詳解如何透過H5喚起本地app
H5如何開啟或喚起手機本地的app,縱觀百度和Google上面的答案,無非是兩種:本文主要介紹了詳解如何透過H5(瀏覽器/WebView/其他)喚起本地app的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助大家。
第一種方式:
透過在html的a標籤裡面的href中直接配置android端的schema,當然,如果有host其他的配置,跟在後面就可以了,android端設定與程式碼如下:
android端設定:
#
<activity android:name = ".MainActivity">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="jingewenku.com"
android:scheme="abraham"/>
</intent-filter>
</activity><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="abraham://jingewenku.com/?pid=1">打开app</a><br/>
</body>
</html>#
< a href="[scheme]://[host]/[path]?[query]">启动应用程序< /a>
Intent intent = getIntent();
Uri uri = intent.getData();
if (uri != null) {
String pid = uri.getQueryParameter("pid");
}Uri uri = getIntent().getData();
if(uri != null) {
// 完整的url信息
String url = uri.toString();
Log.e(TAG, "url: " + uri);
// scheme部分
String scheme = uri.getScheme();
Log.e(TAG, "scheme: " + scheme);
// host部分
String host = uri.getHost();
Log.e(TAG, "host: " + host);
//port部分
int port = uri.getPort();
Log.e(TAG, "host: " + port);
// 访问路劲
String path = uri.getPath();
Log.e(TAG, "path: " + path);
List<String> pathSegments = uri.getPathSegments();
// Query部分
String query = uri.getQuery();
Log.e(TAG, "query: " + query);
//获取指定参数值
String goodsId = uri.getQueryParameter("goodsId");
Log.e(TAG, "goodsId: " + goodsId);
}PackageManager packageManager = getPackageManager();
Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002"));
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
booleanisValid = !activities.isEmpty();
if(isValid) {
startActivity(intent);
}第二種方式:
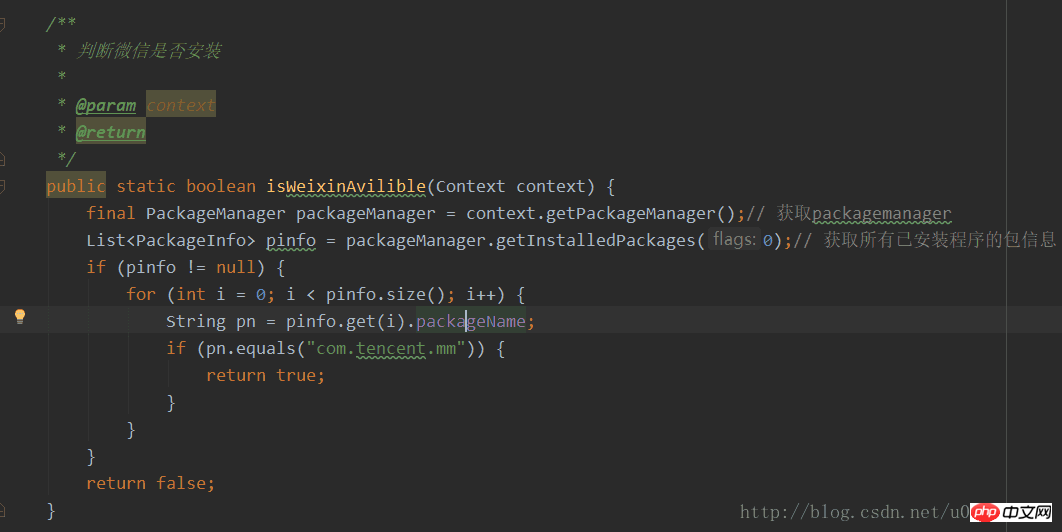
既然透過在href設定schema協定不行,那就只能透過js程式碼來實現了,只有這樣才能根據判斷實作app有的時候就打開,沒有的時候就跳到下載鏈接下載。我們知道,js是無法判斷手機是否安裝了某款app的,所以我們只能夠曲線救國了,我們可以獲得時間如果,長時間不能呼起app則默認為沒有安裝這款app,然後跳轉到下載頁。當然這不是我想出來的,是網路上的各位大佬的想法。這裡又要細分為兩種情況了。
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>点击唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。兼容性较好,如果安装了app,在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )和QQ客户端中,能唤醒。微信 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<a href="zjmobile://platformapi/startapp" id="zjmobliestart" target="_blank">唤醒浙江移动手机营业厅!</a>
<script type="text/javascript">
function applink(){
return function(){
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
};
}
document.getElementById("zjmobliestart").onclick = applink();
</script>
</body>
</html><!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>直接唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面
兼容性一般:在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )能唤醒。微信 QQ客户端 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<p id="zjmobliestart">唤醒浙江移动手机营业厅!</p>
<script type="text/javascript">
function applink(){
window.location = 'zjmobile://platformapi/startapp';
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
}
applink();
</script>
</body>
</html>
webView.setWebViewClient(new WebViewClient(){
@Override public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("abraham")&&uri.getHost().equals("jingewenku.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
} return true;
}});#
還要注意的是,如果是在微信中喚起本地app,手機的微信中,是利用微信內置的瀏覽器(你可以將之前獲取的頁面在伺服器上的地址發給你的任何聯絡人,點擊發送的訊息即可開啟網頁)打開那個簡單的HTML頁面,注意:直接打開scheme://host/datastring是不可行的,微信不會把這串字元解析成網址,必須包裝成網頁才能藉助微信的瀏覽器打開。進入後就是我們剛剛設計的頁面。這時候,直接點擊「啟動應用程式」是不會喚醒之前安裝的APP的,因為微信做了屏蔽,你需要在右上角的選單中選擇「在瀏覽器中開啟」。這時候,有些瀏覽器就可以喚醒,有些瀏覽器則不行,例如筆者測試機MX4上的內建瀏覽器不行,UC瀏覽器就能喚醒。部分瀏覽器不能喚醒,筆者查閱了很多資料也不能徹底解決,我現在唯一能想到的是將遇到問題的瀏覽器讓前端做一個判斷,提示不支持,應該使用什麼瀏覽器。如果有讀者有解決方案,請留言,多謝!
後記:
微信中為什麼無法喚醒App,需要「用瀏覽器開啟」?
因為微信對所有的分享連結做了scheme屏蔽,也就是說分享連結中所有對於scheme的呼叫都被微信封掉了。
那為什麼有些應用是可以喚起的,例如大眾點評,嘀叫叫車?
從非技術角度講,因為大眾點評,嘀嘀叫叫搭計程車都是微信的干兒子,親兒子。對於兒子有特殊照顧。
從技術角度講,微信有一個白名單,對於在白名單中的分享連結是不會屏蔽掉scheme呼叫的。
聽不懂?那我們舉個例子。
例如大眾點評的分享連結是http://dazhongdianping.share.1.com
對應到微信白名單中就會有http://dazhongdianping 這一項,所有來源自於這個連結的分享,都不會屏蔽scheme,
例如http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
#就算是大眾點評的子公司也可以http://zigongsi.dazhongdianping.share.3.com,根網域也在白名單中,所以也可以使用。
到這裡,大家就應該明白,想藉用大眾點評的scheme,繞過這個問題是不可能的,除非你的分享連結能掛到大眾點評的根域名上。
這個問題應該解釋清楚了,另外提一句,對於下載apk這種,微信是屏蔽任何應用的,對於兒子也不例外,所以你想提供下載鏈接,無論你是不是兒子,都逃不過使用瀏覽器開啟之中low的方式了.
附錄:常見應用的URL Scheme
1,系統預設應用
| URL Scheme | Bundle identifier | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| http:// | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| http://maps.google.com | ## | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| tel:// | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sms:// | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mailto:// | ##iBooks | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| App Store | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #Music | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Videos | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # |
| #名稱 | URL Scheme | Bundle identifier |
|---|---|---|
| mqq:// | ||
| 微信 | weixin:// | |
| 騰訊微博 | TencentWeibo:// | |
| #淘寶 | taobao:// | |
| #支付寶 | alipay:// | |
| 微博 | sinaweibo:// | |
| weico:// | ||
| mqqbrowser:// | com.tencent.mttlite | |
| dolphin:// | #com.dolphin.browser.iphone.chinese | |
| 歐朋瀏覽器 | ||
| com.oupeng.mini | 搜尋狗瀏覽器 | |
| com.sogou.SogouExplorerMobile | #百度地圖 | |
| Chrome | googlechrome:// | |
| 優酷 | youku:// | |
| 京東 | openapp.jdmoble:// | |
| #人人 | renren:// | |
| 美團 | imeituan:// | |
| #1號店 | wccbyihaodian:// | |
| 我查查 | wcc :// | |
| 有道字典 | #yddictproapp:// | |
| zhihu:// | ||
| dianping:// | ||
| 豆瓣fm | ||
| 網易公開課 | ||
| camcard:// | ||
| qqmusic:// | ||
| tenvideo:// | # |
以上是詳解如何透過H5喚起本地app的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














