關於Vue.js表單標籤中的單選按鈕、複選按鈕和下拉清單的取值詳解
Vue.js可以很方便的實作資料雙向綁定,所以在處理表單,人機互動方面有著很大的優勢。以下為大家介紹Vue.js表單標籤中的單選按鈕、複選按鈕和下拉清單的取值問題。
摘要: 表單標籤取值問題中,單選按鈕、複選按鈕和下拉清單都比較特殊。這裡總結一下vue.js中關於單選按鈕、複選按鈕和下拉清單不同情況的取值特殊性問題。
一、單選按鈕
單選按鈕:單選按鈕以v-model 結合填值屬性用來表示checked,用於判斷是否選取。
當單選按鈕沒寫value值時,在 vue.js 中將值賦為null。
在一般標籤中,當沒寫name時,html 會預設沒寫name 的單選按鈕分成一組;
在vue中,即使沒寫name,只要單選取按鈕v-model綁定了同一個變數(如:gender),這些按鈕也會被分成一組。但習慣上,我們還是也寫上name。
在data中定義的變數gender的值將影響到單選按鈕的預設選項,如: 本範例中gender:"女",預設選擇女。
js部分程式碼:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}html部分程式碼:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
但是習慣上,我們還是也寫上name
data中定義的變數gender的值將影響單一選取按鈕的預設值將影響到單選按鈕的預設值選項,如: 本範例中gender:"女",預設選擇女。
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
#二、複選按鈕
複選按鈕:單選按鈕以v-model 綁定填值屬性用來表示checked,用於判斷是否選取。
當多重選取按鈕沒有寫入value值時,在 vue.js 中將值賦為null。
vue.js對於複選按鈕如何取值取決於 v-model 所綁定的變數的型別。
1、基本型別
初始化時,v-model 綁定的是任意的基本型別(Number、String、Boolean、Null、Undefined),取值時會預設轉為Boolean類型,true時表示選中,false表示未選中。
js段程式碼:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}#html段落程式碼:
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
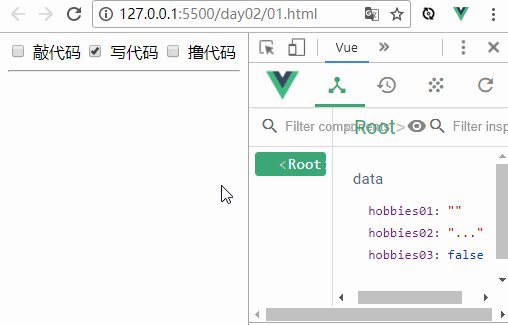
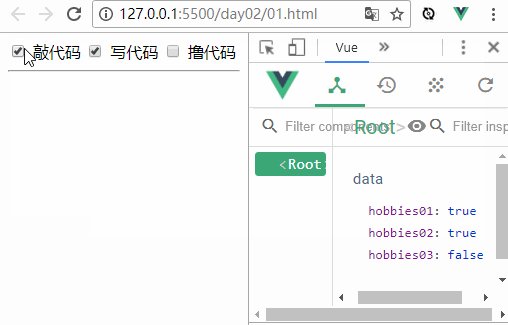
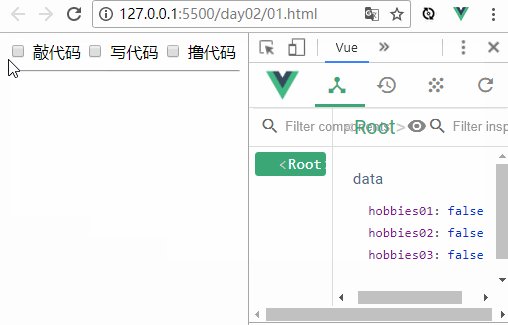
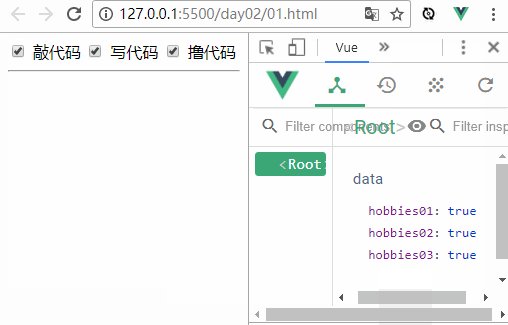
效果截圖:

# 初始化時,hobbies01值為空字串轉換為Boolean類型時false,所以未選取;hobbies02值為字串“....”,轉換為Boolean類型是true,所以預設選取;hobbies03預設值是false,所以初始化時未選取。
此後,每次點選多重選擇按鈕,hobbies01、hobbies02、hobbies03的數值都是 true | false 變更。
2、陣列
初始化時,v-model 綁定的變數是陣列型別時。 vue 認為這個複選按鈕是用來取得值,會以選擇(滑鼠點擊)的順序將對應的值寫入到陣列中。
js程式碼片段:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}#html程式碼片段:
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
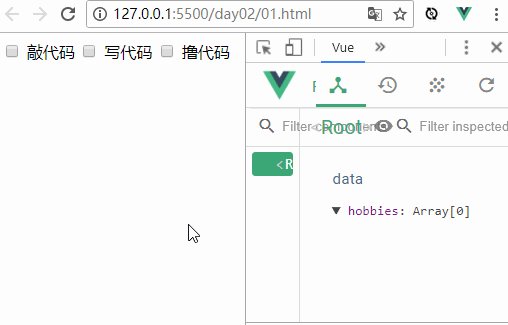
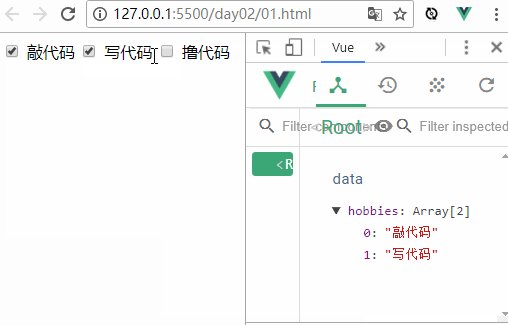
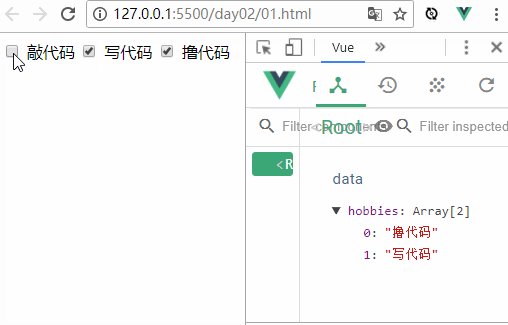
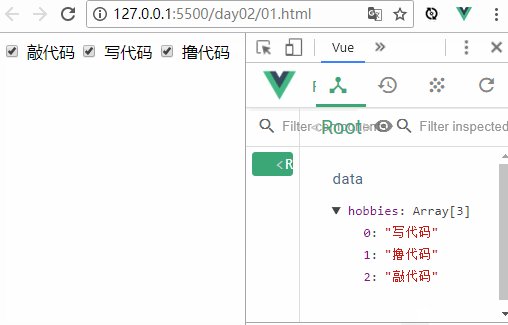
效果截圖:

# 初始化時hobbies 是空數組。注意滑鼠點擊順序和 hobbies 值的對應變化。
三、下拉清單
下拉清單:下拉清單中v-model 寫在下拉清單的標籤中 依指定值選擇對應 option 沒有value屬性 以 option 正反標籤中的值 作為value。 3.1 下拉清單 js程式碼片段: html程式碼片段: #結果分析: 因為變數s 的初始值是空字串,所以預設選擇「請選擇選項」(可根據s的初識值改變預設選項)。當選擇其他option時,s 的值會隨之改變(字串:"s1"/"s2"/"s3")。 3.2 未寫value值 當未寫 value 時, s 的值會變成 「小學」/「中學」/「大學」。 3.3 多重選取下拉清單 multiple關鍵字,按住 ctrl 鍵進行多重選取。注意此時 model 綁定的變數應該是數組。 相關推薦: 以上是關於Vue.js表單標籤中的單選按鈕、複選按鈕和下拉清單的取值詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}<body>
<p id="app">
<select v-model="s">
<option value="s1">小学</option>
<option value="s2">中学</option>
<option value="s3">大学</option>
<option itany="itany" value="">请选择</option>
</select>
</p>
</body>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






