vue中eventbus被多次觸發如何解決
一開始的需求是這樣子的,我為了實現兩個頁面元件之間的資料傳遞,假設我有頁面A,點擊頁面A上的某一個按鈕之後,頁面會自動跳到頁面B,同時我希望將頁面A上的某一些參數攜帶過去給頁面B。 (小參數的時候可以透過路由的params或者query去傳參數,或者大型數據可以用vuex來處理,)本文主要介紹vue中eventbus被多次觸發以及踩過的坑,小編覺得挺不錯的,現在分享給大家,希望能幫助大家。
實現目標:
點擊之後,bus emit事件,然後順便跳到路由到/moneyRecord頁面。
接下來就是在MoneyRecord頁面中去on接收這個事件,然後接受參數。
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
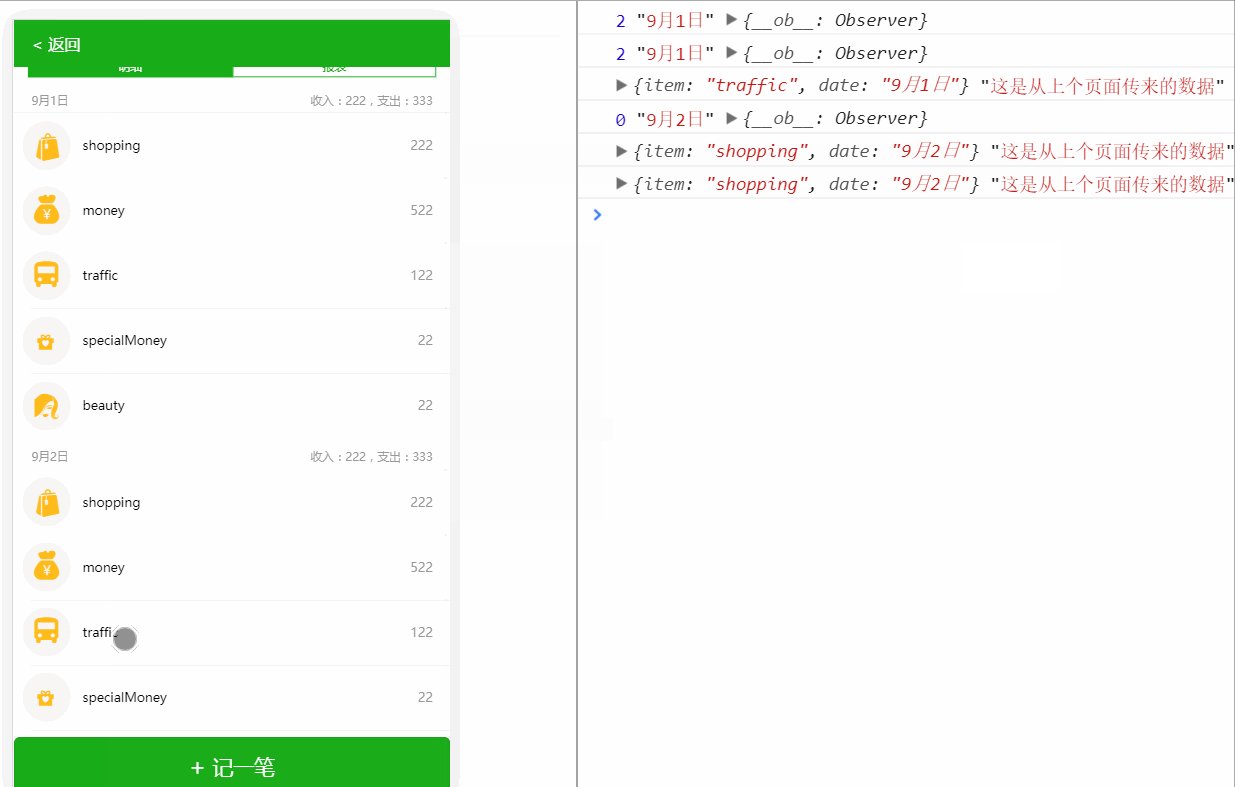
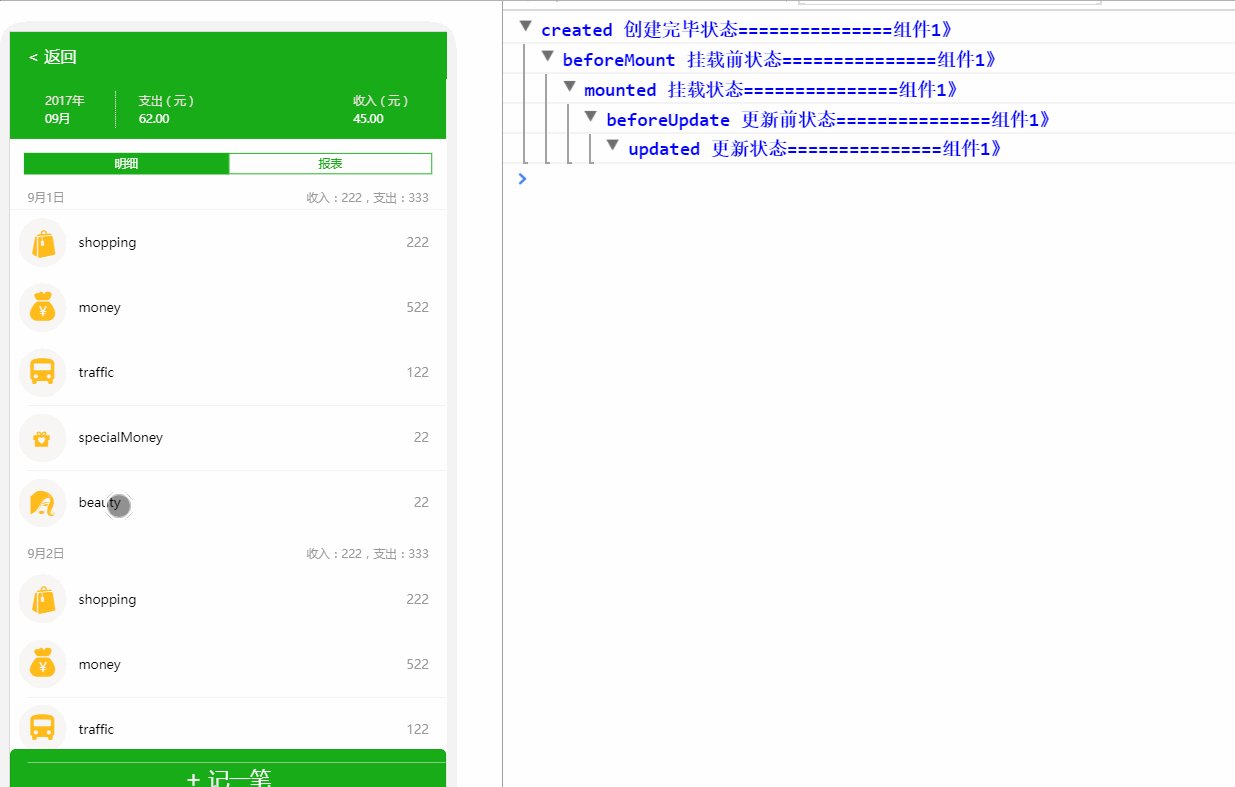
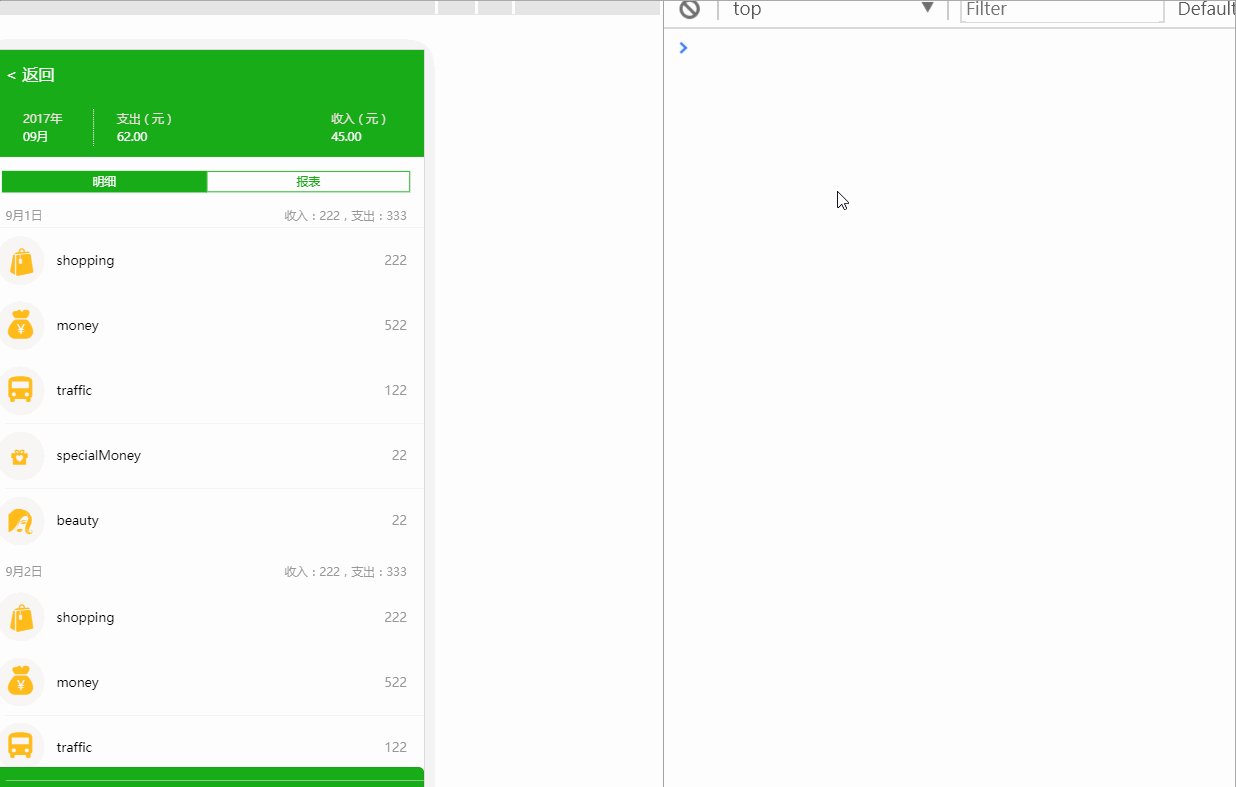
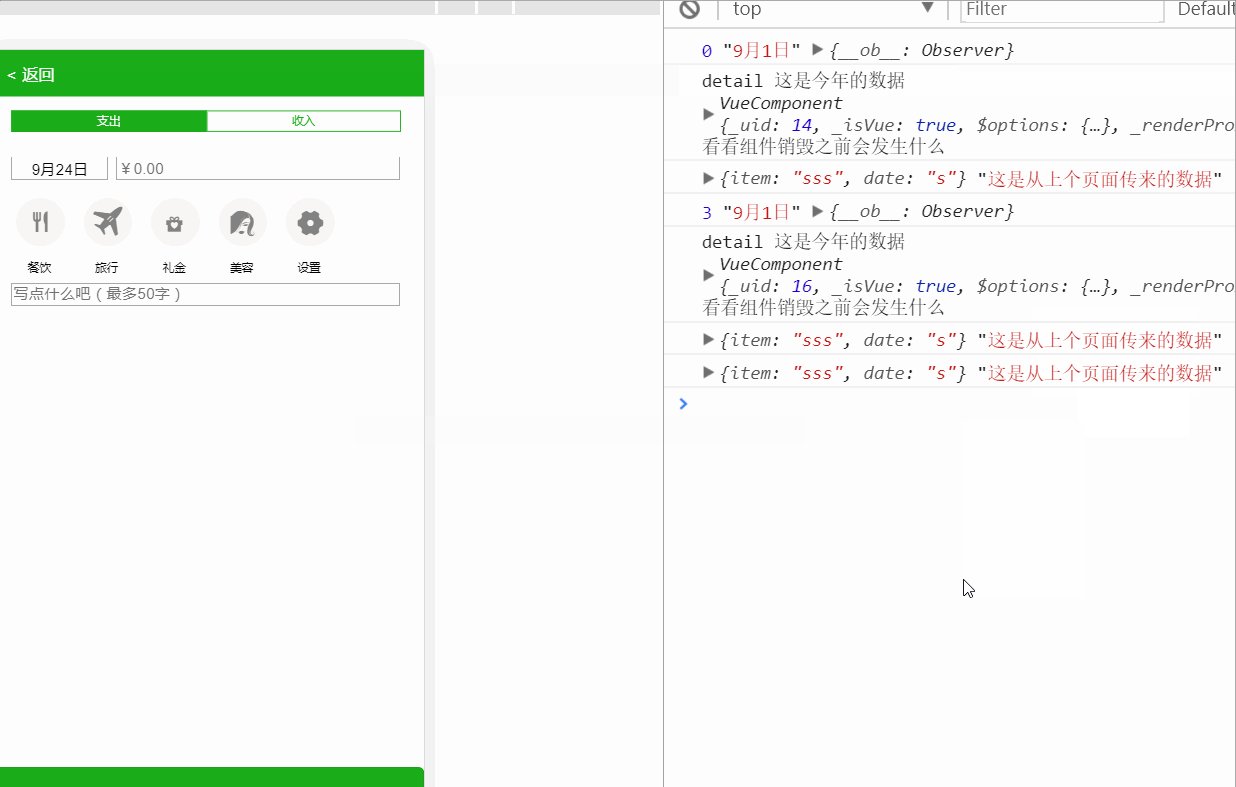
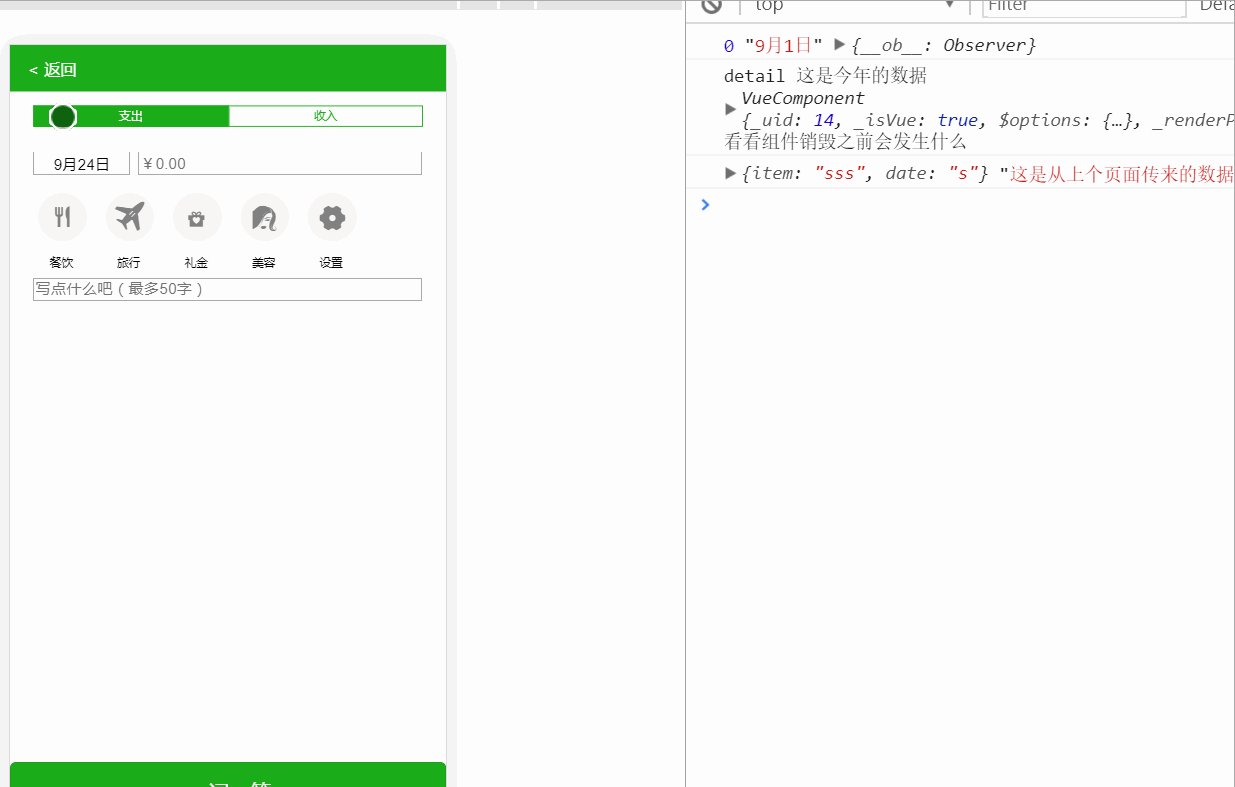
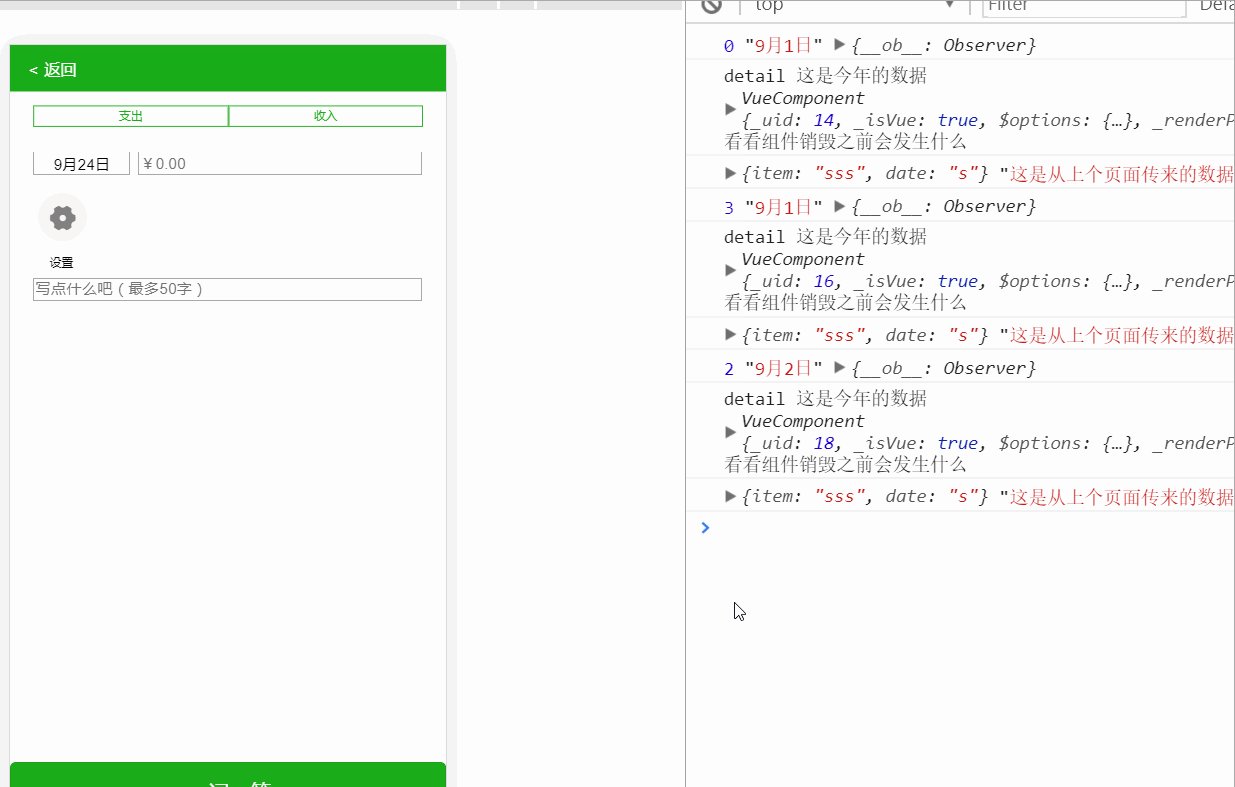
}就當我欣喜若狂的時候,覺得自己只要在頁面A觸發了get事件,頁面B中就會理所當然的接受了數據。然而,結果不如人意,看一下下面的動圖。
主要是看「」這是從上個頁面傳來的資料這一行資料的輸出次數情況來判斷事件觸發次數。 「」

我不知道你有沒有發現,就是我第一次進去list頁面的時候,我隨便點擊一下list下的任何一個item,控制台沒有輸出。但是當我第二次再點擊觸發事件的時候,就會輸出一個測試資料。再一次進去點擊,就輸出兩個資料。 。 。依次增加了。 (控制台上那個「這是從上個頁面傳來的資料」就是測試資料)
所以,有兩個問題。
問題:
問題1: 為什麼第一次觸發的時候頁面B中的on事件沒有被觸發
#問題2: 為什麼後面再一次依序去觸發的時候會出現,每次都會發現好像之前的on事件分發都沒有被撤銷一樣,導致每一次的事件觸發執行越來越多。
解決
針對問題1
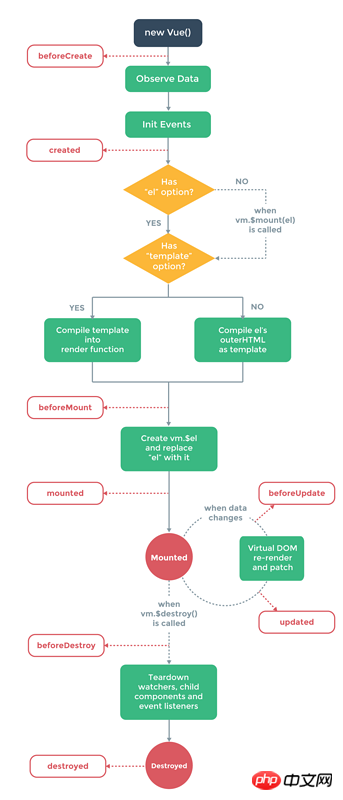
這個還得從vue的生命週期說起了,我先進行了測試,就是當從頁面元件A跳到頁面元件B的時候,兩個元件的生命週期分別是怎麼樣的,關於vue的生命週期具體每一個時期做什麼事情我就不再贅述了,下面po一張vue生命週期的圖。

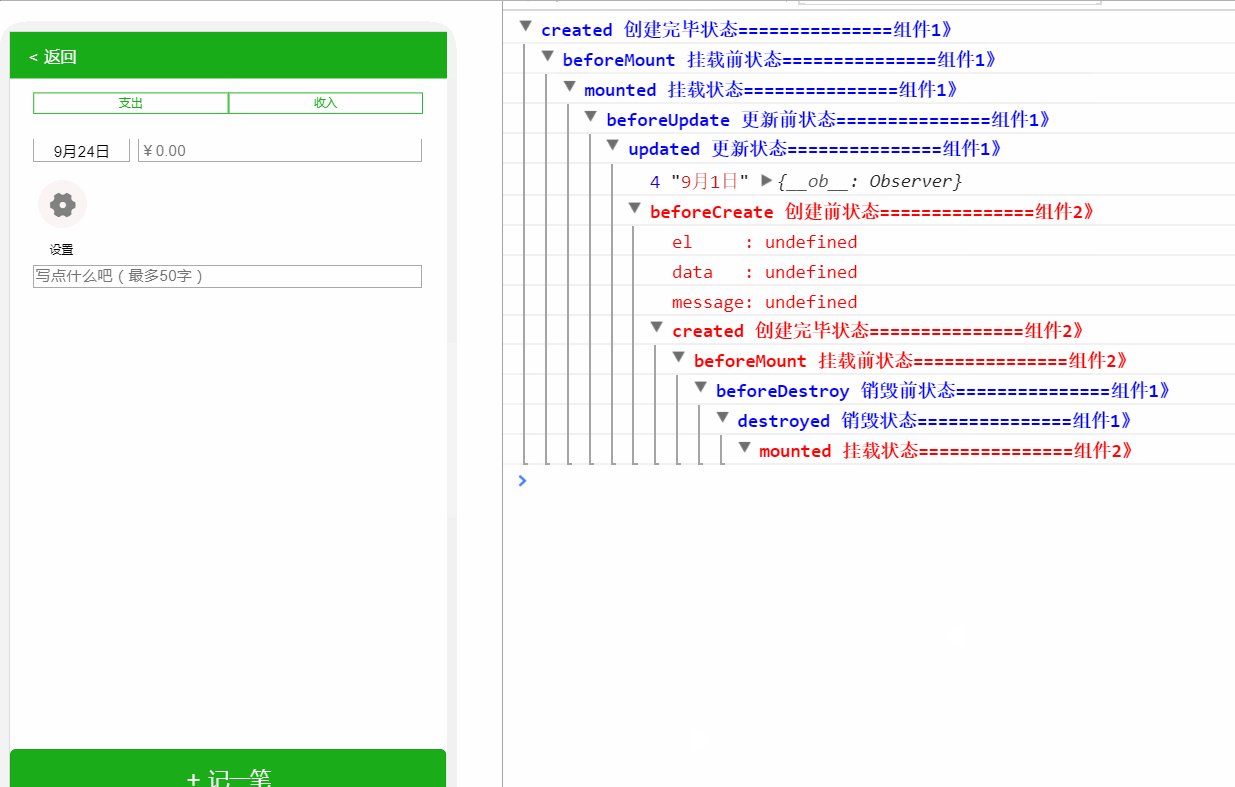
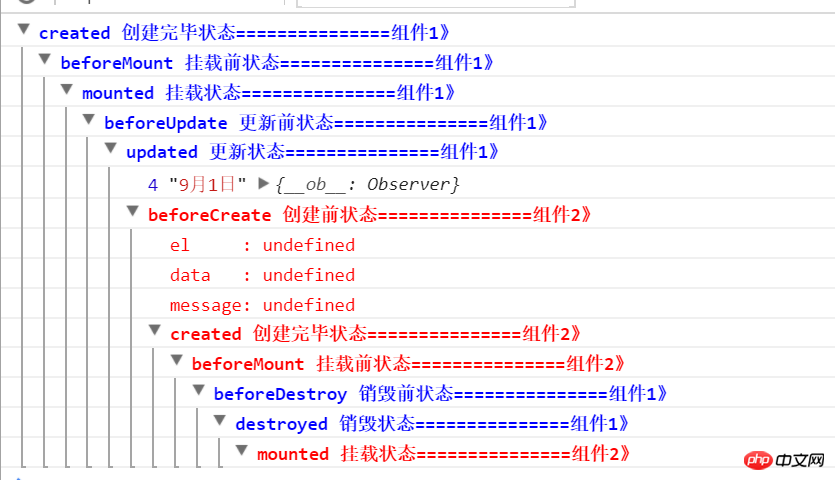
我自己做了實驗來驗證,這個頁面跳轉過程中,這兩個元件的生命週期的執行情況。
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
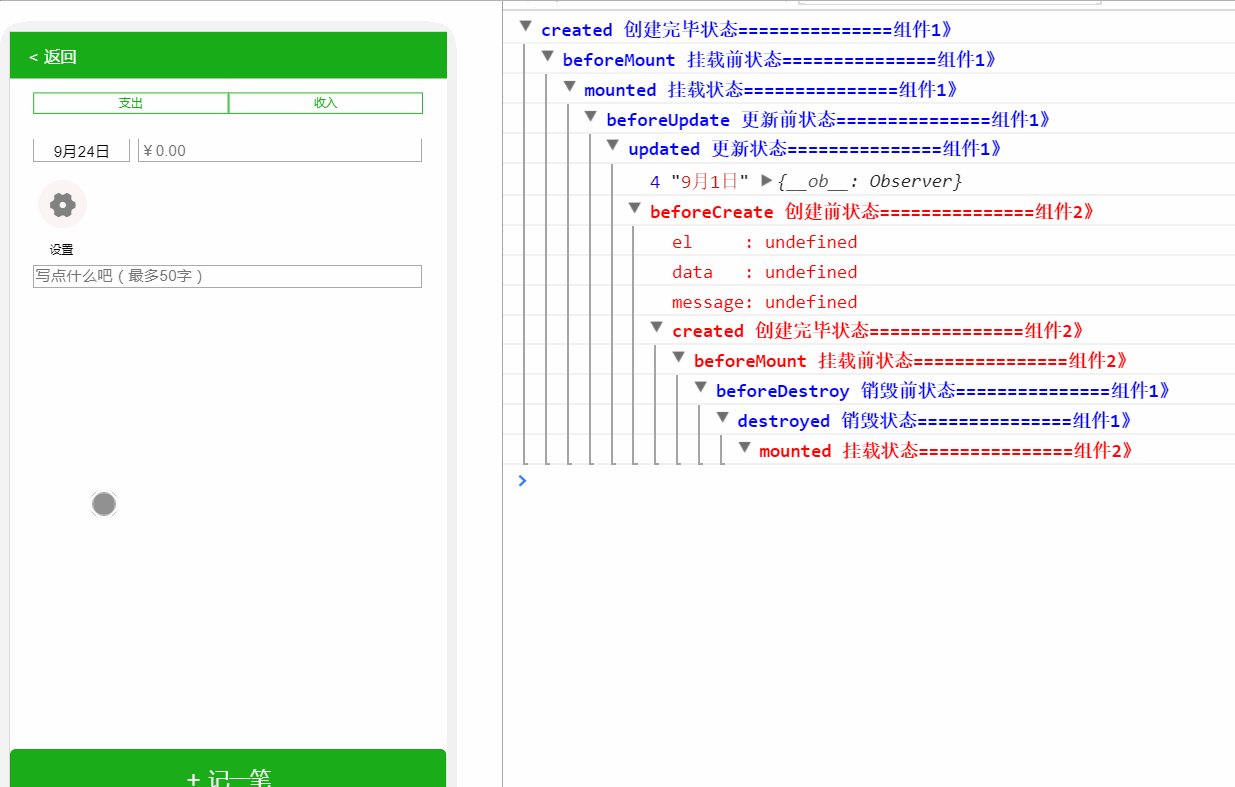
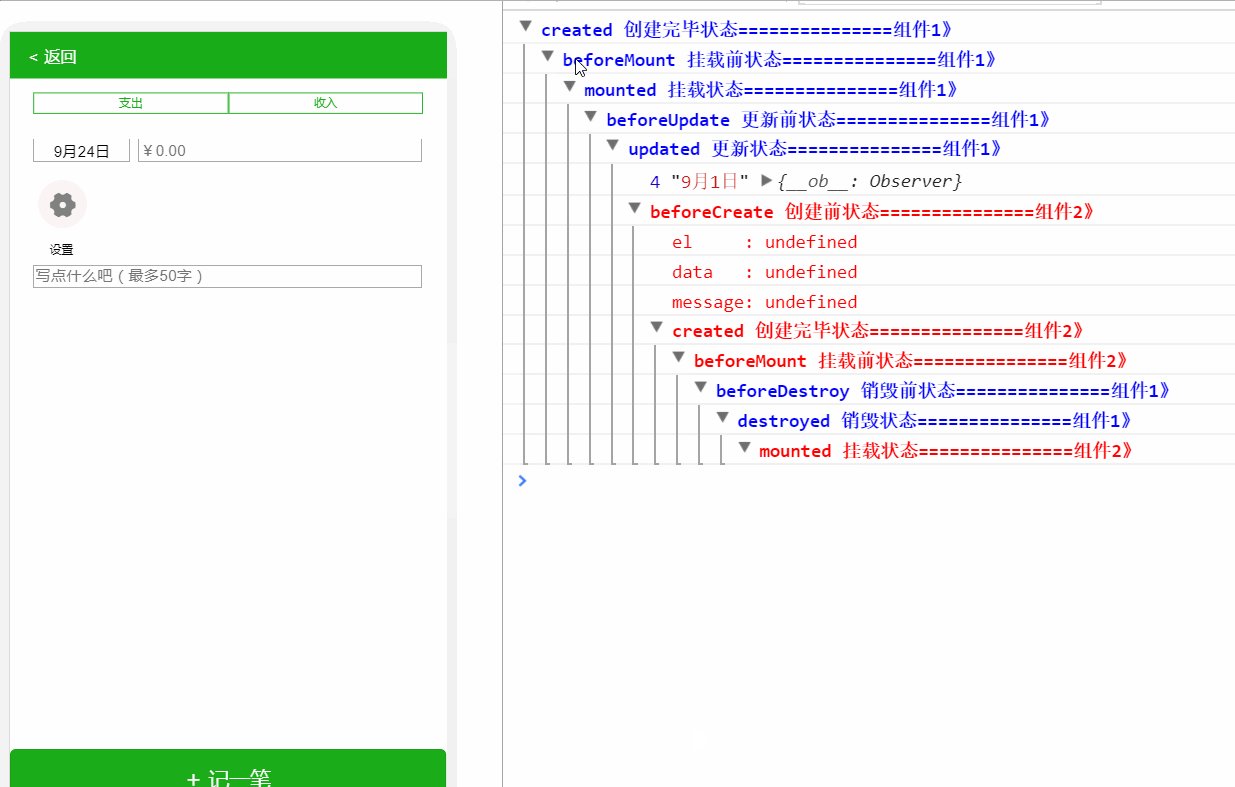
// 另外一个组件的我就不放出来了測試結果圖:


#其實,可以透過結果清楚看到,當我們還在頁面A的時候,頁面B還沒生成,也就是頁面B中的created中所監聽的來自於A中的事件還沒有被觸發。這時候當你A中emit事件的時候,B其實是沒有監聽到的。
再看一下,紅色的是B頁面元件,當你從頁面A到頁面B跳轉的時候,發生了什麼事?首先是先B元件先created然後beforeMount接著A元件才被銷毀,A元件才執行beforeDestory,以及destoryed.
所以,我們可以把A頁面元件中的emit事件寫在beforeDestory中去。因為這時候,B頁面元件已經被created了,也就是我們寫的$on事件已經觸發了
所以可以,在beforeDestory的時候,$emit事件。
// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
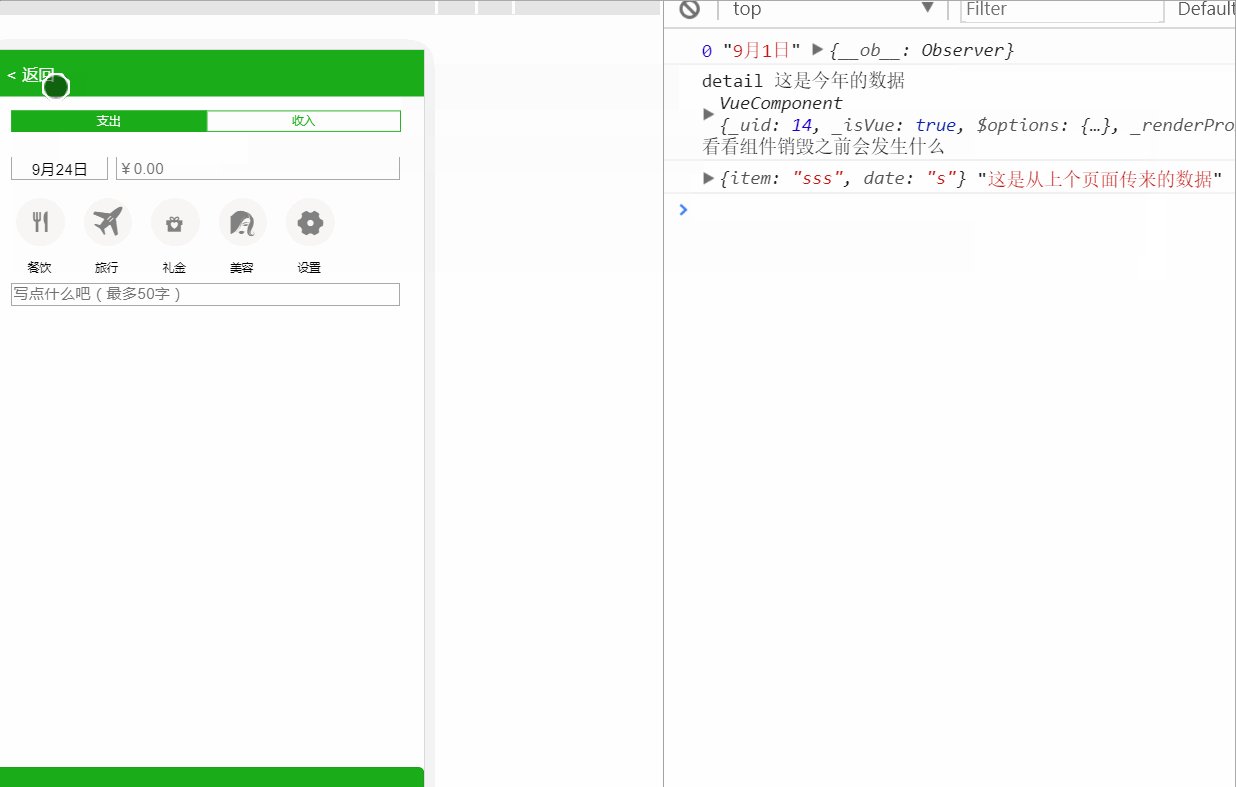
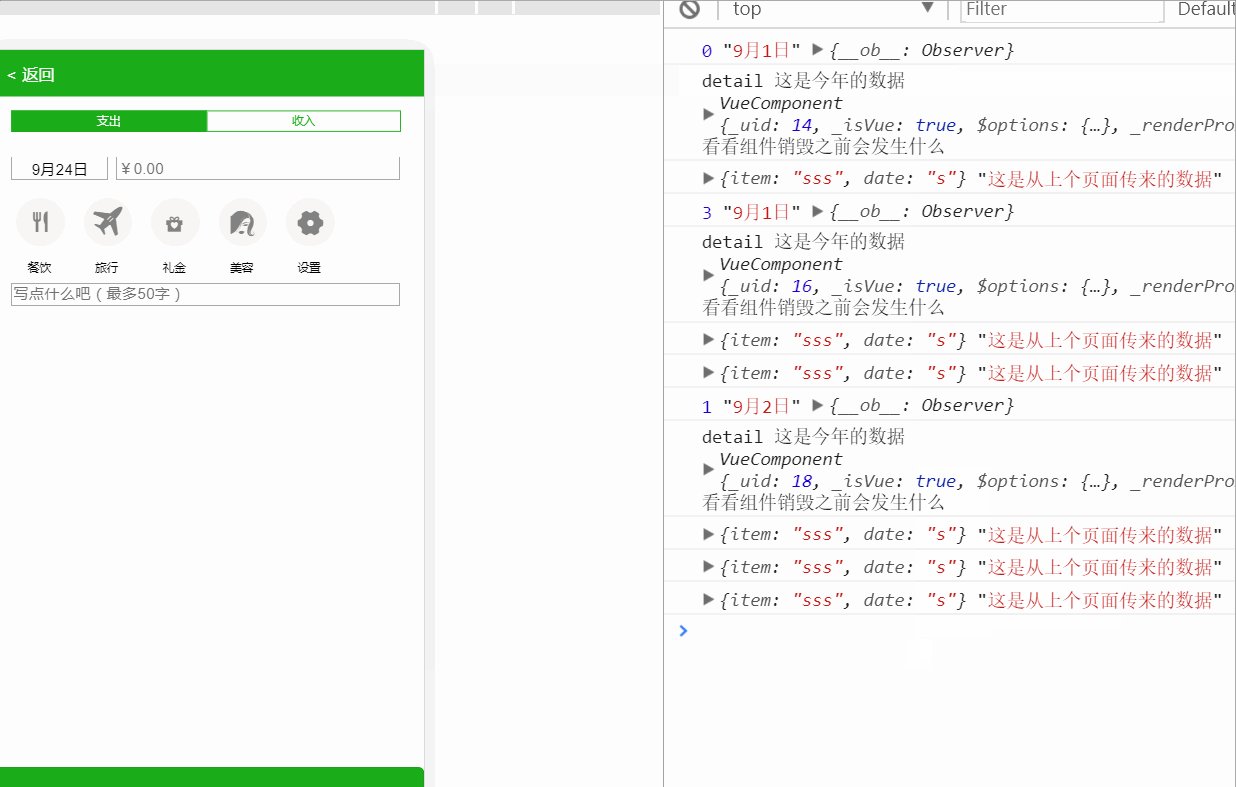
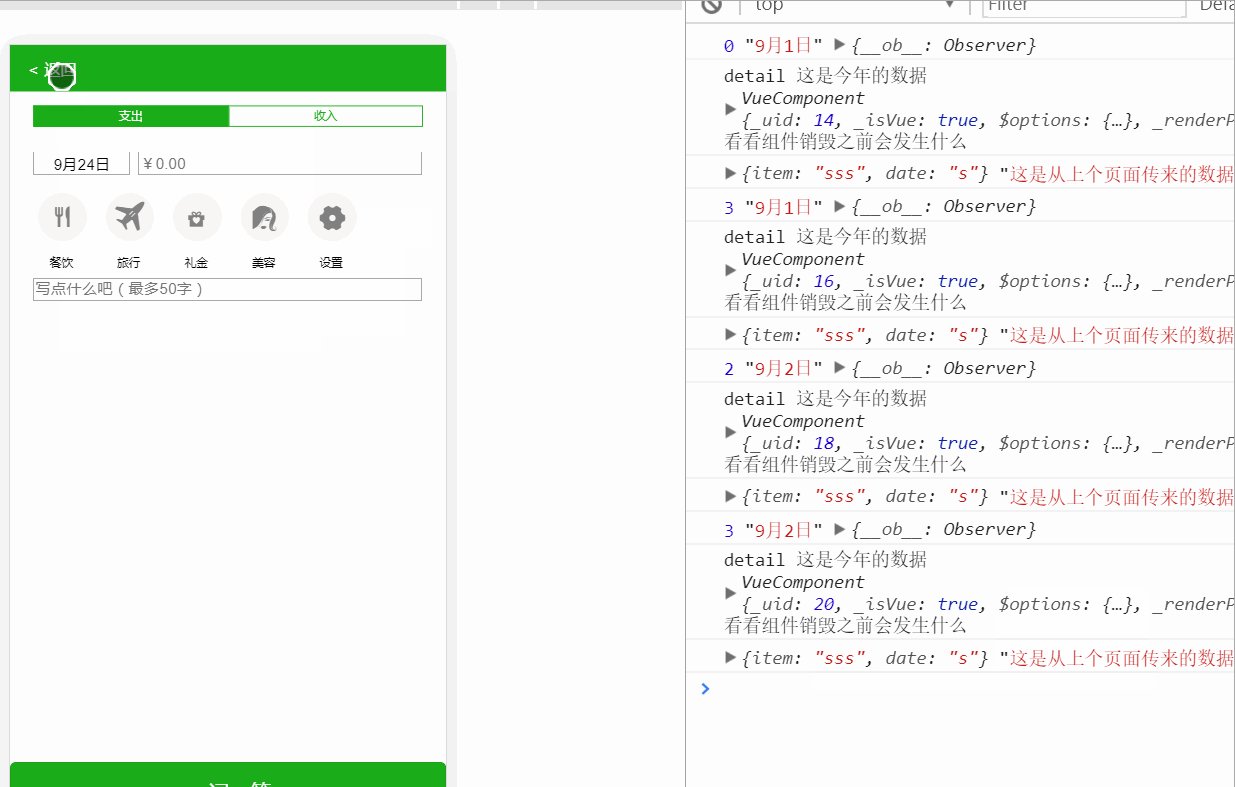
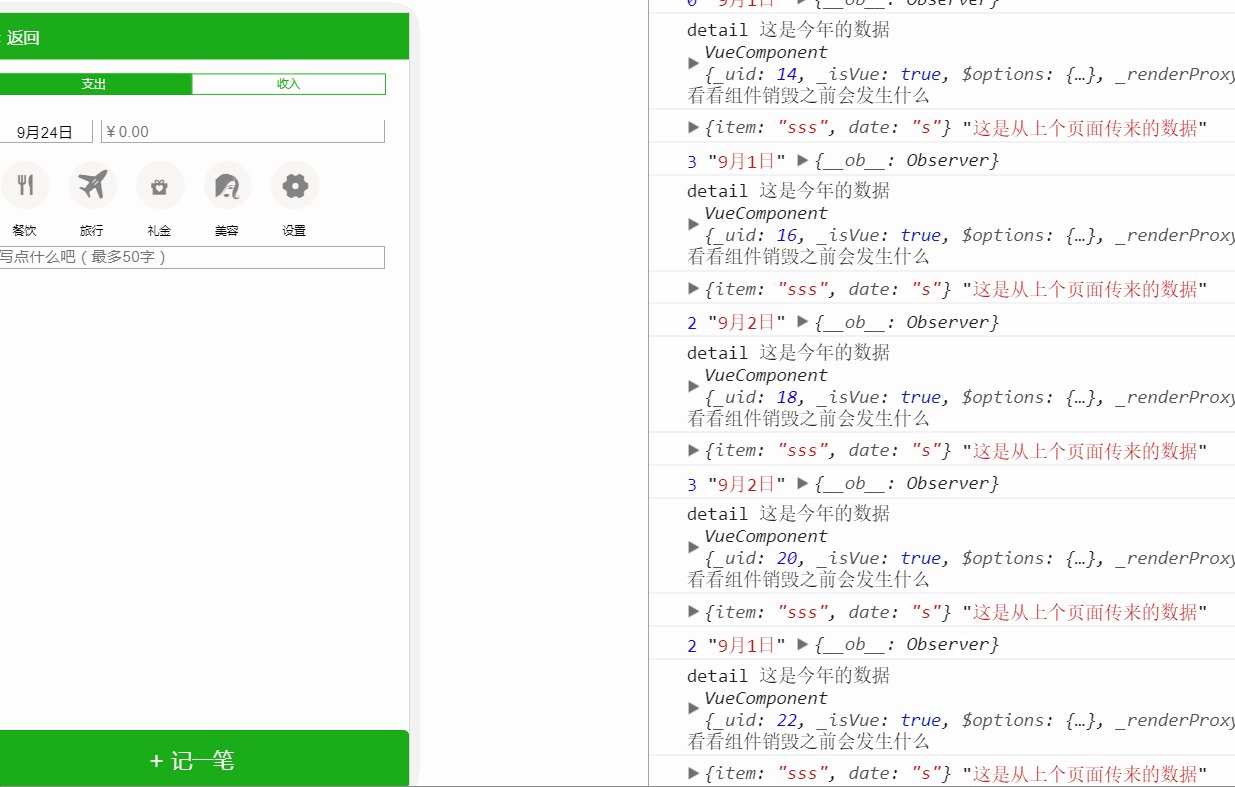
},接下來。看一下修改之後的效果

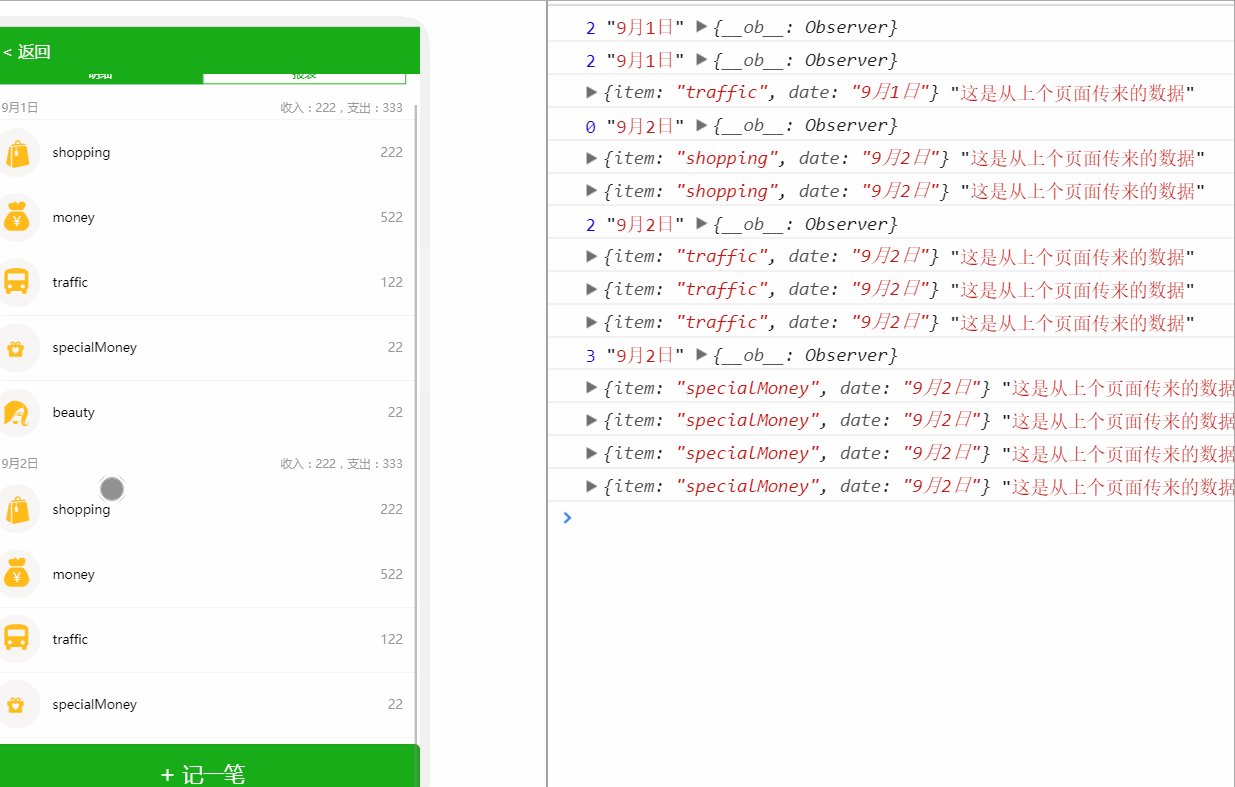
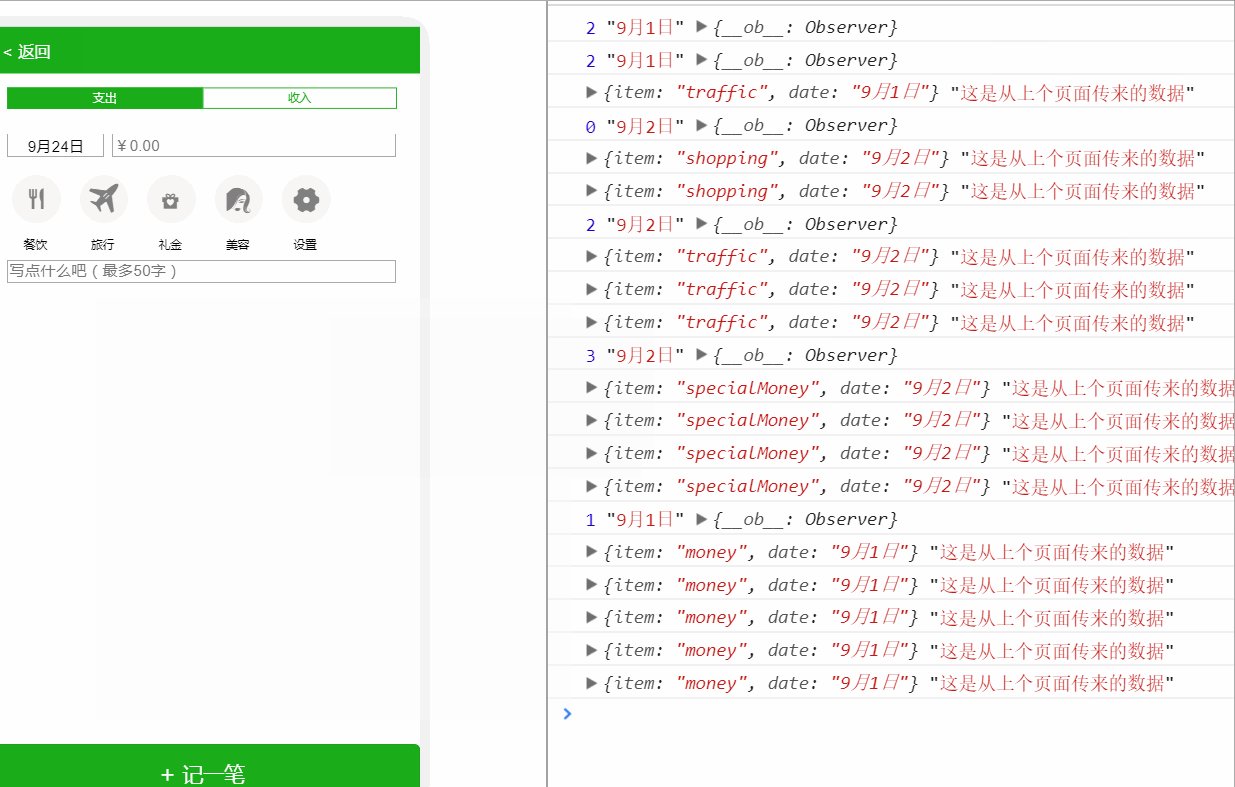
#可以看到,就是第一次點擊list的時候,也就是第一次觸發emit事件的時候,控制太就輸出了,所以在beforeDestoryed去$emit是起到作用的,B頁面元件也監聽$on到了。
但是,好像,就是事件的觸發還是會依序增加,就是控制台的輸出每次都有所增加了。 。 。
解決:
看一下github上提出的。 https://github.com/vuejs/vue/issues/3399

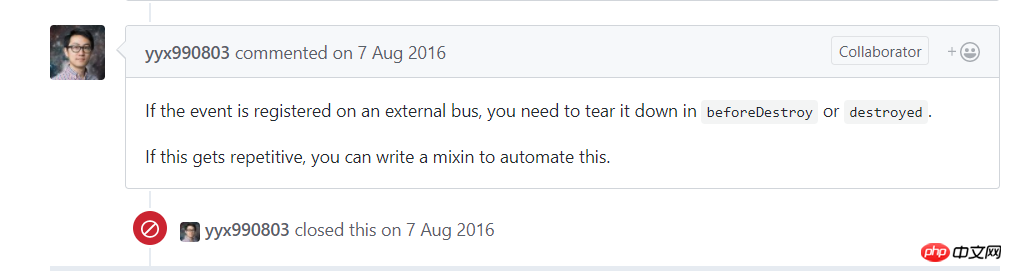
#特別提出了以下解決:

#*就是說,這個$on事件是不會自動清楚銷毀的,需要我們手動來銷毀。 (不過我不太清楚這裡的external bus 是什麼意思,有大神能解答一下的嗎,尤大大也提到如果是註冊的是external bus 的時候需要清除)****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
相关推荐:
以上是vue中eventbus被多次觸發如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 如何解決Steam錯誤代碼118
Feb 19, 2024 pm 05:56 PM
如何解決Steam錯誤代碼118
Feb 19, 2024 pm 05:56 PM
Steam是一個全球知名的遊戲平台,讓用戶能夠購買、下載和玩遊戲。然而,有時使用者在使用Steam時可能會遇到一些問題,例如錯誤代碼118。在本文中,我們將探討這個問題以及如何解決。首先,讓我們來了解一下錯誤代碼118是什麼意思。當您在嘗試登入Steam時出現錯誤代碼118,這表示您的電腦無法連線到Steam伺服器。這可能是由於網路問題、防火牆設定、代理設定或
 解決steam錯誤代碼E20的方法
Feb 19, 2024 pm 09:17 PM
解決steam錯誤代碼E20的方法
Feb 19, 2024 pm 09:17 PM
在使用Steam進行遊戲下載、更新或安裝時,經常會遇到各種錯誤代碼。其中,常見的一個錯誤代碼是E20。這個錯誤代碼通常意味著Steam客戶端在嘗試進行遊戲更新時遇到問題。不過,幸運的是,要解決這個問題並不難。首先,我們可以嘗試下面幾種解決方案來修復錯誤代碼E20。1.重啟Steam客戶端:有時候,直接重新啟動Steam客戶端就可以解決這個問題。在Steam窗口
 五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
隨著智慧型手機技術的不斷發展,手機在我們日常生活中扮演著越來越重要的角色。而作為一款專注於遊戲效能的旗艦手機,黑鯊手機備受玩家青睞。然而,有時候我們也會面臨到黑鯊手機開不了機的情況,這時候我們就需要採取一些措施來解決這個問題。接下來,就讓我們來分享五招教你解決黑鯊手機開不了機的問題:第一招:檢查電池電量首先,確保你的黑鯊手機有足夠的電量。可能是因為手機電量耗盡
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果電腦無法載入驅動程序,該設備可能就無法正常工作或與電腦進行正確的互動。那在電腦上彈出無法在此裝置上載入驅動程式的提示框,我們要如何解決呢?下面小編就教大家兩招輕鬆解決問題。 無法在此裝置上載入驅動程式解決方法 1、開始功能表搜尋「核心隔離」。 2、將記憶體完整性關閉,上方提示「記憶體完整性已關閉。你的裝置可能易受攻擊。」點擊後方忽略即可,不會對使用有影響。 3.重啟機器之後即可解決問題。
 Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼問題是使用中文字元集和編碼時常見的一個問題。出現亂碼的原因可能是檔案編碼設定不正確,系統語言環境未安裝或未設置,以及終端顯示設定錯誤等。本文將介紹幾種常見的解決方法,並提供具體的程式碼範例。一、檢查檔案編碼設定使用file指令查看檔案編碼在終端機中使用file指令,可以檢視檔案的編碼:file-ifilename如果輸出中有"charset
 解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
標題:如何解決PyCharm無法開啟的問題PyCharm是一款功能強大的Python整合開發環境,但有時候我們可能會遇到無法開啟PyCharm的問題。在本文中,我們將分享一些常見的解決方法,並提供具體的程式碼範例。希望能幫助遇到這個問題的朋友們。方法一:清除快取有時候PyCharm的快取檔案可能會導致程式無法正常打開,我們可以嘗試清除快取來解決這個問題。具






