用css 實作js實現的效果
本文主要介紹如何使用CSS3程式碼更好實現js中效果,clac Counters Tooltip等功能使得程式碼更為簡潔明了,非常有趣,需要的朋友可以參考下,希望能幫助到大家。
1. 純CSS Tooltip
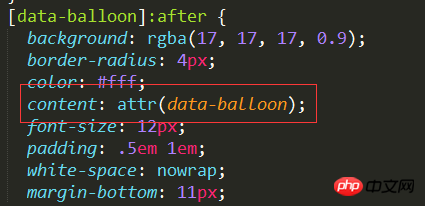
# 許多網站還是在使用JavaScript來創建Tooltip效果,但實際上透過CSS能更簡單的實現。最簡單的方法就是在你的HTML程式碼中加入一個帶有提示文字的屬性,例如data-tooltip="…"。然後你就可以在你的CSS檔案中加入以下的程式碼透過attr()函數來顯示提示文字

2. CSS3 Counters
counters 這不是一個非常為人所知的屬性,大多數人甚至可能認為瀏覽器不能很好的支援這個屬性,但事實上所有的瀏覽器都支援這個屬性:
這裡插一段代碼
<input type="checkbox" /><lable>裡面是內容</label>
這裡我們需要的是類似input的選取功能啊上傳啊等等。但我們不喜歡他們的樣式需要自己寫樣式
此時我們可以使用position: absolute; left: -9999px;脫離文檔流讓它不佔據空間也不顯示出來在label上面寫自己想要的效果和样式。
3. 透過clac() 來創造更好的網格
## 使用flex佈局# 暫時待定4. 透過clac() 對其position: fixed 元素
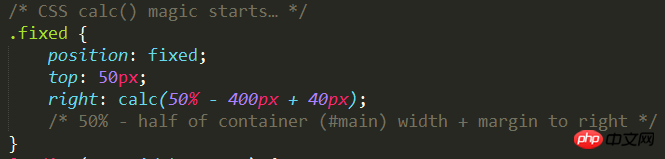
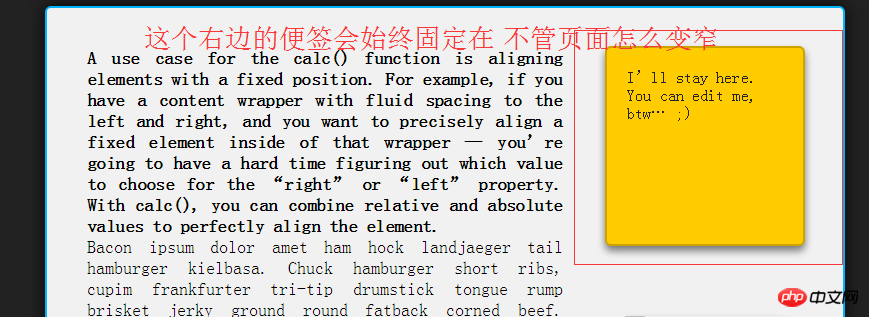
calc() 的另一個作用是用來對其position :fixed的元素例如你有一個內容封裝器。 左右都有流動的間距 你希望在這個內容封裝器內精準對其position:fixed的元素。但是這種情況要計算left和right屬性的具體賦值就很難。透過calc() 可以精準定位。 .wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
}

Clac(): calc()從字面我們可以把他理解為一個函數function。其實calc是英文單字calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。比方說,你可以使用calc()為元素的border、margin、pading、font-size和width等屬性設定動態值。為何說是動態值呢?因為我們所使用的表達式來得到的值。不過calc()最大的好處就是用在流體佈局上,可以透過calc()計算得到元素的寬度。
相關推薦:以上是用css 實作js實現的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














