HTML中標籤列的幾種實作方法
HTML中標籤的用法很多,本文為大家推薦一篇標籤列的幾種實作方法,對學習標籤知識很有用,希望能幫助大家。
標籤頁:分類 + 描述
標籤列:分類=>讓使用者明白自己在哪裡,要去哪裡

#一、css命名方式:
XML/HTML Code複製內容到剪貼簿
- #<
##p
class
# = - "service-tabs service-tabs1"
>
< ul class="service-tabs-inner"> <li class="on"#>>
>#<a href="#nogo">追蹤#a>li> <
li><a href="#nogo ">推薦a#>##li> <
li- >
< a href="#nogo">導航##a>li> < li
> <a href="#nogo"
>
- 購物a
- >
#li# #>
- ul
##p>
」優點: 1.方便查找2、符合SEO規範
二、佈局方式:
1.
- < /p>
1) float:清浮動overflow:hidden;/偽類:after/ 2) display:inline-block IE7不相容:*display:inline;*zoom:1; 空白間隔: font -size:0;/同一行/margin負值/letter-spacing- 2.
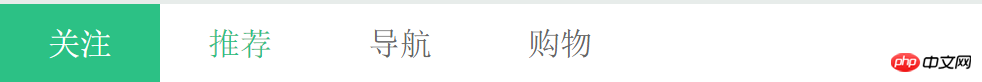
三、範本程式碼: # 1、懸停加上背景色#CSS Code複製內容到剪貼簿
#########.service-tabs li a{###width###:###160px###;###height# ##:###80px###;###display###:###block###;###color###:####666###;###font-size ###:###32px###;} ###.service-tabs1 li a:hover{color:#2CC185;}
#.service -tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景顏色*/

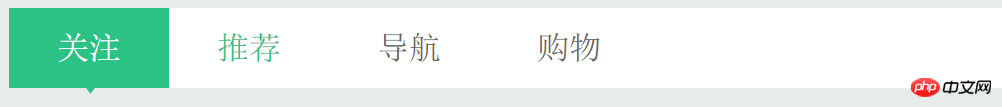
2、小三角,明顯
CSS Code複製內容到剪貼簿
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{ color:#2CC185;}
.service-tabs4 li.on a{#background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottom bottom:-6px;left:76px;background:url(images /arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

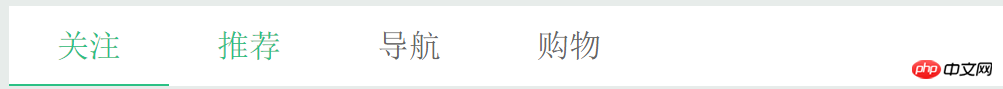
#3、底線標註
#CSS Code複製內容到剪貼簿
- ## .service-tabs2 li a:hover{
color:#2CC185;}
##.service-tabs2 li.on a{ -
##.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;# color:#2CC185
;}

四、腳本實作
JavaScript Code複製內容到剪貼簿
-
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"
); } ); })
###
相關推薦:以上是HTML中標籤列的幾種實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南3 週前 By DDD<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙3 週前 By 尊渡假赌尊渡假赌尊渡假赌如何修復KB5055612無法在Windows 10中安裝?3 週前 By DDD北端:融合系統,解釋3 週前 By 尊渡假赌尊渡假赌尊渡假赌Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤3 週前 By 尊渡假赌尊渡假赌尊渡假赌
熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
See all articles 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲

- 2.