H5現在可謂也是程式設計世界的主流,H5單頁手勢滑屏切換是採用HTML5 觸控事件(Touch) 和CSS3動畫(Transform,Transition)來實現的,下面透過本文簡單說一下其實現原理和主要思路,希望對大家有幫助。

1、實作原則
#假設有5個頁面,每個頁面佔螢幕100%寬,則建立一個p容器viewport,將其寬度(width) 設定為500%,然後將5個頁面裝入容器中,並讓這5個頁面平分整個容器,最後將容器的預設位置設為0, overflow設定為hidden,這樣螢幕就預設顯示第一個頁面。
<p id="viewport" class="viewport">
<p class="pageview" style="background: #3b76c0" >
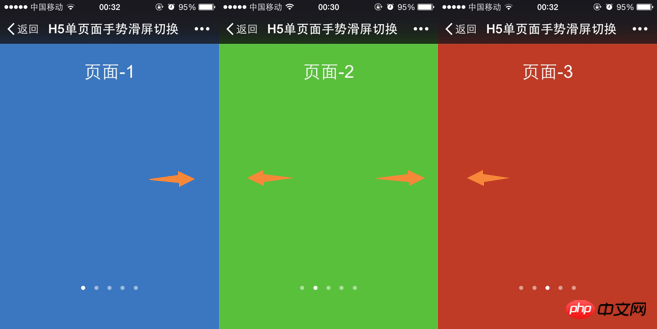
<h3 >页面-1</h3>
</p>
<p class="pageview" style="background: #58c03b;">
<h3>页面-2</h3>
</p>
<p class="pageview" style="background: #c03b25;">
<h3>页面-3</h3>
</p>
<p class="pageview" style="background: #e0a718;">
<h3>页面-4</h3>
</p>
<p class="pageview" style="background: #c03eac;">
<h3>页面-5</h3>
</p>
</p>CSS樣式:
#.viewport{
width: 500%;
height: 100%;
display: -webkit-box;
overflow: hidden;
//pointer-events: none; //这句话会导致整个页面上的点击事件失效,如需绑定点击事件,请注掉
-webkit-transform: translate3d(0,0,0);
backface-visibility: hidden;
position: relative;
}註冊touchstart,touchmove和touchend事件,當手指在螢幕上滑動時,使用CSS3的transform來即時設定viewport的位置,例如要顯示第二個頁面,就設定viewport的transform:translate3d(100%,0,0) 即可, 在這裡我們使用translate3d來取代translateX,translate3d可以主動開啟手機GPU加速渲染,頁面滑動更流暢。
2、主要想法
從手指放在螢幕上、滑動操作、再到離開螢幕是一個完整的操作過程,對應的操作會觸發以下事件:
手指放在螢幕上:ontouchstart
手指在螢幕上滑動:ontouchmove
手指離開畫面:ontouchend
#我們需要捕捉觸控事件的這三個階段來完成頁面的滑動:
ontouchstart: 初始化變數, 記錄手指所在的位置,記錄目前時間
/*手指放在屏幕上*/
document.addEventListener("touchstart",function(e){
e.preventDefault();
var touch = e.touches[0];
startX = touch.pageX;
startY = touch.pageY;
initialPos = currentPosition; //本次滑动前的初始位置
viewport.style.webkitTransition = ""; //取消动画效果
startT = new Date().getTime(); //记录手指按下的开始时间
isMove = false; //是否产生滑动
}.bind(this),false);#ontouchmove: 取得目前所在位置,計算手指在螢幕上的移動差量deltaX,然後使頁面跟隨移動
/*手指在屏幕上滑动,页面跟随手指移动*/
document.addEventListener("touchmove",function(e){
e.preventDefault();
var touch = e.touches[0];
var deltaX = touch.pageX - startX;
var deltaY = touch.pageY - startY;
//如果X方向上的位移大于Y方向,则认为是左右滑动
if (Math.abs(deltaX) > Math.abs(deltaY)){
moveLength = deltaX;
var translate = initialPos + deltaX; //当前需要移动到的位置
//如果translate>0 或 < maxWidth,则表示页面超出边界
if (translate <=0 && translate >= maxWidth){
//移动页面
this.transform.call(viewport,translate);
isMove = true;
}
direction = deltaX>0?"right":"left"; //判断手指滑动的方向
}
}.bind(this),false);ontouchend:手指離開螢幕時,計算畫面會最終停留在哪一頁。首先計算手指在螢幕上的停留時間deltaT,如果deltaT<300ms,則認為是快速滑動,相反則是慢速滑動,快速滑動和慢速滑動的處理是不同的:
如果是快速滑動,則讓目前頁面完整的停留在螢幕中央(需要計算目前頁面還有多少需要滑動)
如果是慢速滑動,還需要判斷手指在螢幕上滑動的距離,如果滑動的距離沒有超過螢幕寬度50%,則要回退到上一頁,相反則要停留在當前頁面
#/*手指离开屏幕时,计算最终需要停留在哪一页*/
document.addEventListener("touchend",function(e){
e.preventDefault();
var translate = 0;
//计算手指在屏幕上停留的时间
var deltaT = new Date().getTime() - startT;
if (isMove){ //发生了左右滑动
//使用动画过渡让页面滑动到最终的位置
viewport.style.webkitTransition = "0.3s ease -webkit-transform";
if(deltaT < 300){ //如果停留时间小于300ms,则认为是快速滑动,无论滑动距离是多少,都停留到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
//如果最终位置超过边界位置,则停留在边界位置
translate = translate > 0 ? 0 : translate; //左边界
translate = translate < maxWidth ? maxWidth : translate; //右边界
}else {
//如果滑动距离小于屏幕的50%,则退回到上一页
if (Math.abs(moveLength)/pageWidth < 0.5){
translate = currentPosition-moveLength;
}else{
//如果滑动距离大于屏幕的50%,则滑动到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
translate = translate > 0 ? 0 : translate;
translate = translate < maxWidth ? maxWidth : translate;
}
}
//执行滑动,让页面完整的显示到屏幕上
this.transform.call(viewport,translate);
}
}.bind(this),false);除此之外,還要計算當前頁面是第幾頁,並設定當前頁碼
//计算当前的页码
pageNow = Math.round(Math.abs(translate) / pageWidth) + 1;
setTimeout(function(){
//设置页码,DOM操作需要放到子线程中,否则会出现卡顿
this.setPageNow();
}.bind(this),100);#基本的思路就這些,當然在實際操作過程中還有一些細節需要注意,這裡就不詳細說了,都在程式碼裡能體現出來,大家趕快動手操作一下吧。
相關推薦:
以上是HTML5單頁手勢滑幕切換原理分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




