本文主要介紹了微信小程式使用image元件顯示圖片的方法,結合實例形式簡單分析了微信小程式附image元件的相關使用技巧,並附帶源碼供讀者下載參考,需要的朋友可以參考下,希望能幫助大家。

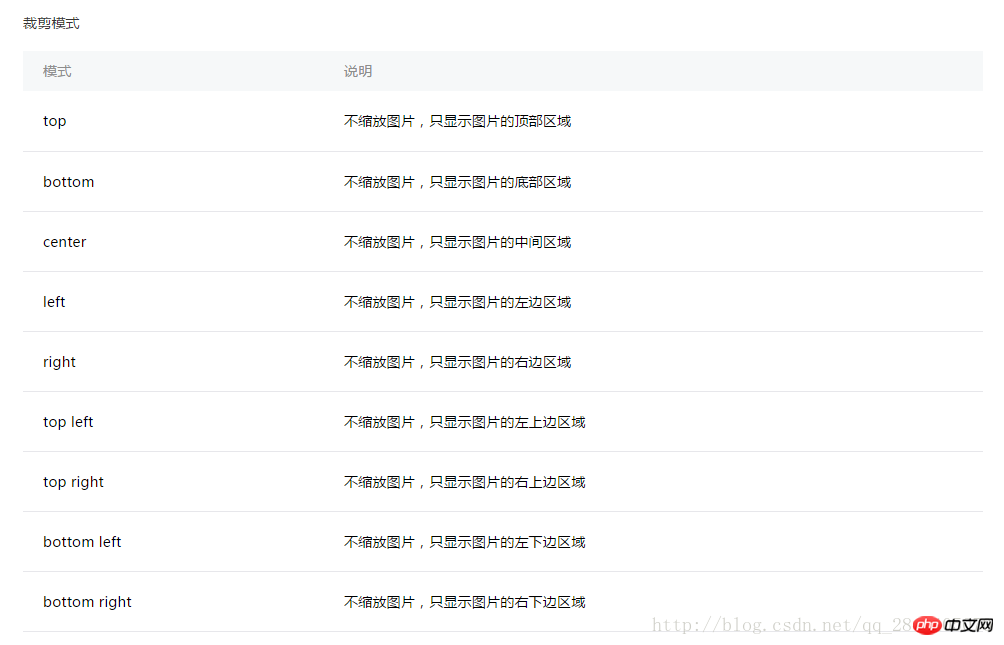
可以看到,image這個元件有四個屬性,這次針對mode屬性和我所做的小程式中用到的圖片結合講一下。
依照官方的mode,分為兩類:一類縮放,一類裁切。
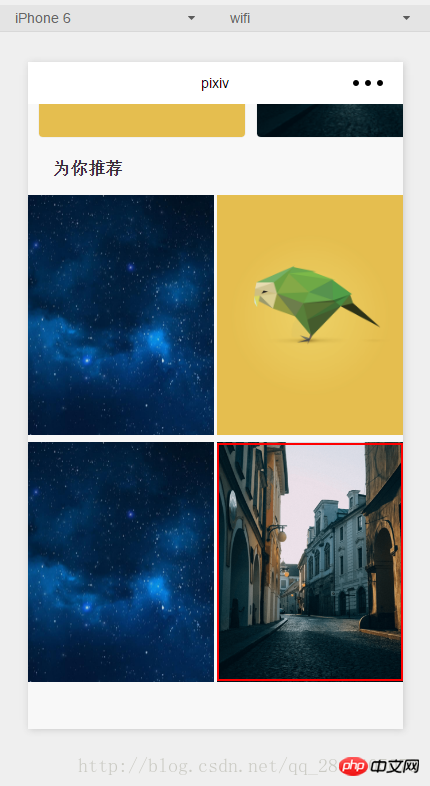
我所做的pixiv是需要大量圖片的網站。 P站供畫手們上傳自己的作品。圖片有大有小,按照這個,我們要做的可以分成兩種
1、對上傳上來的圖片進行縮放(一般是縮小),放進我們規定好大小的格子中。
2、對上傳上來的圖片進行裁剪,假設我們只需要整張圖片的中間部分就可以了。
因為上述的這兩點還要針對小程式中的view元件和scroll-view元件區分,這個涉及到了對image的width的設定,現在先講最普通的view元件。 (對於scroll-view中出現的圖片, 也會出現滾動軸的情況,鏈接在此:scroll-view中,image組件出現滾軸)
如圖,現在我有一張這麼大的圖片,我只要放進這麼小的格子裡面。 (看紅色框)

依照分類點,我們來講第一點(縮放)我做的時候出現的問題。
(看下圖)這個小格子並沒有規定大小,它是一個weui-flex__item,也就是flex:1(這裡就是佔據了整個橫斷面的50%)。對於image這個元件本身,我設定了width:100%(待會來看看如果把這個100% 去掉會怎樣)。對於我們要調整的這張圖片,首先我們明確了是縮放,也就是從scaleToFill、aspectFit、aspectFill、widthFix這四個值取。以下就是四種對應顯示的樣子(看圖)。
乍一看,scaleToFill和aspectFill就是我們要用的,但是感覺好像scaleToFill和aspectFill沒有差別,展示的效果都是一樣的。這就得說回我們剛才說的,有沒有給image組件設定了width:100%的問題,以下就針對有無100%來區分。
1、有設定image的width:100%
一開始我做的時候,是沒有給圖片設定width為100%的,於是出現了滾動軸,還特別奇怪。調試一看,原來是圖片原本的320px的寬度已經超出了格子的寬度,並且image組件自己已經設定好overflow:hidden(如圖,沒有設置width為100%的時候image的width)
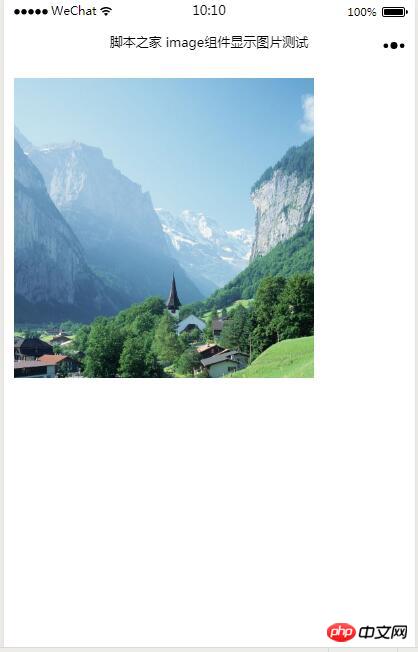
1、效果展示

#2、關鍵程式碼
#① index.wxml
<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>② index.js
Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})結論就是:使用aspectFill或scaleToFill最好還是給image的width設定為100%,就不會在圖片下方出現橫捲動軸啦
相關推薦:
以上是微信小程式使用image元件顯示圖片的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




