前端的童鞋在寫頁面時, 都不可避免的總會踩到表單驗證這個坑. 這時候, 我們就要跪了, 因為要寫一堆js 來檢查. 但是自從H5 出現後, 很多常見的表達驗證, 它都已經幫我們實現了, 讓我們減輕了很多負擔, 本文我們就和大家分享HTML5 表單驗證失敗的提示語問題。
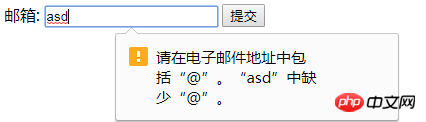
郵件位址驗證:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
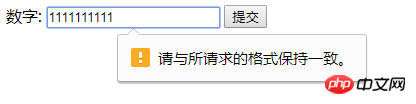
正則限定11位數字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
#大家可以試試, 在輸入非11位的數字, 都會報錯, 這就是pattern 的功勞. 但是不知道大家發現了一個蛋疼的現象沒? 就是如果咱們使用pattern 的方式去驗證表單, 在驗證失敗時, 它的提示都是請與所要求的格式保持一致, 我的天, 我們的用戶怎麼知道所請求的格式是什麼鬼, 總不能讓他們去看源碼吧, 要真這樣, 我們連頁面都不用寫了, 直接讓他們把錢給我們得了, 開個玩笑~
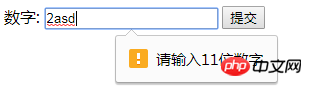
解決方案
有問題, 咱們就得解決, 在面向谷歌編程許久,終於覓食得一良方:oninvalid:提交的input元素的值為無效值時(這裡是正規驗證失敗),觸發oninvalid事件。 oninvalid屬於Form 事件。 setCustomValidity():這個是HTML5內建的JS方法,用來自訂提示訊息原來可以透過oninvalid 和setCustomValidity 來自訂提示, 那這就好辦了, 修改原始碼如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>
以上是HTML5 表單驗證失敗的提示語問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




