目前不同類型的Web開發人員都在廣泛使用AngularJS,這套卓越的框架也充分證明了自身滿足各類不同需求的能力。身為Web開發人員,無論大家是剛入門的新手還是已經擁有豐富的實務經驗,選擇一款優秀的框架都是必要的工作前提,而AngularJS正是這樣一套理想的解決方案。在使用AnguarJS的過程中,大家可以同時學習到更多與應用程式開發相關的知識以及如何建立起更出色、更具吸引力的應用成果。如果大家希望在應用程式的創建工作中採取各類最佳實踐,那麼AngularJS也能夠帶來極大的益處。總而言之,這套框架的強大功能與特性永遠不會讓有著應用程式開發需求的朋友們失望。

AngularJS擁有多項極為出彩的特性,今天我們就以一款簡單的應用程式為例幫助大家了解如何對其加以運用。而在配合Firebase的情況下,我們這款簡單但卻具備實用性的應用程式能夠輕鬆建置完成。作為成品,開發完成的這款應用程式允許大家隨時登錄或登入並在其上發布文章。
AngularJS與Firebase介紹

AngularJS是目前最受Web開發人員青睞的一套JavaScript MVC框架。如果大家希望創造出一款與眾不同的應用,那麼它絕對是各位的最佳選擇-這要歸功於其強大的HTML功能擴充特性。在AngularJS的幫助下,我們不再需要使用大量程式碼來建立應用程序,其驚人的關聯性注入與綁定機制將讓應用開發變得異常便捷。
在另一方面,Firebase能夠為AngularJS提供出色的支持,這就免除了大家為所創建應用程式開發後端支援的煩惱。在Firebase的幫助下,我們的應用程式將能夠以即時方式進行資料備份——當然,必要的API呼叫還是少不了的。
AngularJS本身雖然已經相當強大,但在Firebase的輔助下,我們將能夠讓自己的應用程式成果更上一層樓。
從這裡開始
在著手利用AngularJS創建這款簡單的小Web應用之前,大家首先需要下載angular-seed專案。下載完成之後,大家需要開啟對應的下載目錄並安裝其中的關聯性才能運作。具體程式碼如下圖所示:
下一步是利用以下代表啟動節點伺服器:
節點伺服器啟動並開始運行之後,我們需要開啟瀏覽器並存取http://localhost:8000/app/index.html,此時其中會顯示正在執行的預設應用程式。
接下來造訪angular-seed專案資料夾下的該應用程式目錄,應用程式的程式碼就保存在這裡。
作為該應用程式的核心,app.js也將存放在該應用程式資料夾內。所有應用層級的模組與app.js內的路由都需要進行宣告。
另外,大家還會在這裡找到angular-seed的兩個視圖,即view 1與view 2。它們始終以預設形式存在。我們需要在應用程式資料夾中將這些視圖刪除。
現在開始我們要從零開始創建應用程式了:大家首先需要打開app.js並刪除其中的全部已有程式碼。在app.js當中定義我們的應用程式路由,這要求大家使用ngRoute,AngularJS當中的模組之一。預設情況下app.js並不包含該模組,因此我們需要手動將其註入至應用程式當中從而加以使用。大家可以利用以下程式碼完成該AngularJS模組的新增工作:
angular.module('myApp', [
'ngRoute'
]) ngRoute模組將帶來一項重要的元件,即$routeProvider,其能夠完美地對路由進行配置。我們需要使用以下程式碼將$routeProvider注入至angular-module的配置方法當中,從而完成路由定義:
'use strict';
angular.module('myApp', [
'ngRoute'
]).
config(['$routeProvider', function($routeProvider) {
// Routes will be here
}]); 完成以上步骤后,现在我们就可以打开index.html了。将index.html当中的全部内容清除,只保留脚本引用以及div。
每一次进行路由变更时,我们都需要按照以上方法对div内容进行调整。
在视图当中创建符号
我们需要在app目录当中创建一个新的文件夹并将其命名为home。在该文件夹当中,我们额外再创建两个文件夹,分别为home.js与home.html。首先打开home.html并将以下代码添加进去:
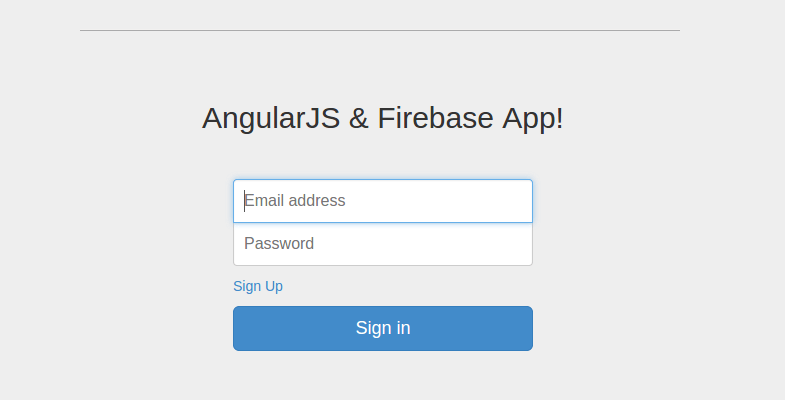
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="icon" href="http://getbootstrap.com/favicon.ico"> <title>AngularJS & Firebase Web App</title> <link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet"> <link href="justified-nav.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="jumbotron" style="padding-bottom:0px;"> <h2>AngularJS & Firebase App!</h2> </div> <form class="form-signin" role="form"> <input type="email" class="form-control" placeholder="Email address" required="" autofocus=""> <input type="password" class="form-control" placeholder="Password" required=""> <label class="checkbox"> <a href="#"> Sign Up</> </label> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> </body></html>
在home.js当中,我们则需要创建一套路由机制以访问home视图。另外还需要为由home视图创建的$scope设置一套控制器。控制器永远负责控制与之对应的特定视图。具体代码如下所示:
use strict';
angular.module('myApp.home', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/home', {
templateUrl: 'home/home.html',
controller: 'HomeCtrl'
});
}])
// Home controller
.controller('HomeCtrl', [function() {
}]); 现在应用程序已经准备就绪。打开app.js,而后将myApp.home home模块添加到该应用当中。利用$routeProvider.otherwise方法为我们的应用程序声明一套指向home视图的默认路由,具体代码如下所示:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home' // Newly added home module
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]); 如果大家希望显示自己的home页面,则将home.js添加到该应用的主HTML模板文件当中。要完成这项操作,请打开index.html文件并湢以下代码:
<script src="home/home.js"></script>
现在一切工作已经完成,该应用随时准备加以运行了!要开始使用这款应用,我们需要重启服务器并将自己的浏览器指向http://localhost:8000/app/index.html以访问登入页面,在这里大家可以实现对该应用程序的访问。

如果大家需要使用Firebase(具体理由如前文所述),则需要首先创建一个Firebase账户。在账户创建完成后,我们将屏幕上所显示的已创建应用url添加进来,而后点击“管理该应用”。
创建自己的应用程序感觉不错吧?Angular.js能够为此类开发工作提供我们所需要的一切。而且只需几分钟,我们的这款简单小应用就已经正式上线啦!




