) {
if ($("#" + id) && $("#" + id).val()) {
url = addMoreParamForUrl(url, id, $("#" + id).val());
}
});
} else {
if ($("#" + dataId) && $("#" + dataId).val()) {
url = addMoreParamForUrl(url, dataId, $("#" + dataId).val());
}
}
}
// 局部刷新
$panel.ajaxUrl({
type : "POST",
url : url,
data : op.data,
callback : function(response) {
if ($.isFunction(op.callback))
op.callback(response);
}
});
}
}public Page<Deals> paginateCreateDealsByUid(int pageNumber, int pageSize, Long uid) {
Page<Deals> deals = paginate(pageNumber, pageSize, "select y.*",
"from ym_dels y where y.uid = ? order by y.opertime desc", uid);
return deals;
}以上是Bootstrap實現翻頁效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




