vue微信公眾號開發踩坑紀錄
微信JS-SDK是微信公眾平台提供給網頁開發者的以微信內為基礎的網頁開發工具包。
透過使用微信JS-SDK,網頁開發者可藉助微信有效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信用戶提供更優質的網頁體驗
我們如果要實現在公眾號的內嵌h5中實現微信分享,支付等功能,就得引入js- sdk。
使用js-sdk有一個關鍵的環節,就是透過config介面注入權限來驗證配置,而配置中有個signature參數是需要藉助服務端取得的,這裡就不過多探討了,大家透過官方文件可以深入了解。
Hash or History?
上篇文章,我推薦大家在vue中設定vue-router使用hash模式,那麼hash模式和history模式到底有什麼差別呢?我舉個栗子,假設我們都透過http://domain.com進入,然後跳到路由為/jssdk的頁面需要用到jssdk,那麼實際js-sdk進行簽名校驗時所取得的目前頁面url在ios和andrioid是不同的,這裡我透過表格展示出來:
怎麼辦呢,只能硬著腦子解決history問題咯,其實也好解決,就是
iOS需要使用第一次進入頁面的URL獲取簽名,安卓每次路由切換都重新配置簽名。我在這裡羅列兩個方案:
- 入口文件中記錄頁面URL,在頁面元件建立完成後,ios取得記錄的url進行簽名,android取得目前路由(
window .location.href.split('#')[0]
),請移步我的上一篇部落格 - 入口檔中直接進行簽名和注入配置,僅針對android在每次切換路由時再重新簽署和配置。這個方案適合所有頁面都需要用到js-sdk的情況
- 安卓設備能分享ios設備不能分享;
- ios裝置進入頁面時不能分享,手動刷新頁面後才能分享;
- 點擊連結能正常分享,點擊別人分享的圖文訊息之後不能分享;
` ?from=singlemessage&isappinstalled=0'這個部分去掉,結果依舊是分享失敗,而我自己隨意加一個參數,分享則正常,我隨意加兩個參數的時候,分享卻又不正常了。
url = location.href.split('&')[0],驗證後發現是錯誤的,再仔細一想我居然有這麼可怕的想法,連官方文件都不相信了。
url = encodeURIComponent(window.location.href.split('#')[0])經我多次debug,終於找到問題,就是需要對簽名的url進行編碼,word哥,不容易啊
只需要對簽名的url進行編碼,分享配置中的url不需要編碼
只需要對簽名的url進行編碼,分享配置中的url不需要編碼
只需要對簽名的url進行編碼,分享配置中的url不需要編碼
Coding
分享我怎麼按照第二種方案進行微信分享配置的
由於我專案中需求是基本所有頁面都需要能分享,所以在每個page元件中去獲取簽名是不實際的,所以我就想藉助vue-router的after鉤子去完成分享配置的操作,對於android則還需要重新進行簽名。
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}呼叫微信支付
兩個方案何去何從
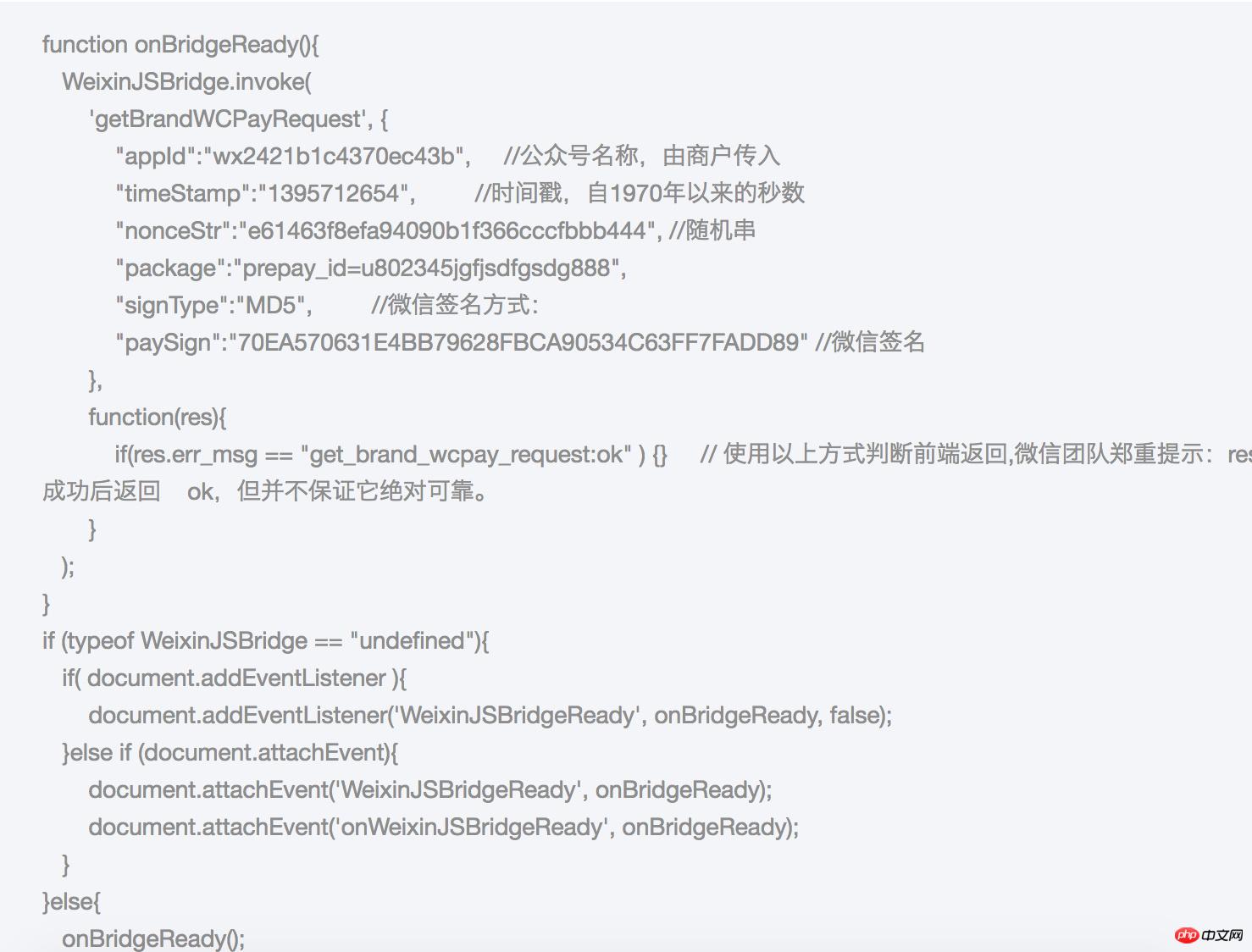
h5使用微信支付,細心的人會發現,微信是有兩個方案的,我大致了解了一個,一個是js-sdk中開放的能力,一個是微信支付開放平台提供的介面
js-sdk版本:
#微信支付版本: 
如果你只需要在公眾號中呼叫支付,兩個方法都可以,筆者由於已經使用js-sdk接入了其他功能,所以這裡就選擇了chooseWXPay方式。
接入步驟
在其他功能都接入成功的前提下,接支付就很快很方便了,筆者把主要步驟列下:
微信公眾平台中配置好js安全介面網域(例如www.imwty.com),這個是呼叫js-sdk的前提,公眾號支付也是基於js-sdk;
- ##微信支付平台中設定支付目錄,請參閱微信支付開發文檔,這裡要說明的是,你需要進行支付的頁面路由是什麼,就要配置什麼,而且需要在後邊加上/(例如www.imwty .com/pay/)
- 呼叫js-sdk簽章設定(wechat.config),上文已有提及。
- 在點擊支付按鈕的邏輯中,呼叫wechat.chooseWXPay()方法,該方法也涉及到支付簽名,需要從服務端去獲取簽名資訊
/,微信那邊會嚴格比較調用第4步驟時你所在的頁面路由和支付平台中設定的路由是否一致。
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
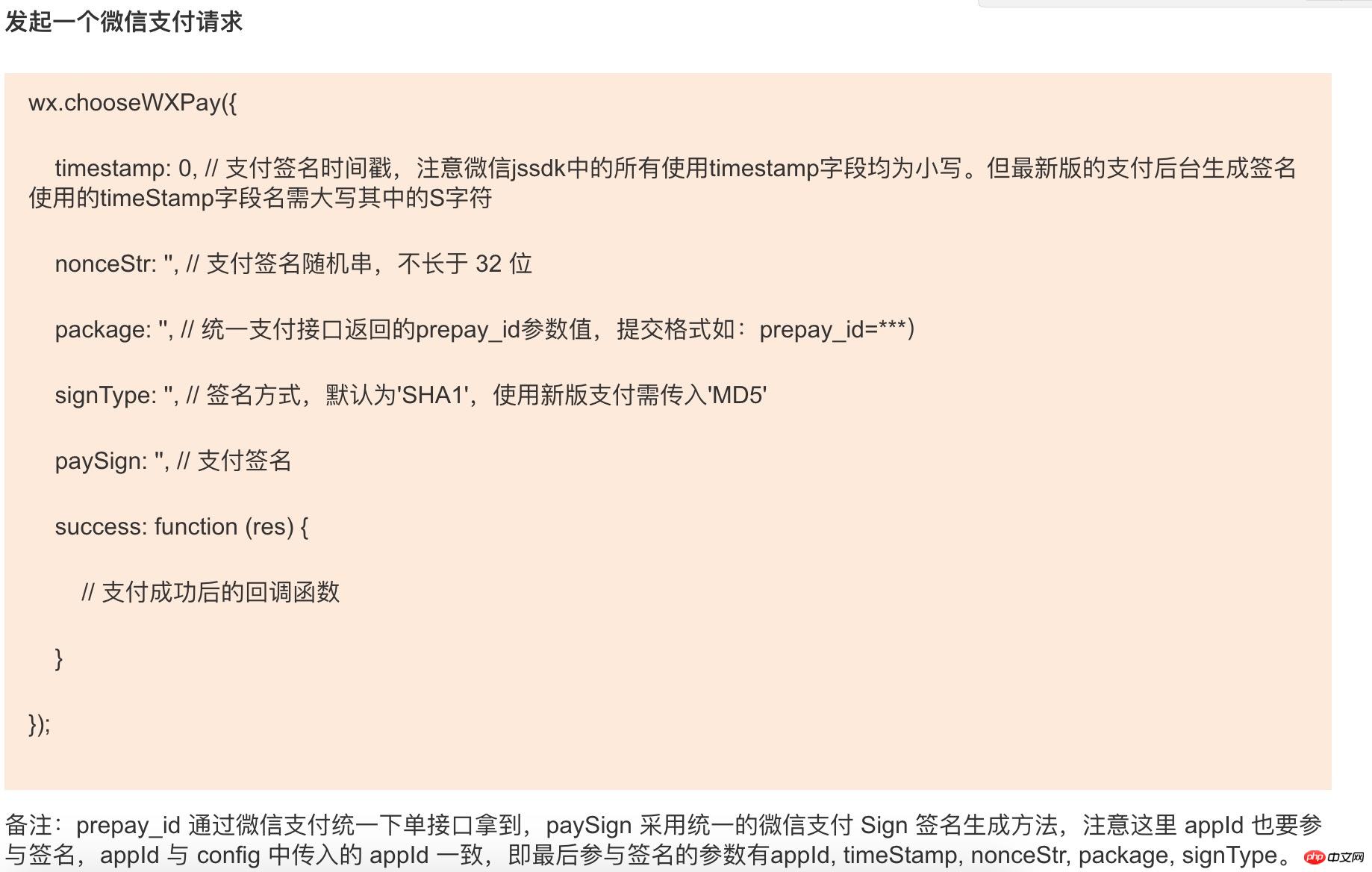
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}以上是vue微信公眾號開發踩坑紀錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 拼多多買過的東西在哪裡查看記錄 查看買過的商品記錄的方法
Mar 12, 2024 pm 07:20 PM
拼多多買過的東西在哪裡查看記錄 查看買過的商品記錄的方法
Mar 12, 2024 pm 07:20 PM
拼多多軟體內提供的商品好物非常多,隨時隨地想買就買,而且每一件商品品質都是嚴格把關的,件件商品都是正品,不同還有非常多優惠的購物折扣,讓大家網購根本停不下來。輸入手機號碼在線登錄,在線添加多個收貨地址和聯繫方式,可以隨時查看最新的物流動態,不同品類的商品板塊都是開放的,搜索上下滑動選購下單,足不出戶輕鬆體驗便捷的網購服務,還能查看所有的購買記錄,包括自己買過的商品,數十個購物紅包、優惠券免費領取使用,現在小編在線詳細為拼多多用戶們帶來查看買過的商品記錄的方法。 1.打開手機,點選拼多多圖標,
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總結:開發必備利器,需要具體程式碼範例Go語言自從誕生以來,受到了廣泛的關注和應用。作為一門新興的高效、簡潔的程式語言,Go的快速發展離不開豐富的開源程式庫的支援。本文將介紹五大熱門的Go語言庫,這些庫在Go開發中扮演了至關重要的角色,為開發者提供了強大的功能和便利的開發體驗。同時,為了更好地理解這些庫的用途和功能,我們會結合具體的程式碼範例進行講
 Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發是一項繁忙而又令人興奮的工作,而選擇適合的Linux發行版來進行開發則顯得尤為重要。在眾多的Linux發行版中,究竟哪一個最適合Android開發呢?本文將從幾個方面來探討這個問題,並給出具體的程式碼範例。首先,我們來看看目前流行的幾個Linux發行版:Ubuntu、Fedora、Debian、CentOS等,它們都有各自的優點和特點。
 了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:這款工具到底是用來做什麼的? 》身為程式設計師,無論是初學者或資深開發者,都離不開程式碼編輯工具的使用。在眾多編輯工具中,VisualStudioCode(簡稱VSCode)作為一款開源、輕量級、強大的程式碼編輯器備受開發者歡迎。那麼,VSCode到底是用來做什麼的呢?本文將深入探討VSCode的功能和用途,並提供具體的程式碼範例,以幫助讀者
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面






