CSS3中display屬性的Flex版面的方法
在學習微信小程序,在設計首頁佈局的時候,新認識了一種佈局方式display:flex,本文主要介紹了淺談CSS3中display屬性的Flex佈局的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助大家。
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}#編譯之後的效果很明顯,介面的佈局也很合理,看起來很清晰。那麼究竟這個屬性是幹嘛用的呢?
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
它即可以套用於容器中,也可以套用於行內元素。 (以上說明結合微信開發者工具說明)2009年,W3C提出了一個新的方案----Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
基本概念
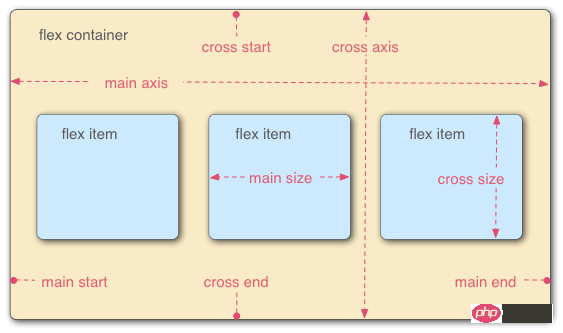
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱"專案"。容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。

以下6個屬性設定在容器上:
#flex-direction 容器內項目的排列方向(預設橫向排列)
flex-wrap 容器內項目換行方式
flex-flow 以上兩個屬性的簡寫方式
justify-content 專案在主軸上的對齊方式
#align-items 專案在交叉軸上如何對齊
#align- content 定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。
flex-direction
#
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }屬性可選值的範圍為row(預設)沿水平主軸由左向右排列、row-reverse沿水平主軸由右向左排列、column沿垂直主軸右上至下和column-reverse。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }#屬性可選值的範圍為nowrap(預設)不換行、wrap換行(第一行上方)和wrap-reverse(你懂的~)
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }寫法屬性中,將上述兩種方法的值用||連接即可
justify-content
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }align-items
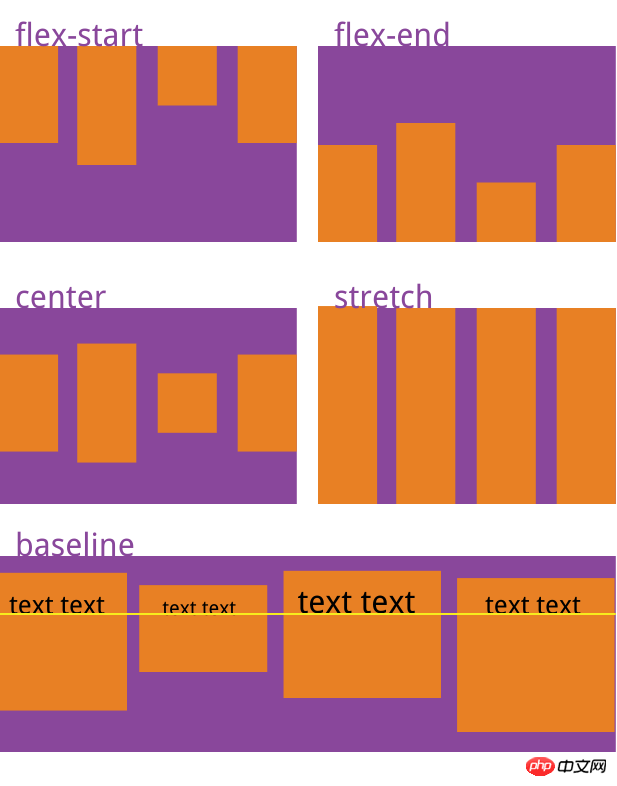
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
align-content
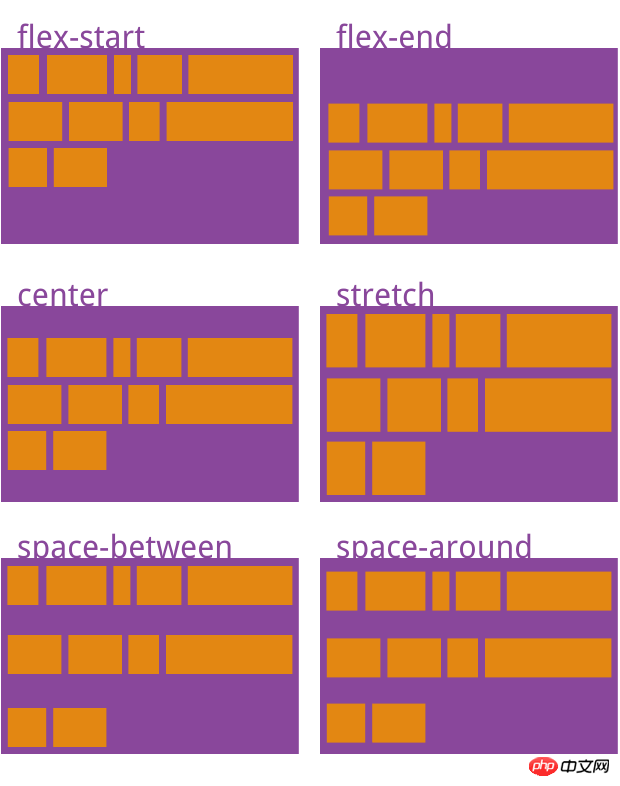
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
- order 項目的排列順序。數值越小,排列越前,預設為0。
- flex-grow 項目的放大比例,預設為0,即如果存在剩餘空間,也不放大。
- flex-shrink 項目的縮小比例,預設為1,即如果空間不足,該項目將縮小。
- flex-basis 在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小。
- flex 是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
- align-self 允許單一項目有與其他項目不一樣的對齊方式,可覆寫align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。
相关推荐:
以上是CSS3中display屬性的Flex版面的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 由於洩漏的自拍顯示器增加了以前價格實惠的相機系列的複雜性,富士 X-M5 的價格預期上升
Sep 07, 2024 am 09:34 AM
由於洩漏的自拍顯示器增加了以前價格實惠的相機系列的複雜性,富士 X-M5 的價格預期上升
Sep 07, 2024 am 09:34 AM
富士膠片粉絲最近對 X-T50 的前景感到非常興奮,因為它重新推出了預算導向的富士膠片 X-T30 II,該膠片在 1,000 美元以下的 APS-C 類別中非常受歡迎。不幸的是,隨著 Fujifilm X-T50 的推出
 Apple Studio Display 的電源線是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
Apple Studio Display 的電源線是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
AppleStudioDisplay現已在商店正式發售,全球已有多家客戶購買了該產品。與ProDisplayXDR不同,StudioDisplay有一個獨特的電源連接器,似乎是不可拆卸的。事實證明,電纜是可拆卸的,但您需要使用特殊工具才能將其卸下。蘋果在網站上表示,StudioDisplay的電源線是不可拆卸的——而且很多用戶都這麼認為。那是因為用你的雙手移除電纜似乎是不可能的,但幸運的是,電纜可以從顯示器上分離。 ,Apple有一個特殊的工具,用於從其新的StudioDispl
 比較:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
三星智慧顯示器M8與AppleStudio顯示器:設計和尺寸自推出以來,AppleStudioDisplay就被比作iMac,由相對簡單的L形支架上的相對薄的面板組成。這是一種眾所周知且深受喜愛的美學,三星似乎借用了它的展示。三星SmartMonitorM8採用了與外觀非常相似的支架上的薄螢幕的相同想法。一些次要元素有所不同,例如左下角的小部分有點突出,三星的下巴很薄,但它們在基本設計方面似乎很接近。三星似乎從24吋iMac中獲得了很多靈感。蘋果的顯示器比三星的小
 三星:基於電子墨水技術的新型大顯示器可顯示顏色並進行無線通信
Jun 19, 2024 pm 03:37 PM
三星:基於電子墨水技術的新型大顯示器可顯示顏色並進行無線通信
Jun 19, 2024 pm 03:37 PM
我們經常報告基於電子墨水顯示器的設備,例如電子閱讀器。該技術具有許多優點:無需背光即可在明亮環境下讀取,並且在無光切換時僅需要電源
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 Boot Camp 更新以支援 Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp 更新以支援 Apple Studio Display
May 20, 2023 pm 11:34 PM
在Mac上運行Windows的IntelMac用戶現在可以更新BootCamp中的驅動程序,以支援Apple的StudioDisplay。 Apple會定期更新BootCamp,以引入對新硬體的支持,以及典型的兼容性和效能改進。在3月的軟體更新中,Apple已啟用BootCamp以與新的StudioDisplay搭配使用。將BootCamp帶到6.1.17版的更新引入了兩個關鍵支援元素。首先,它增加了對StudioDisplay的兼容性,確
 比較:Apple Studio Display vs LG UltraFine 5K Display 哪個好?
Apr 16, 2023 pm 08:25 PM
比較:Apple Studio Display vs LG UltraFine 5K Display 哪個好?
Apr 16, 2023 pm 08:25 PM
StudioDisplay和LGUltraFine5KDisplay在市場上佔有相似的位置,但蘋果的顯示器要貴300美元。以下是您需要了解的有關這些顯示器如何比較的所有資訊。六年在科技領域是一段很長的時間,而這也是蘋果出售一款價格不超過5,000美元的品牌顯示器以來的時間。在此期間,Apple與LG合作銷售專門迎合Mac用戶的LGUltraFine系列。 2019年,Apple停止販售這些LG顯示器,轉而支援ProDisplayXDR,這在價格適中的Mac友善顯
 display有哪些值
Nov 20, 2023 pm 05:28 PM
display有哪些值
Nov 20, 2023 pm 05:28 PM
display的取值有block、inline、none、inline-block、flex、grid、table、inline-table和list-item等。詳細介紹:1、block,將元素渲染為區塊級元素,區塊級元素在頁面上形成一個區塊,並且獨佔一行;2、inline,將元素渲染為內聯元素。內聯元素不會獨佔一行,可以與其他元素並排;3、none,此值指定元素不會在頁面上等等。






