詳解JavaScript邏輯And運算子_javascript技巧
在JavaScript中,邏輯 AND 運算子以雙和號(&&)表示
var bTrue = true; var bFalse = false; var bResult = bTrue && bFalse;
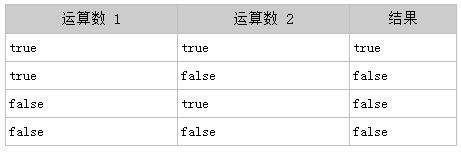
下面的真值表描述了邏輯AND運算子的行為:

需要說明的是:邏輯AND運算的運算數可以是任何類型的,不只Boolean值,如果某個運算數不是原始的Boolean型值,邏輯AND運算並不一定回傳Boolean值
邏輯AND運算子的運算行為如下:
- 如果一個運算數是對象,另一個是 Boolean 值,傳回該物件。
- 如果兩個運算數都是對象,則回傳第二個對象。
- 如果某個運算數是 null,則回傳 null。
- 如果某個運算數是 NaN,則回傳 NaN。
- 如果某個運算數是 undefined,發生錯誤。
- 如果兩個運算數都是boolean型,則傳回boolean值
與Java中的邏輯AND運算相似,JavaScript 中的邏輯AND運算也是簡單運算,即如果第一個運算數決定了結果,就不再計算第二個運算數。對於邏輯AND運算來說,如果第一個運算數是false,那麼無論第二個運算數的值是什麼,結果都不可能等於true。
考慮下面的例子:
var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行
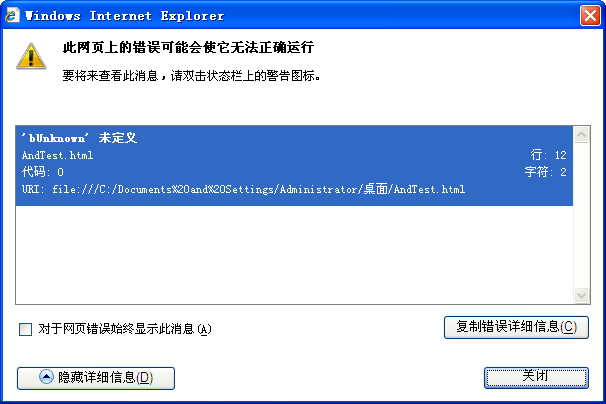
程式碼運行結果:

這段程式碼在進行邏輯 AND 運算時會引發錯誤,因為變數 bUnknown 是未定義的。變數 bTrue 的值為 true,因為邏輯 AND 運算將繼續計算變數 bUnknown。這樣做就會引發錯誤,因為 bUnknown 的值是 undefined,不能用於邏輯 AND 運算。
如果修改這個例子,將第一個數設為 false,那就不會發生錯誤:
var bTrue = false;
var bResult = (bTrue && bUnknown); //不会发生错误
alert("bTrue && bUnknown的结果是:"+(bResult));//输出 "false"
在這段程式碼中,腳本將輸出邏輯AND運算傳回的值,即字串"false"。即使變數 bUnknown 的值為 undefined,它也不會被計算,因為第一個運算數的值是 false。
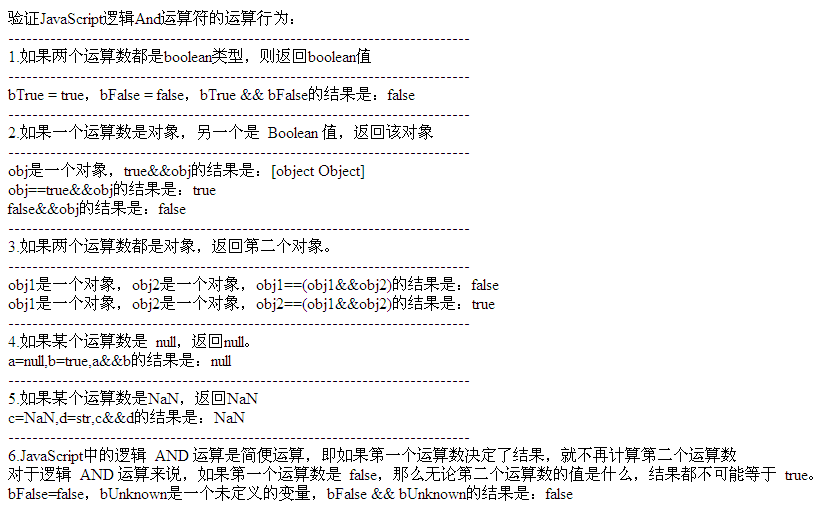
運行結果:

驗證JavaScript邏輯And運算子的運算行為
測試程式碼:
<script type="text/javascript">
document.write("验证JavaScript逻辑And运算符的运算行为:");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var bTrue = true;
var bFalse = false;
var bResult = bTrue && bFalse;
/*1.如果两个运算数都是boolean类型,则返回boolean值*/
document.write("1.如果两个运算数都是boolean类型,则返回boolean值");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("bTrue = true,bFalse = false,bTrue && bFalse的结果是:"+(bResult));//结果为false
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var obj = new Object();
/*2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象*/
document.write("2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj是一个对象,true&&obj的结果是:"+(true&&obj));
document.write("<br/>");
document.write("obj==true&&obj的结果是:"+(obj==(true&&obj)));
document.write("<br/>");
document.write("false&&obj的结果是:"+(false&&obj));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*3.如果两个运算数都是对象,返回第二个对象。*/
var obj1 = new Object();
var obj2 = new Object();
document.write("3.如果两个运算数都是对象,返回第二个对象。");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj1==(obj1&&obj2)的结果是:"+(obj1==(obj1&&obj2)));//结果为false
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj2==(obj1&&obj2)的结果是:"+(obj2==(obj1&&obj2)));//结果为true
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*4.如果某个运算数是 null,返回null。*/
var a=null;
var b=true;
document.write("4.如果某个运算数是 null,返回null。");
document.write("<br/>");
document.write("a=null,b=true,a&&b的结果是:"+(a&&b));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*5.如果某个运算数是NaN,返回NaN*/
var c = NaN;
var d = "str";
document.write("5.如果某个运算数是NaN,返回NaN");
document.write("<br/>");
document.write("c=NaN,d=str,c&&d的结果是:"+(c&&d));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*
6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。
对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。
*/
var bFalse = false;
var bResult = (bFalse && bUnknown);
document.write("6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数");
document.write("<br/>");
document.write("对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。");
document.write("<br/>");
document.write("bFalse=false,bUnknown是一个未定义的变量,bFalse && bUnknown的结果是:"+(bResult)); //输出 "false"
var bTrue = true;
var bResult = (bTrue && bUnknown); //发生错误
alert(bResult); //这一行不会执行
</script>

以上就是關於JavaScript邏輯And運算子的全部介紹,希望能夠幫助到大家更好的學習js的邏輯運算子。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






