本文主要介紹了微信小程式實現點擊文字頁面跳轉功能,涉及navigator導航組件的簡單使用技巧,希望能幫助到大家。
1、效果顯示

2、關鍵程式碼
index.js檔案
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Page({
data:{
},
onLoad:function(options){
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
}
})
|
登入後複製
#index.wxml檔案
1 2 3 | <navigator url="../../pages/logs/logs">
<view>点击我跳转到下一个页面</view>
</navigator>
|
登入後複製
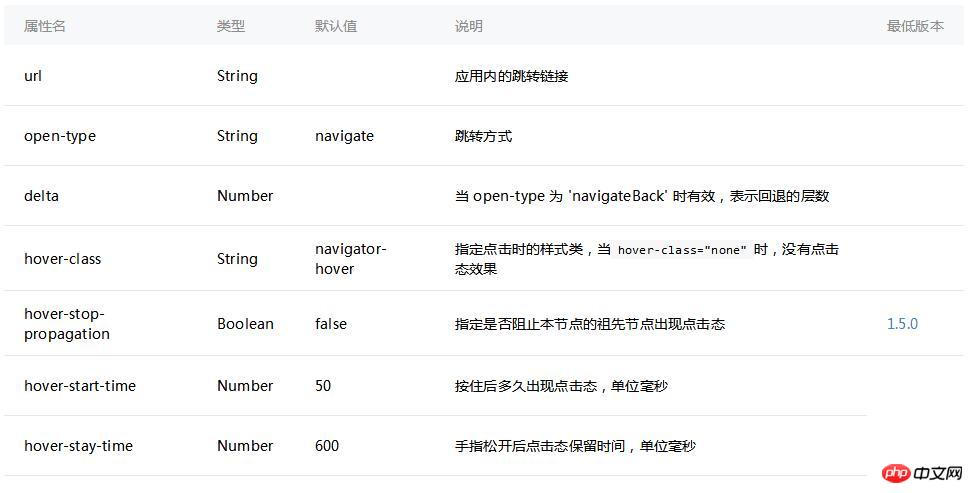
navigator屬性說明如下:

#相關推薦:
HTML頁面跳轉及參數傳遞問題
Javascript頁面跳轉間的常用方法有哪些
微信小程式頁面跳轉傳參詳解
以上是微信小程點選文字實現頁面跳躍功能的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!