Vue官方文件梳理的全域配置詳解
本文主要介绍了Vue官方文档梳理之全局配置,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
optionMergeStrategies
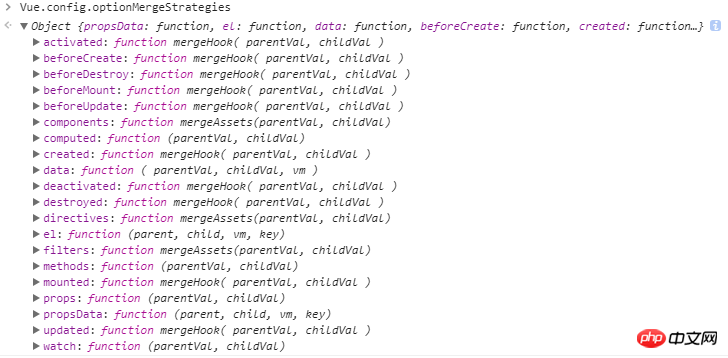
用于自定义选项的合并策略,Vue已经预定义了一些自己配置项的合并策略,如下图所示。

比如props、methods、computed就是同一个策略:子配置项会覆盖父级配置项。源码如下:
var strats = config.optionMergeStrategies;
strats.props =
strats.methods =
strats.computed = function (parentVal, childVal) {
if (!childVal) { return Object.create(parentVal || null) }
if (!parentVal) { return childVal }
var ret = Object.create(null);
extend(ret, parentVal);
extend(ret, childVal);
return ret
};什么时候才会用到这些配置的合并规则呢?查阅源码,发现只要调用mergeOptions时,就会用到上面的策略。总结下来有以下几种场景:
使用了 Vue.mixin 或 mixins 配置项
使用了 Vue.extend 或 extends 配置项或Vue.component(背后实际上是调用了Vue.extend)
new Vue() 或 new Vue.extend()
单独使用一个时,也会触发合并规则,但是只会有child包含配置项,所以不需要合并。只有当多个一起使用时,比如 Vue.compeont 和 extends 、mixins 配置项一起使用,这个时候就parent和child都会有相同的配置项,这时候也才有所谓的合并,举个完整的例子来说明上述的场景。
Vue.config.optionMergeStrategies['customOption'] = function (toVal, fromVal) {
console.log(toVal, fromVal)
if (!toVal) return fromVal
if (!fromVal) return toVal
// toVal 和 fromVal 同时存在,表明此时parent和child都包含配置型
return toVal + '&' + fromVal
}
Vue.extend({
customOption: 'Vue.extend'
})
Vue.component('custom', {
customOption: 'Vue.component'
})
var vm = new Vue({
customOption: 'newVue',
extends: {
customOption: 'extends'
},
mixins: [{
customOption: 'mixins'
}]
})
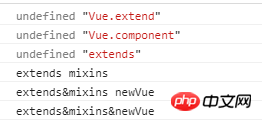
console.log(vm.$options.customOption)控制台打印如下:

按顺序解释如下:
undefined "Vue.extend"合并 Vue.options 和 extendOptions
undefined "Vue.component"合并 Vue.options 和 extendOptions
undefined "extends"extends配置项合并先于mixins,此时合并的是 Vue.options 和extends配置,因此toVal是undefined
extends mixins完成了extends合并,接着就是mixins,此时 Vue.options 上已经包含了extends的配置项,因此 toVal 是extends,fromVal就是mixins。最终合并后的值:extends&mixins
extends&mixins newVue完成了extends和mixins后,最终合并vm.constructor和实例的options
extends&mixins&newVue最终合并后的 customOption 的选项值
devtools
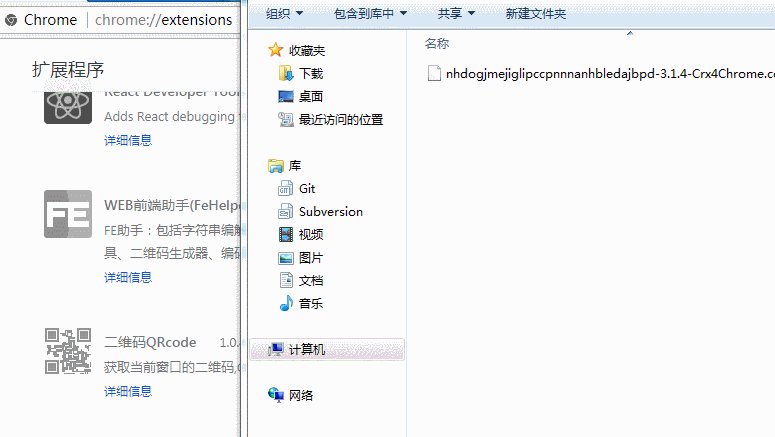
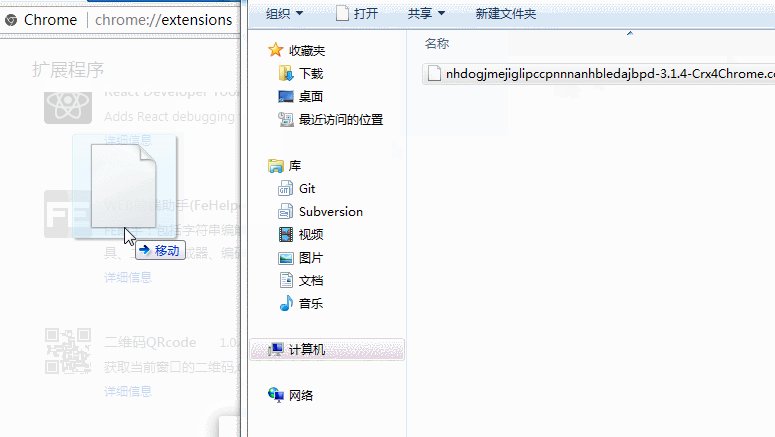
离线下载chrome 扩展地址(不需要梯子):https://www.crx4chrome.com/crx/11903/
把下载的文件拖到扩展程序页面即可完成安装。

errorHandler
Vue 涉及到执行用户配置的地方都放在 try catch 中,因此即使你 throw 抛出错误,整个实例也不会挂。
Vue.config.errorHandler = function (err, vm, info) {
console.log(arguments)
}
new Vue({
created: function () {
throw "error msg"
}
})
// ["error msg", Vue$3, "created hook"]ignoredElements
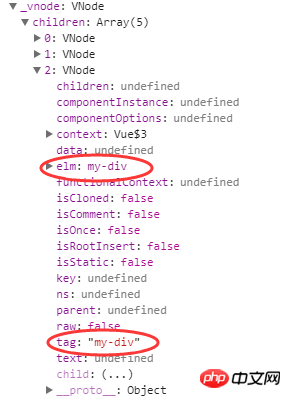
首先要理解忽略的到底是什么?是元素本身还是包括元素里的内容(就像v-pre一样),首先要知道这个配置的背景,官网举了Web Components APIs(以下简称WCA)的例子,WCA和Vue.component一样,也可以自定义元素,不过这个目前还是个草案。那么对于Vue来讲,元素就可以分为:HTML原生元素,Vue自定义元素,WCA自定义元素。那么对于一个元素,Vue的判断顺序:原生 > Vue自定义 > ignoredElements > 无法识别,对于无法识别的Vue会假定你可能把Vue自己定义元素拼错了,因此会发出Unknown custom element的警告。另外:
Vue定义和HTML标签同名的元素是无效的,比如定义Vue.compoent('header',{})
ignoredElements包含Vue定义的元素是无效的
WCA自定义元素可以被构建虚拟dom

performance(2.2.0+)
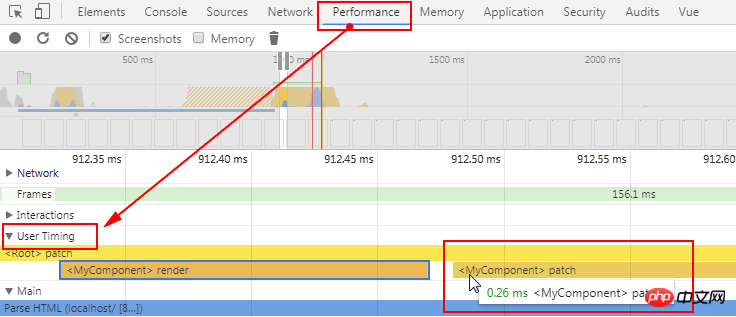
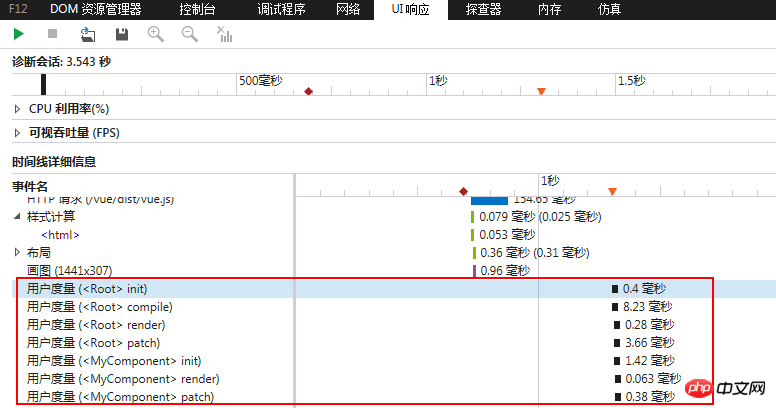
只能在开发版上使用。caniuse上查询 performance 可知主流浏览器都已经支持,这个可以用于分析Vue组件在不同阶段中花费的时间,进而知道哪里可以优化。查看源码,发现在以下阶段加上了performance.measure。
performance.measure((组件名+ " render"), startTag, endTag);
performance.measure((组件名+ " patch"), startTag, endTag);
performance.measure((组件名 + " init"), startTag, endTag);
performance.measure(((组件名 + " compile"), 'compile', 'compile end');
例如在Google瀏覽器中查看自訂元件Vue.component('my-component')的各個階段花費的時間:

在IE11 中查看

productionTip(2.2.0+)
對於開發版本,會預設向控制台列印:

設定為false就不再顯示。
相關推薦:
以上是Vue官方文件梳理的全域配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PyCharm中如何設定Git配置
Feb 20, 2024 am 09:47 AM
在PyCharm中如何設定Git配置
Feb 20, 2024 am 09:47 AM
標題:如何在PyCharm中正確配置Git在現代軟體開發中,版本控制系統是非常重要的工具,而Git作為其中一種流行的版本控制系統,為開發者提供了強大的功能和靈活的操作。而PyCharm作為一款功能強大的Python整合開發環境,自備了對Git的支持,能夠讓開發者更方便地管理程式碼版本。本文將介紹如何在PyCharm中正確地配置Git,以便於在開發過程中更好地
 Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
標題:Linux系統中GDM的工作原理及設定方法在Linux作業系統中,GDM(GNOMEDisplayManager)是一種常見的顯示管理器,用於控制圖形使用者介面(GUI)登入和使用者會話管理。本文將介紹GDM的工作原理和設定方法,以及提供具體的程式碼範例。一、GDM的工作原理GDM是GNOME桌面環境下的顯示管理器,負責啟動X伺服器並提供登入介面,使用者輸
 PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm是一款強大的整合開發環境(IDE),而PyTorch則是深度學習領域備受歡迎的開源架構。在機器學習和深度學習領域,使用PyCharm和PyTorch進行開發可以大大提高開發效率和程式碼品質。本文將詳細介紹如何在PyCharm中安裝設定PyTorch,並附上具體的程式碼範例,幫助讀者更好地利用這兩者的強大功能。第一步:安裝PyCharm和Python
 了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解LinuxBashrc:功能、配置與使用方法在Linux系統中,Bashrc(BourneAgainShellruncommands)是一個非常重要的配置文件,其中包含了系統啟動時自動運行的各種命令和設定。 Bashrc文件通常位於使用者的家目錄下,是一個隱藏文件,它的作用是為使用者自訂設定Bashshell的環境。一、Bashrc的功能設定環境
 win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
Win11系統如何設定工作群組工作群組是一種在區域網路中連接多台電腦的方式,它允許電腦之間共用檔案、印表機和其他資源。在Win11系統中,設定工作群組非常簡單,只需依照下列步驟操作即可。步驟1:開啟「設定」應用程式首先,點擊Win11系統的「開始」按鈕,然後在彈出的選單中選擇「設定」應用程式。你也可以使用快捷鍵“Win+I”開啟“設定”。步驟2:選擇「系統」在「設定」應用程式中,你會看到多個選項。請點選「系統」選項,進入系統設定頁面。步驟3:選擇「關於」在「系統」設定頁面中,你會看到多個子選項。請點
 簡單易懂的PyCharm設定Git教學
Feb 20, 2024 am 08:28 AM
簡單易懂的PyCharm設定Git教學
Feb 20, 2024 am 08:28 AM
PyCharm是常用的整合開發環境(IDE),在日常開發中,使用Git管理程式碼是不可或缺的。本文將介紹如何在PyCharm中設定Git,並使用Git進行程式碼管理,並附帶具體程式碼範例。第一步:安裝Git首先,確保在你的電腦上已經安裝了Git。如果沒有安裝,可以前往[Git官網](https://git-scm.com/)下載並安裝最新版本的Git
 Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
標題:Linux系統中如何配置和安裝FTPS,需要具體程式碼範例在Linux系統中,FTPS是一種安全的檔案傳輸協議,與FTP相比,FTPS透過TLS/SSL協議對傳輸的資料進行加密,提高了資料傳輸的安全性。在本文中,將介紹如何在Linux系統中設定和安裝FTPS,並提供特定的程式碼範例。步驟一:安裝vsftpd開啟終端,輸入以下指令安裝vsftpd:sudo
 CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)是一種用於實現資料冗餘和高可用性的開源解決方案。以下是在CentOS7系統上安裝和設定DRBD的教學:安裝DRBD:開啟終端機並以管理員身分登入CentOS7系統。執行以下命令以安裝DRBD軟體包:sudoyuminstalldrbd配置DRBD:編輯DRBD設定檔(通常位於/etc/drbd.d目錄下),配置DRBD資源的設定。例如,可以定義主節點和備份節點的IP位址、連接埠和設備等。確保主節點和備份節點之間可以透過網






