JS中this引發bug分析
在js 中,this 這個上下文總是變化莫測,很多時候出現bug 總是一頭霧水,其實,只要分清楚不同的情況下如何執行就可以了,本文主要介紹了分析JavaScript中this引發的bug以及相關的處理方法分析,希望能幫助大家。
在JavaScript中有一個很特別、很常用又常常讓初學者很困擾的東西 ─ “this”,在這堂課中會來談談這個”this”。
this通常會指向一個對象,同時this會在不同的情境下指向不同的對象。讓我們來看幾個不同的情境,幫助我們更了解」this」。
window object (global object)
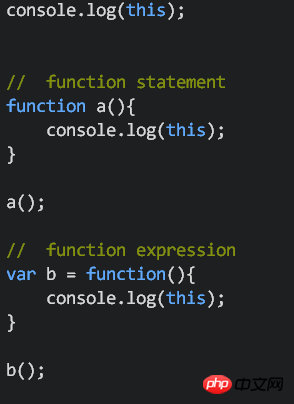
這裡我們在三種不同情境去列印」this”,分別是在函數的最外層(outer environment)直接去執行;使用fuction statement去執行;使用function expression去執行(如果還不清楚function statement和function expression的差別,可以參考註1)。

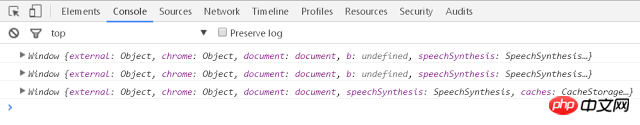
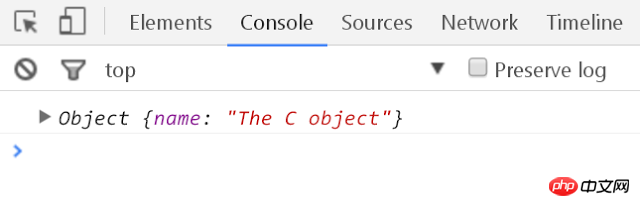
結果會發現,這三個」this」都會指向同樣的對象,也就是global environment的window object (global object):

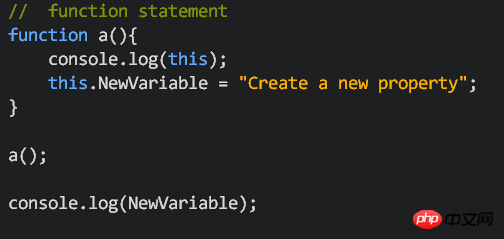
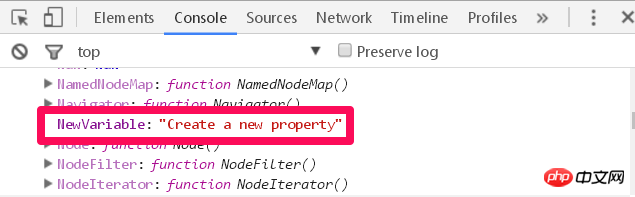
這也就是說,我們可以直接利用這個function和this在window object建立新的屬性:
在這裡我們利用this. NewVariable = "..."來在window object建立新的屬性,函數的最後,我們則可以直接console.log(NewVariable),這裡之所以可以不用打this.NewVariable或window.NewVariable是因為任何在global object (window)的屬性,我們都可以直接去使用它,而不用使用」。」。

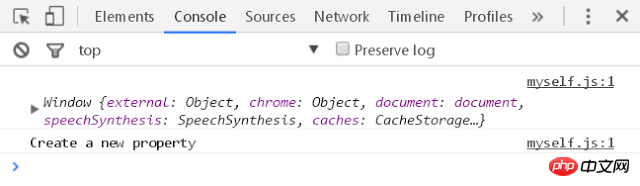
跑出來的結果會像這樣子:

它會印出我們的”Create a new property”,同時,在window這個大的object中,我們也會找到NewVariable這個屬性:

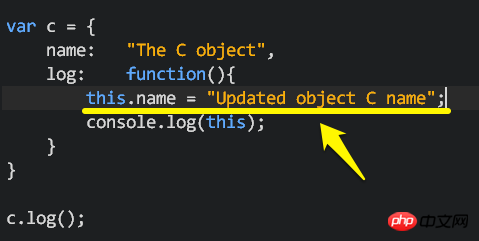
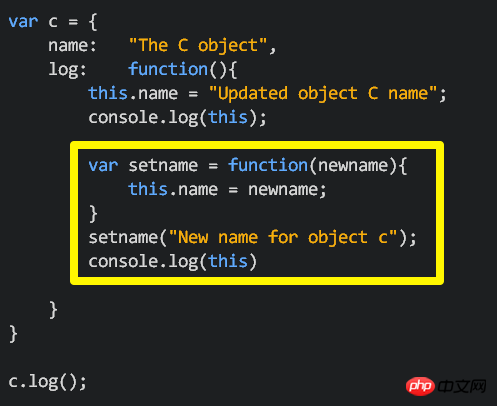
我們知道,在物件裡的值如果是原生值(primitive type;例如,字符串、數值、邏輯值),我們會把這個新建立的東西稱為「屬性(property)」;如果物件裡面的值是函數(function)的話,我們則會把這個新建立的東西稱為「方法(method)」。 在這裡,我們就要來建立method:首先,我們利用object literal的方式來建立一個物件c,裡麵包含屬性name和方法log。 log是匿名函數(anonymous function),函數內容很簡單,就是印出this而已(關於匿名函數可參考註1)。最後則是使用c.log的方式來執行該方法。


this.name = "Updated Object C name"


this.name = newname的方式來修改這個object c中name屬性的值。

#
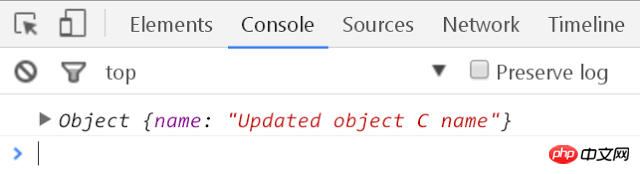
結果我們會發現,物件c中name屬性的值並沒有變成”New name for object c”,竟然還是一樣! ?怎麼會這樣呢?

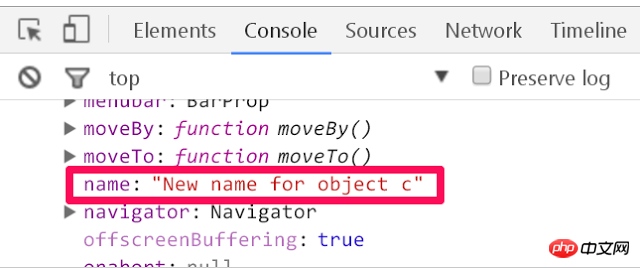
仔細一看,我們回來看看我們的window object,我們會發現,在window object中發現了一個新的屬性”name”,而且值是”New name for object c”。

這是什麼意思呢?意思是原來我們剛剛在函數setname裡面的this,指向到的是global object (window object),而不再是剛剛的object C!

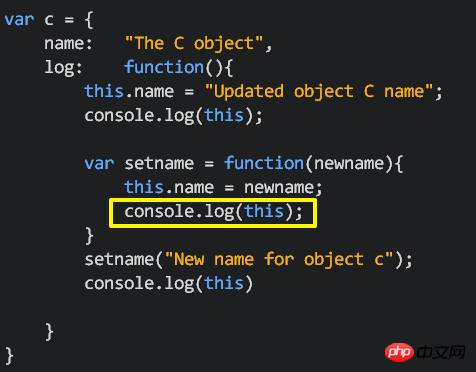
我們在setname這個function中,用console.log(this)來看:

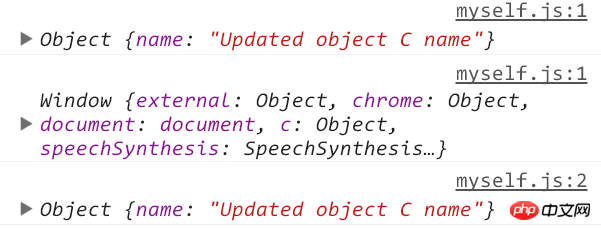
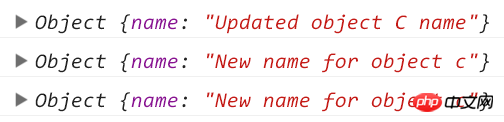
在log這個method中,我們一共執行了三次的console.log(this)結果如下:
第一個和第三個」this」指向到的是物件c,而第二個在setname中的this,指向的則是window object (global object),而這也就是為什麼setname這個function沒辦法幫我們修改物件c中name屬性的名稱,因為」this」根本沒指向到物件c 。

而許多人都認為,這是JavaScript的一個bug。
那麼我們可以怎麼做
那麼碰到上述的這個例子時,我們可以怎麼做來避免指向到不同的物件呢?
許多人的解法是這樣的,因為我們知道物件都是用的引用的方式,所以我們可以這樣做
STEP 1
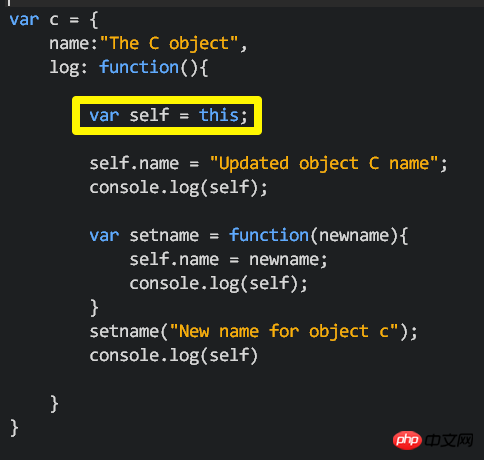
我們在整個函數的最上面加上一行var self = this(有些人會用var that = this)。由於引用的特性,self和this會指向同一個對象,而this指向對象c,所以self一樣會指向對象c。
STEP 2
接著,把方法log內原本使用的”this”都改成”self”,這樣做可以確保self指向到的是c對象而不用擔心會像上面的例子一樣指向到錯誤的物件。

結果也如同我們預期的,在第二次console.log(self)的時候,就再次取代了物件c中name屬性的值。

總結
讓我們來總結一下:
如果我們是在全域環境建立函數並列印this,這時候this會指向全域對象,也就是window對象。
如果我們是在物件裡面建立函數,也就是方法(method)的情況時,這時候的this一般就會指向到包含這個方法的物件(之所以說」一般」是因為除了上述bug的情況之外)。
碰到method中可能會有不知道this指向到什麼的情況時,為了避免不必要的錯誤,我們可以在method中的最上面建立一個變量,去把它指定成this(var self = this)。
4.如果真的還是不知道那個情況下的this會指向到什麼,就console.log出來看看吧!
範例程式碼
// function statement
function a(){
console.log(this);
this.NewVariable = "Create a new property";
}
a();
console.log(NewVariable);
var c = {
name:"The C object",
log: function(){
var self = this;
self.name = "Updated object C name";
console.log(self);
var setname = function(newname){
self.name = newname;
console.log(self);
}
setname("New name for object c");
console.log(self)
}
}
c.log();看完本文之後相信大家對JS中this引發的bug,都有所了解,有需要的趕緊收藏起來吧。
相關推薦:
以上是JS中this引發bug分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






