canvas的圖片處理
Canvas 透過 JavaScript 來繪製 2D圖形。 Canvas 是逐像素渲染的。在canvas 中,一旦圖形被繪製完成,它就不會繼續得到瀏覽器的關注。如果其位置發生變化,那麼整個場景也需要重新繪製,包括任何或許已被圖形覆蓋的物件。
canvas對像素點實現基本的處理操作
// 取得像素點資料
var canvas = document.getElementById('CanvasElt');
var ctx = canvas. getContext('2d');
// 取得canvas中的像素訊息,
//x 開始複製的左上角位置的x 座標。
//y 開始複製的左上角位置的 y 座標。
//width 將要複製的矩形區域的寬度。
//heigh將要複製的矩形區域的高度。
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// 寫入像素資訊
ctx.putImageData(canvasData, 0, 0);
取得到的canvasData物件包含下列成員,其中的data數組結構大概是這樣的,一行一行存,然後一個列點一個列點存,每個點佔4個下標,分別是RGBA唄,則對於坐標(x ,y)(這裡的y是下方正向),RGBA分別是data[(ywidth+x)4],data[(ywidth+x)4+1],data[(ywidth+x)4+2], data[(ywidth+x)4+3]。 能夠取得到像素點,就能對像素點進行操作,最簡單的就是灰階處理了,灰階處理有很多種方式最簡單的方法就是把每個相位的r,g,b相加取平均數,再分別賦給r,g,b。
//灰階處理
function gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);}
像素取反:255 減去對應rgb的值,再賦值為原來的rgb;亮度調節:原來的rgb值隨機的加減一個相同的隨機數。那麼想得到對比變化的圖片,或是模糊圖片呢? 卷積核: 圖片處理領域最常用的就是卷積核,所謂的矩陣的捲積,就是如下圖顯示的那樣,當計算紅色框中的數值的時候,分別先提取周圍綠框中8個數字,然後與施加的那個矩陣中對應位置相乘,然後把各個乘積加在一起,就得到了最終的值了。
例如: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0)+ (56 x 0)+(58 x 0)= 42 那怎麼就能得到模糊的圖片呢?圖片的像素點和[1,1,1,1,1,1,1,1,1]的矩陣求卷積核,此時的像素點可能超過了255;所以再除以一個基數8;得到的圖片就是加了模糊濾鏡的圖片;對比呢,就是1.提高白色畫面的亮度;2.讓黑色更黑,降低最低亮度;可以求[0,0,0,0,3,0,0 ,0,0]的捲積核,同樣的有可能超過255,再減去一個適合的基數150; 現在需要一個卷積核的函數: 函數第一個參數是canvas上的imageData 物件第二個參數是傳入矩陣所對應的數組,如果是下面這樣的矩陣a b c d e f g h i 則傳入第二個的參數應為[a,b,c,d,e,f,g,h,i] 第三個參數是除數因子。 第四個參數就是偏移量。
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;}
//模糊處理
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//對比處理
function level(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
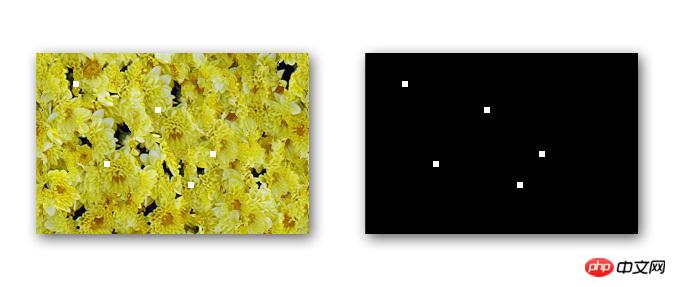
圖片也可以有你想要的資料
#既然圖片每個像素都是由RGBA四個元素構成,單純以圖片來說用getImageData解析出來的只是一大堆你不必需要知道的數據,那麼我們是不是可以把特定的色值看成我們自己的數據呢?
例如:在一張圖片中,我們想把(r:255,g:255:b:255,a:255)白色像素找出來,可以透過getImageData來取得圖片的數據,透過擷取每個像素的數據是不是對應的rgba,把它們提取出來,再根據圖片的寬度和高度,就可以計算出每個白色像素的位置信息,這些信息就是你想要提取的數據。 
圖片也需要做的好遍歷些
在上一步驟中,我們已經知道圖片中特定元素取得相關位置資訊的操作,但是圖片是一個很普通的圖片的話,你就需要遍歷imageData中每個信息,有沒有更好的方式減少遍歷呢?
答案是:圖片預設為黑色(r:0,g:0,b:0,a:0)就可以了,但不一定只有一個答案,或許也會有其他好的方法,但原理應該是一樣的。
透過遍歷每個像素的r,如果r!=0再去遍歷這個像素的剩下的g,b,a,這一步比上一步剩下了無用的遍歷,這一步中最重要的就是背景最好是黑色,因為黑色是全零狀態,好計算。 
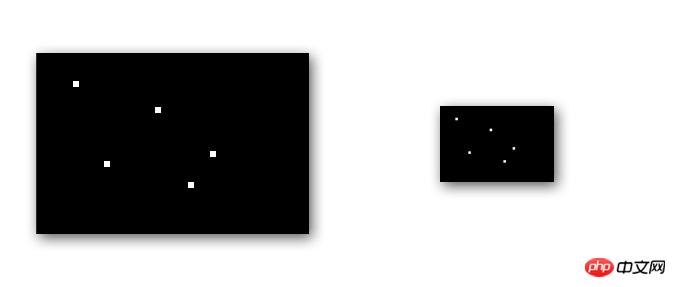
還有沒有更好的優化?
除了上述兩步外,所用到的圖片太大,也會導致遍歷更多,而且我們只關心的是提取數據,而不關心他的大小,最終數據是我們想要的就行,那麼我們可以把原圖可以按比例縮放幾倍,利用新的圖片所獲得的數據最後在乘以對應的倍數,所得的就是我們想要的數據了。

相關推薦:
JavaScript+html5 canvas實作圖片上畫超連結的範例程式碼
以上是canvas的圖片處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
隨著抖音短影片的火爆,用戶們在留言區互動變得更加豐富多彩。有些用戶希望在評論中分享圖片,以便更好地表達自己的觀點或情感。那麼,抖音評論裡怎麼發圖片呢?本文將為你詳細解答這個問題,並為你提供一些相關的技巧和注意事項。一、抖音評論裡怎麼發圖片? 1.開啟抖音:首先,你需要開啟抖音APP,並登入你的帳號。 2.找到評論區:瀏覽或發布短影片時,找到想要評論的地方,點擊「評論」按鈕。 3.輸入評論內容:在留言區輸入你的評論內容。 4.選擇傳送圖片:在輸入評論內容的介面,你會看到一個「圖片」按鈕或「+」號按鈕,點
 WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
1.首先我們右鍵點選任務列空白處,選擇【任務管理器】選項,或右鍵開始徽標,然後再選擇【任務管理器】選項。 2.在開啟的任務管理器介面,我們點選最右邊的【服務】選項卡。 3.在開啟的【服務】選項卡,點選下方的【開啟服務】選項。 4.在開啟的【服務】窗口,右鍵點選【InternetConnectionSharing(ICS)】服務,然後選擇【屬性】選項。 5.在開啟的屬性窗口,將【開啟方式】修改為【禁用】,點選【應用程式】後點選【確定】。 6.點選開始徽標,然後點選關機按鈕,選擇【重啟】,完成電腦重啟就行了。
 在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以透過清晰的細節、飽和度和亮度來捕捉回憶。但有時,您可能會遇到一些問題,這些問題可能會導致影像看起來不那麼清晰。儘管iPhone相機上的自動對焦已經取得了長足的進步,可以讓您快速拍照,但相機在某些情況下可能會錯誤地對焦錯誤的拍攝對象,從而使照片在不需要的區域更加模糊。如果iPhone上的照片看起來失焦或整體缺乏清晰度,以下貼文應該可以幫助您使它們更清晰。如何在iPhone上讓圖片更清晰[6種方法]您可以嘗試使用本機的「照片」應用程式來清理照片。如果您需要更多功能和選項
 ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,讓圖片逐一顯示是常用的技巧,可以透過設定動畫效果來實現。本指南詳細介紹了實現此技巧的步驟,包括基本設定、圖片插入、新增動畫、調整動畫順序和時間。此外,還提供了進階設定和調整,例如使用觸發器、調整動畫速度和順序,以及預覽動畫效果。透過遵循這些步驟和技巧,使用者可以輕鬆地在PowerPoint中設定圖片逐一出現,從而提升簡報的視覺效果並吸引觀眾的注意力。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
你們是不是也在使用福昕PDF閱讀器軟體呢?那麼你們知道福昕PDF閱讀器如何將pdf文檔轉成jpg圖片嗎?下面這篇文章就為大夥帶來了福昕PDF閱讀器將pdf文檔轉成jpg圖片的方法,有興趣的夥伴們快來下文看看吧。先啟動福昕PDF閱讀器,接著在頂部工具列找到“特色功能”,然後選擇“PDF轉其他”功能。在接下來,開啟一個名為「福昕pdf線上轉換」的網頁。在頁面上方右側點選「登入」按鈕進行登錄,然後開啟「PDF轉圖片」功能。之後點擊上傳按鈕並將想要轉換成圖片的pdf檔加入進來,加入完畢後點擊「開始轉
 wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
在使用wps辦公室軟體時,我們發現不單單只用一種形式,文字裡會加入表格和圖片,表格裡也可以加入圖片等等,這些都是合併使用的,讓整個文件的內容看起來更豐富,如果需要在文件中插入兩張圖片,而且需要並排排列。我們接下來的課程就可以解決這個問題:wps文件中兩張圖片怎麼並排。 1.首先要開啟WPS軟體,找到你想要調整的圖片。左鍵點擊圖片會彈出一個選單欄,選擇「頁面佈局」。 2、在文字環繞中選擇「緊密型環繞」。 3.當需要的圖片都確認設定為「緊密型文字環繞」之後,便可以把圖片隨意拖動到合適的位置,點擊第一張圖片






