在寫樣式時,往往是增加了一個樣式,又或是修改了某個屬性,就達到了我們的預期。而BFC就潛藏在其中,當你修改樣式時,一不小心就能觸發它而毫無察覺,因此沒有意識到BFC的神奇之處。本文我們就跟大家分享CSS中潛藏著的BFC,希望對大家有幫助。
#寫CSS樣式時,對一個元素設定css,我們首先要知道這個元素是區塊級元素還是行內元素,而BFC就是用來格式化區塊級盒子的。
Formatting Context:指頁面中一個渲染區域,並且擁有一套渲染規則,它決定了其子元素如何定位,以及與其他元素的相互關係和作用。
BFC定義:區塊級格式化上下文,它是指一個獨立的區塊級渲染區域,只有Block-level Box參與,該區域擁有一套渲染規則來約束區塊級盒子的佈局,與區域外部無關。
我們說到BFC是一塊渲染區域,那麼這塊渲染區域到底在哪裡呢,具體大小又是多少?這些都是由產生BFC的元素來決定的。
滿足下列CSS宣告之一的元素便會產生BFC:
6、flex boxes (元素的display: flex或inline-flex);
#註:也有人認為display: table能產生BFC,我認為最主要原因是table會預設產生一個匿名的table-cell,正是這個匿名的table-cell產生了BFC。
#簡單歸納如下:
1、內部的元素會在垂直方向一個接一個地排列,可以理解為是BFC中的一個常規流6、BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素,反之亦然

說了這麼多,那我們BFC到底有什麼用呢?下面我們透過幾個實例來解決一些問題:
 實例1、解決margin重疊問題
實例1、解決margin重疊問題

其根本原理就是它們處於同一個BFC,符合「屬於同一個BFC的兩個相鄰元素的margin會發生重疊」的規則。
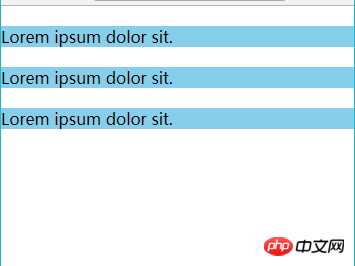
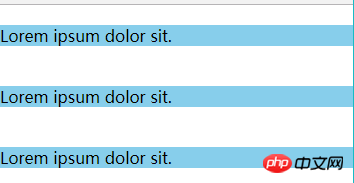
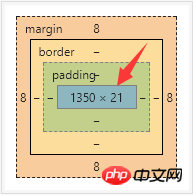
<span style="font-size: 14px;">margin重叠现象:<br><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>margin重叠现象</title><br> <style type="text/css"><br> *{margin: 0;padding: 0;}<br> .box p {<br> margin: 20px 0px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box" ><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> </p><br></body><br></html><br></span>

 透過實驗結果我們發現,上下margin重疊了。
透過實驗結果我們發現,上下margin重疊了。
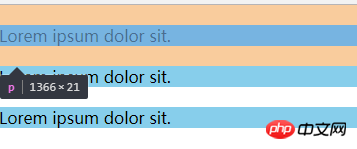
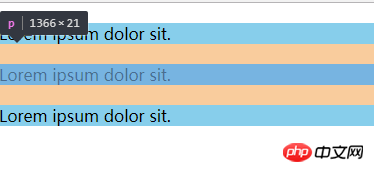
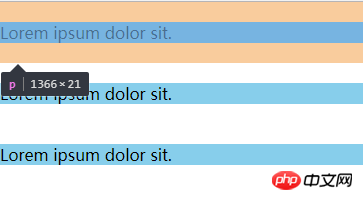
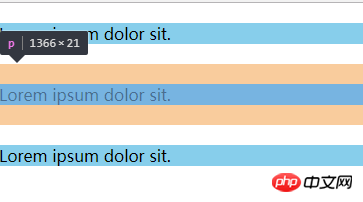
我們可以在其中一個元素外麵包裹一層容器,並觸發該容器產生一個BFC。那麼兩個元素便屬於不同的BFC,就不會發生margin重疊了。
我們做如下修改:######<span style="font-size: 14px;"><p class="box"><br> <p>Lorem ipsum dolor sit.</p><br> <p style="overflow:hidden;"><br> <p>Lorem ipsum dolor sit.</p><br> </p><br> <p>Lorem ipsum dolor sit.</p><br></p><br></span>
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
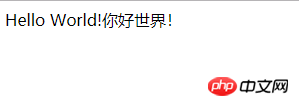
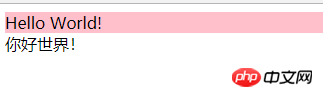
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC浮动问题</title><br> <style><br> .one {<br> /* 文档流 里面的文字标签将父元素撑起来 */<br> background-color: pink;<br> }<br> .two {<br> float: left;<br> }<br> </style><br></head><br><body><br> <!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 --><br> <p class="one"><br> <p class="two">Hello World!</p><br> </p><br> 你好世界!<br></body><br></html><br></span>

我们做如下修改:
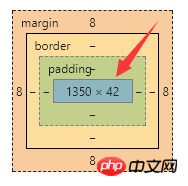
<span style="font-size: 14px;">.one {<br> background-color: pink;<br> overflow: hidden;<br> }<br></span>

对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
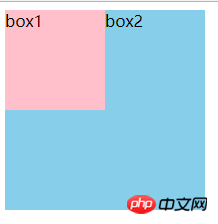
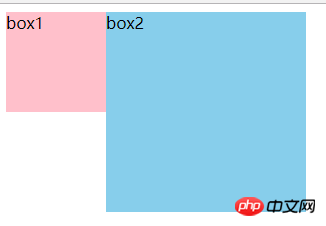
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC侵占浮动元素的问题</title><br> <style><br> .box1 {<br> float: left;<br> width: 100px;<br> height: 100px;<br> background-color: pink;<br> }<br> .box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box1">box1</p><br> <p class="box2">box2</p><br></body><br></html><br></span>
当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> overflow: hidden;<br> }<br></span>或如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> /* overflow: hidden; */<br> float: left;<br> } <br></span>
我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
以上就是关于BFC的一些分析,BFC 是一种概念,是对前端布局技术的一种理论上的总结,掌握它可以让我们在使用CSS +p进行布局时,知道一些特殊操作以及规避问题的原理。BFC的概念比较抽象,但通过实例分析,有助于我们对BFC的理解。
相关推荐:
以上是CSS中潛藏著的BFC的詳細內容。更多資訊請關注PHP中文網其他相關文章!




