本文就為大家帶來一篇HTML文字格式化的簡單實例(詳解)。希望大家學完能掌握HTML 文字格式化的知識,更好的去運用。
一,文字格式化:此範例示範如何在一個 HTML 檔案中對文字進行格式化。
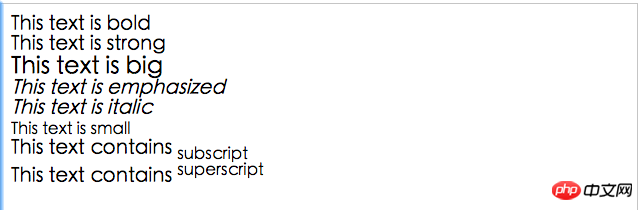
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
#效果如下:

##二,預格式文字:此範例示範如何使用pre 標籤對空白行和空格進行控制。
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i