vue元件如何發佈到npm
本文跟大家講解一下vue元件發佈到npm簡單方法和步驟過程,需要的朋友一起學習參考一下,希望能幫助到大家。
1.0 新專案
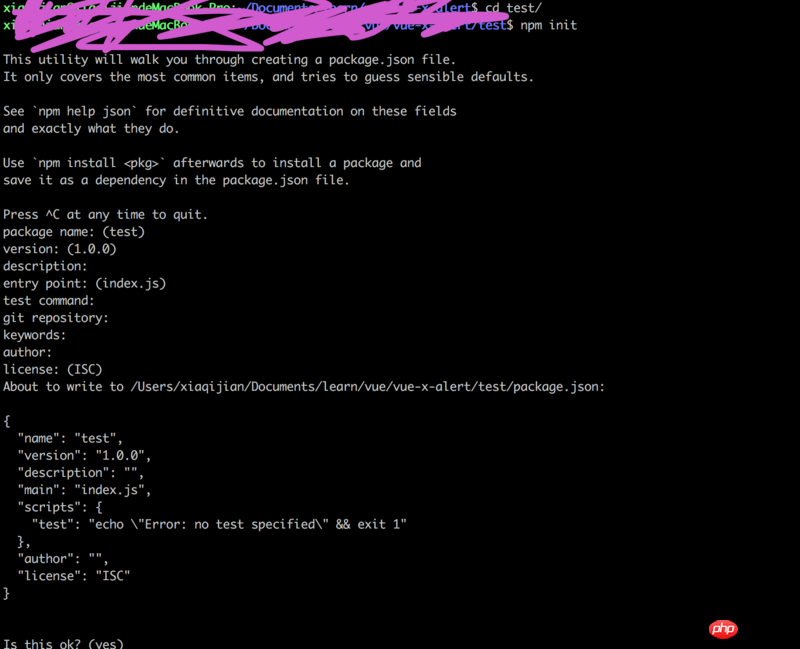
1.1 初始化專案
輸入npm init,之後要填什麼就寫什麼
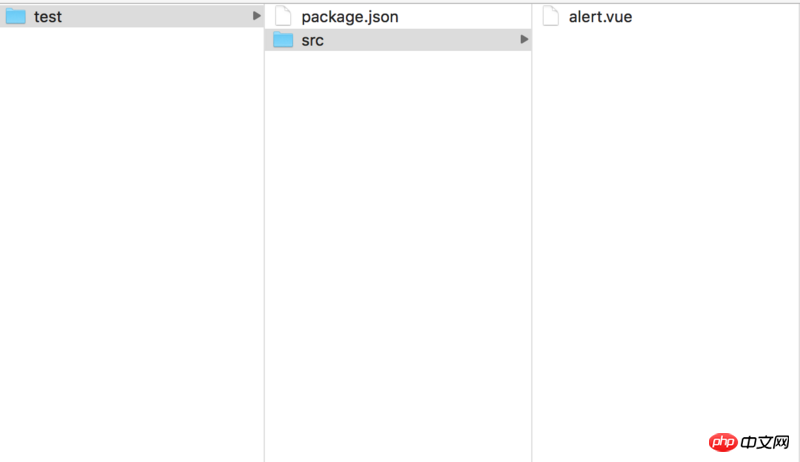
新src目錄,並在src目錄下新建alert.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

#最後的目錄結構


<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>
##打開npm官網,註冊,並記住註冊的帳號和密碼,npm-url
2.1 登入npm,並發布
$ npm login // 登录 $ npm publish
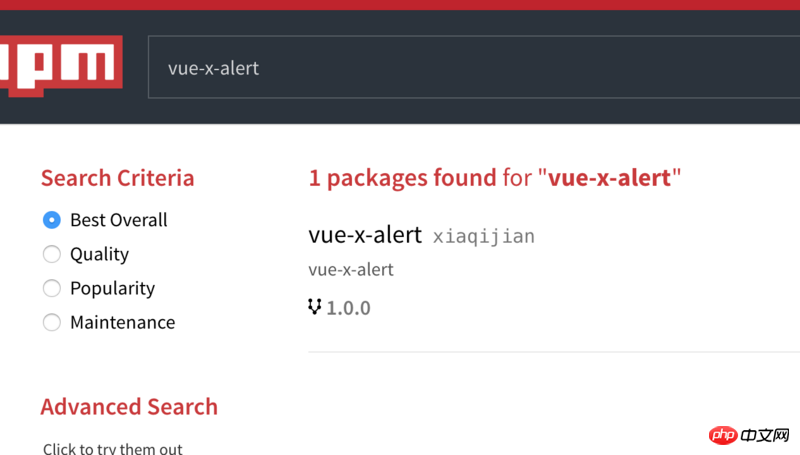
 2.3 打開npm,看我們剛剛發布的元件
2.3 打開npm,看我們剛剛發布的元件

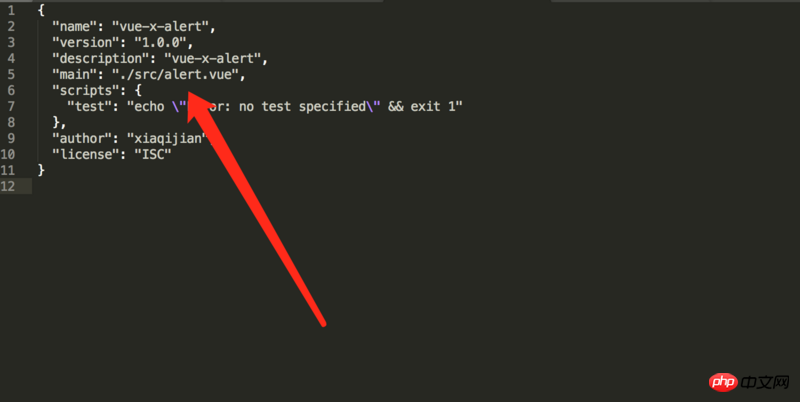
然後重新發布一下,就可以了
相關推薦:
Vue元件選項props在vue元件中如何寫出彈射小球元件改變生活_揭開Vue元件的神秘面紗_html/css_WEB-ITnose以上是vue元件如何發佈到npm的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書怎麼發布作品 小紅書怎麼發布文章和圖片
Mar 22, 2024 pm 09:21 PM
小紅書怎麼發布作品 小紅書怎麼發布文章和圖片
Mar 22, 2024 pm 09:21 PM
小紅書你們可以查看到各種的內容,為你帶來多樣的幫助,讓你發現更美好的生活,你有什麼想要分享的話,也是可以在這裡發布的,讓大家都可以看一看,同時也能夠為自己帶來收益,非常的划算,有不懂怎麼在這裡發作品的,都可以查看教程,每天都可以使用這個軟體,發佈各種內容,幫助大家們更好的使用起來,有需要的都不要錯過了! 1、打開小紅書,點選下方加號圖示。 2、這裡有【影片】【圖片】【實況圖】選擇;選擇想要發佈的內容點選勾選。 3、在內容編輯頁選擇【下一步】。 4、輸入您想要發佈的文字內容點選【發布筆
 為什麼小紅書發布不了作品影片?它要怎麼發布自己的作品?
Mar 21, 2024 pm 06:36 PM
為什麼小紅書發布不了作品影片?它要怎麼發布自己的作品?
Mar 21, 2024 pm 06:36 PM
隨著社群媒體的迅速發展,短影片平台已成為許多用戶展示自我、分享生活的主要管道。在小紅書發布作品影片時,許多用戶可能會遇到各種問題。本文將討論可能導緻小紅書作品影片發布失敗的原因,並提供正確的發布方法。一、為什麼小紅書發布不了作品影片?小紅書平台偶爾會發生系統故障,可能是由於系統維護或升級等原因造成的。在這種情況下,用戶可能會遇到無法發布作品影片的問題。用戶需要耐心等待平台恢復正常後再嘗試發布。網路連線不穩定或速度緩慢可能會妨礙用戶在小紅書上發布作品影片。使用者應確認自己的網路環境,確保連線穩定且
 為什麼小紅書發布不出去?小紅書發佈內容無法展示怎麼辦?
Mar 21, 2024 pm 07:47 PM
為什麼小紅書發布不出去?小紅書發佈內容無法展示怎麼辦?
Mar 21, 2024 pm 07:47 PM
小紅書作為一個生活風格分享平台,吸引了大量用戶在此分享生活點滴、種草商品。不少用戶反映,自己的發佈內容無法展示,這究竟是怎麼回事?本文將分析可能導緻小紅書發布不出去的原因,並給出解決辦法。一、為什麼小紅書發布不出去?小紅書執行嚴格的社群準則,對於發布廣告、垃圾訊息、低俗內容等行為持零容忍態度。如果使用者的內容違反規定,系統會進行攔截,導致內容無法展示。小紅書要求用戶發布高品質、有價值的內容,內容需要獨特性和新意。如果內容過於普通、缺乏創新,可能無法通過審核,從而無法在平台上展示。 3.帳號異常
 小紅書幾點發布效果最好?它從哪裡發布流量推薦最多?
Mar 21, 2024 pm 08:11 PM
小紅書幾點發布效果最好?它從哪裡發布流量推薦最多?
Mar 21, 2024 pm 08:11 PM
在現今的社群網路時代,小紅書成為年輕人分享生活、獲取資訊的重要平台。許多用戶希望透過在小紅書上發佈內容,吸引更多的關注和流量。那麼,什麼時間發佈內容效果最好呢?本文將詳細探討小紅書發佈時間的選擇以及流量推薦最多的發布位置。一、小紅書幾點發布效果最好?小紅書發佈內容的最佳時機通常是在用戶活躍度較高的時間段。根據小紅書用戶的特質和行為習慣,有幾個時段是比較適合的。在晚上7點到9點這個時段,大多數用戶已經下班回到家,開始使用手機瀏覽內容,尋找放鬆和娛樂。因此,在這個時段發布的內容更有可能引起用
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 小紅書app如何進行發布作品呢 小紅書app五分鐘發布作品的教程
Mar 12, 2024 pm 05:10 PM
小紅書app如何進行發布作品呢 小紅書app五分鐘發布作品的教程
Mar 12, 2024 pm 05:10 PM
小紅書app如何進行發布作品呢?很多的朋友都知道在這款軟體裡面有著大量的創作作品以及強大的交友圈。對於剛接觸這款軟體的用戶們估計還不知道怎麼進行發布作品吧,讓更多的人去觀看另一面的你。如果你還不知道怎麼去發布裡面的作品,那就趕緊參考一下又本站中的小編所推薦的小紅書app五分鐘發布作品的教程。小紅書app五分鐘發布作品的教學 1.點選【三】 如圖所示,點選左上方紅箭頭所指的【三】。 2.點選【創作中心】 如圖所示,點選紅箭頭所指的【創作中心】。 3.點選【去發布】 如圖所示,
 如何發布小紅書影片作品?發影片要注意什麼?
Mar 23, 2024 pm 08:50 PM
如何發布小紅書影片作品?發影片要注意什麼?
Mar 23, 2024 pm 08:50 PM
隨著短影片平台的興起,小紅書成為了許多人分享生活、表達自我、獲取流量的平台。在這個平台上,發布影片作品是一種非常受歡迎的互動方式。那麼,如何發布小紅書影片作品呢?一、如何發布小紅書影片作品?首先,確保準備好一段適合分享的影片內容。你可以利用手機或其他攝影設備拍攝,需要注意畫質和聲音的清晰度。 2.剪輯影片:為了讓作品更具吸引力,可以剪輯影片。可使用專業的影片剪輯軟體,如抖音、快手等,加入濾鏡、音樂、字幕等元素。 3.選擇封面:封面是吸引用戶點擊的關鍵,選擇一張清晰、有趣的圖片作為封面,讓






