Vue.js 是一套建立使用者介面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。 Vue 的核心庫只專注於視圖層,而且非常容易學習,非常容易與其它庫或已有專案整合。另一方面,Vue 完全有能力驅動採用單文件元件和 Vue 生態系統支援的庫開發的複雜單頁應用。本文主要為大家介紹了關於vue.js專案中實用的小技巧,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,希望能幫助到大家。
# 在Vue 專案中引入Bootstrap
有時在vue專案中會根據需求引入Bootstrap,而Bootstrap又是依賴jQuery的,在使用npm安裝時,可能會出現一系列的錯誤
1、安裝jQuery
npm install jquery
#2、安裝Bootstrap
npm install bootstrap@3
以上兩步,也可以先在package.json 設定檔中指定版本號,然後執行npm install
安裝完了以後專案是跑不起來的,儘管二者都已經安裝成功了,但還是會報錯“Bootstrap's JavaScript requires jQuery npm”,為了解決這個問題,可以在main.js 入口文件中這樣引入:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')#接下來,為了能夠使用Bootstrap的樣式,可以在入口文件中引入bootstrap.css。這個跟引入Element UI 的方法一樣
import 'bootstrap/dist/css/bootstrap.min.css'
# 關閉eslint 程式碼檢查
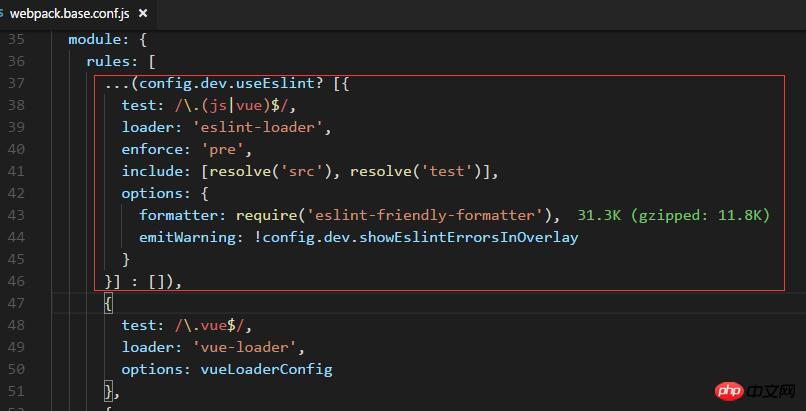
很多人說關閉eslint檢查的方式是註解掉build /webpack.base.conf.js 檔案中關於eslint配置的這一部分。不知道是否因為Vue-cli 版本更新的緣故,在實際操作中,這樣是行不通的。

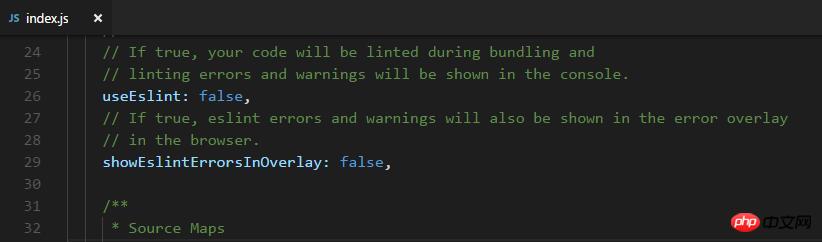
正確的做法是把config/index.js 檔案中dev 物件的useEslint 屬性改為false,官方的註解也說的很清楚

## 關閉部分eslint規則
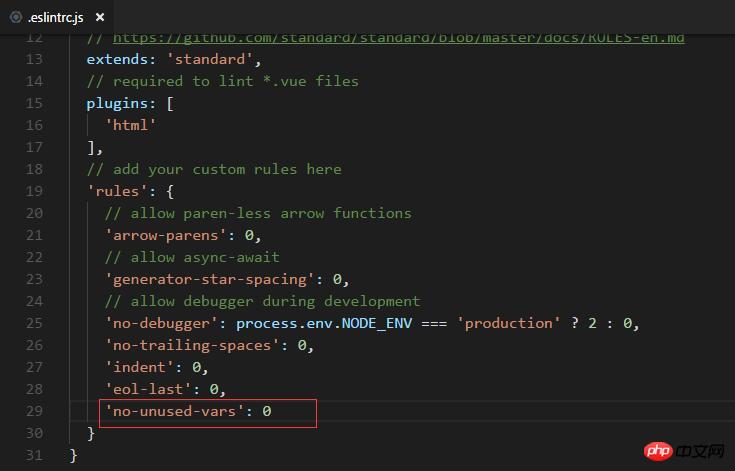
其實eslint 程式碼檢查是非常好的,不僅規範個人的js書寫,在團隊多人協作開發中,更是起到了非常重要的作用。但有時候,這些規則有點過於死板,例如聲明一個未使用的變數就會報錯“no-unused-vars”,想要關閉這個規則的話,可以打開eslintrc.js 文件,將對應的規則改為0,即可關閉

# 修改連接埠號碼
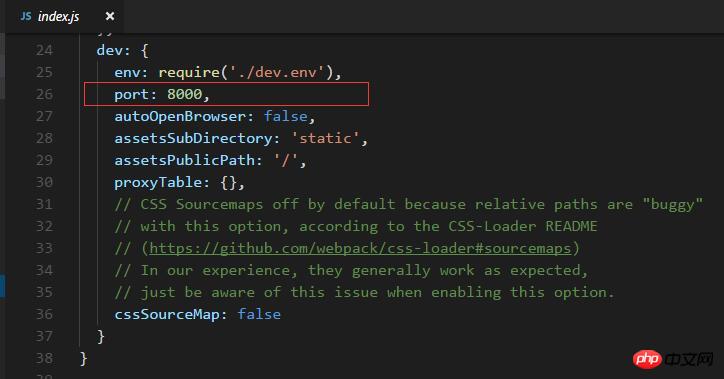
大多數項目預設是監聽80端口,所以為了同時執行多個項目,可以在config/index .js 中修改埠號

# 設定檔引用路徑別名
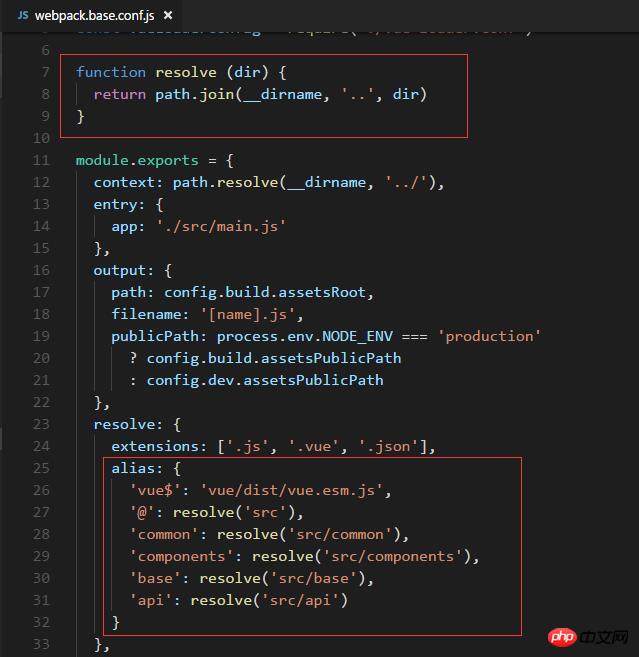
有時候專案檔過多,可能常出現類似"../.. /../static/data/xx.json" 這樣的引用,寫起來很麻煩而且經常容易出錯(當然程式碼編譯器能夠提示就無所謂了),為了簡化路徑,我們可以在build/webpack.base.conf .js 中去配置別名

這裡是透過呼叫resolve 方法來達到簡化路徑的目的,例如可以直接用@來取代src,也可以直接寫"api/ xx.js",不用一層一層的去找
# UTC time
在使用VueHighcharts 元件時,預設是使用UTC time的,所以時間總是顯示的有差距,例如此刻的時間是2017年11月23日18:07分,但是UTC time顯示的時間卻是下圖中的10:07

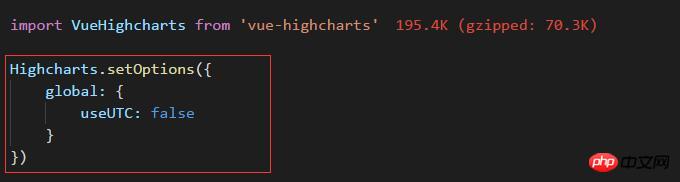
看了文檔都知道要把useUTC 選項改為false,但就是不知從哪下手。其實,在main.js中引入元件的同時,我們就可以做相關的組態修改

相關推薦:
以上是實用的vue.js專案中小技巧總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




