行動端的佈局不同於pc端,首先我們要知道在行動端中,css中的1px並不等於物理上的1px,因為手機螢幕的解析度已經越來越高,高像素但是螢幕尺寸卻沒有發生太大變化,那就意味著一個物理像素點實際上塞入了好幾個像素。
在行動裝置瀏覽器中以及某些桌面瀏覽器中,window物件有一個devicePixelRatio屬性,它的官方的定義為:裝置實體像素和裝置獨立像素的比例,也就是devicePixelRatio = 物理像素/ 獨立像素。 css中的px就可以看做是裝置的獨立像素,所以透過devicePixelRatio,我們可以知道該裝置上一個css像素代表多少個實體像素。例如,在Retina螢幕的iphone上,devicePixelRatio的值為2,也就是說1個css像素相當於2個實體像素。但是要注意的是,devicePixelRatio在不同的瀏覽器中還存在些許的兼容性問題,所以我們現在還並不能完全信賴這個東西。
還有一個因素也會造成css中px的變化,那就是使用者縮放。例如,當使用者把頁面放大一倍,那麼css中1px所代表的實體像素也會增加一倍;反之把頁面縮小一倍,css中1px所代表的實體像素也會減少一倍。
所以在做行動端開發時,為了讓行動端的頁面在不同的手機上相同的大小來顯示,我們可以將頁面的寬度固定,然後取得裝置的寬度,可以得到我們之前設定的寬度與裝置寬度的比例,再使用HTML5新增的viewport來縮放,並固定不允許使用者再重新縮放。
在看viewport的具體用法之前,我們先搞清楚幾個概念。
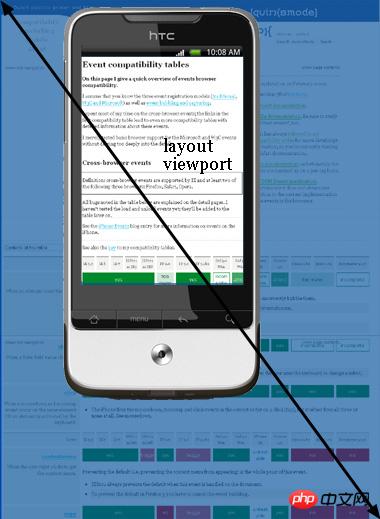
layout viewport:
#layout viewport 是網頁的所有內容,他可以全部或部分展示給使用者。
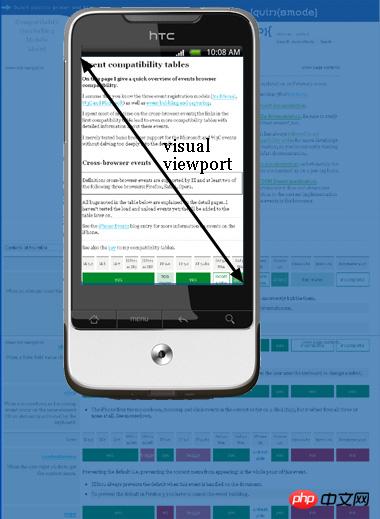
visual viewport
#visual viewport 是目前顯示給使用者內容的窗口,你可以拖曳或放大縮小網頁。
不太懂的看下圖就知道了:


viewport具體用法為:
使用該meta標籤時,在content中寫屬性,用逗號隔開
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 屬性名稱 | |
|---|---|
| #width | 設定layout viewport 的寬度,為正整數,使用字串”width-device”表示裝置寬度 |
| initial-scale | 設定頁面的初始縮放值,為一個數字,可以帶小數 |
| minimum-scale | 允許使用者的最小縮放值,為一個數字,可以帶小數 |
| #maximum-scale | 允許使用者的最大縮放值,為一個數字,可以帶小數 |
| height | 設定layout viewport的高度,這個屬性對我們並不重要,很少使用 |
| user-scalable | 是否允許用戶進行縮放,值為”no”或“yes” , no 代表不允許,yes代表允許 |
轉載:
#http://blog.csdn.net/qq_16339527/article/details/52996316
行動端的佈局不同於pc端,首先我們要知道在行動端中,css中的1px並不等於物理上的1px,因為手機螢幕的解析度已經越來越高,高像素但是螢幕尺寸卻沒有太大變化,那就意味著一個實體像素點實際上塞入了好幾個像素。
在行動裝置瀏覽器中以及某些桌面瀏覽器中,window物件有一個devicePixelRatio屬性,它的官方的定義為:裝置實體像素和裝置獨立像素的比例,也就是devicePixelRatio = 實體像素/ 獨立像素。 css中的px就可以看做是裝置的獨立像素,所以透過devicePixelRatio,我們可以知道該裝置上一個css像素代表多少個實體像素。例如,在Retina螢幕的iphone上,devicePixelRatio的值為2,也就是說1個css像素相當於2個實體像素。但是要注意的是,devicePixelRatio在不同的瀏覽器中還存在些許的兼容性問題,所以我們現在還並不能完全信賴這個東西。
還有一個因素也會造成css中px的變化,那就是使用者縮放。例如,當使用者把頁面放大一倍,那麼css中1px所代表的實體像素也會增加一倍;反之把頁面縮小一倍,css中1px所代表的實體像素也會減少一倍。
所以在做行動端開發時,為了讓行動端的頁面在不同的手機上相同的大小來顯示,我們可以將頁面的寬度固定,然後取得裝置的寬度,可以得到我們之前設定的寬度與裝置寬度的比例,再使用HTML5新增的viewport來縮放,並固定不允許使用者再重新縮放。
在看viewport的具體用法之前,我們先搞清楚幾個概念。
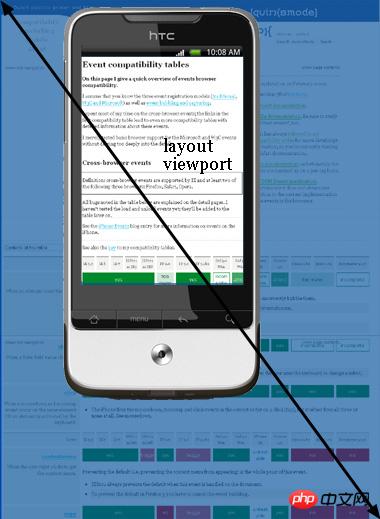
layout viewport:
#layout viewport 是網頁的所有內容,他可以全部或部分展示給使用者。
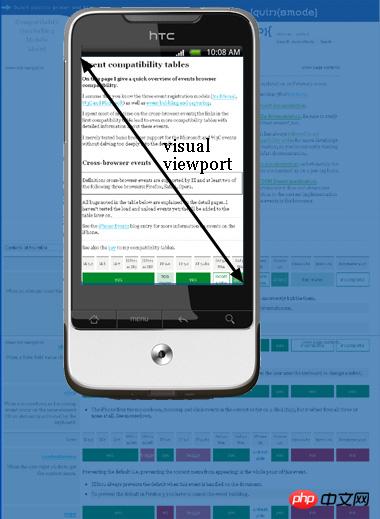
visual viewport
#visual viewport 是目前顯示給使用者內容的窗口,你可以拖曳或放大縮小網頁。
不太懂的看下圖就知道了:


viewport具體用法為:
使用該meta標籤時,在content中寫屬性,用逗號隔開
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 屬性名稱 | |
|---|---|
| #width | 設定layout viewport 的寬度,為正整數,使用字串”width-device”表示裝置寬度 |
| initial-scale | 設定頁面的初始縮放值,為一個數字,可以帶小數 |
| minimum-scale | 允許使用者的最小縮放值,為一個數字,可以帶小數 |
| #maximum-scale | 允許使用者的最大縮放值,為一個數字,可以帶小數 |
| height | 設定layout viewport的高度,這個屬性對我們並不重要,很少使用 |
| user-scalable | 是否允許用戶進行縮放,值為”no”或“yes” , no 代表不允許,yes代表允許 |
相關推薦:
小強的HTML5行動開發之路(52)-jquerymobile中的觸控互動
jquery mobile的觸控點擊事件會多次觸發問題的解決方法_jquery
以上是js多點觸控的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




