phpcms實現驗證碼替換和全站搜尋功能實例詳解
在使用phpcms替換網頁的時候,除了正常的替換欄目、內容頁等,其他的什麼驗證碼啦,提交表單了,搜尋功能了,這些在替換的時候可能會對一些預設檔有一些小小的改變
以下就是自己在失敗中成功的過程,最後終於替換成沒有bug的替換,本文主要介紹了phpcms的驗證碼替換及phpcms實現全站搜尋功能,需要的朋友可以參考下,希望能幫助大家。
一、phpcms的驗證碼替換
有驗證碼的地方,一般就是表單了,那麼首先就要先製作表單出來了,表單的製作過程很簡單,如下:
A。製作一張表單出來
(1)登入自己的phpcms後台管理

(2)登入進去後,請依照這個步驟進行新增表單
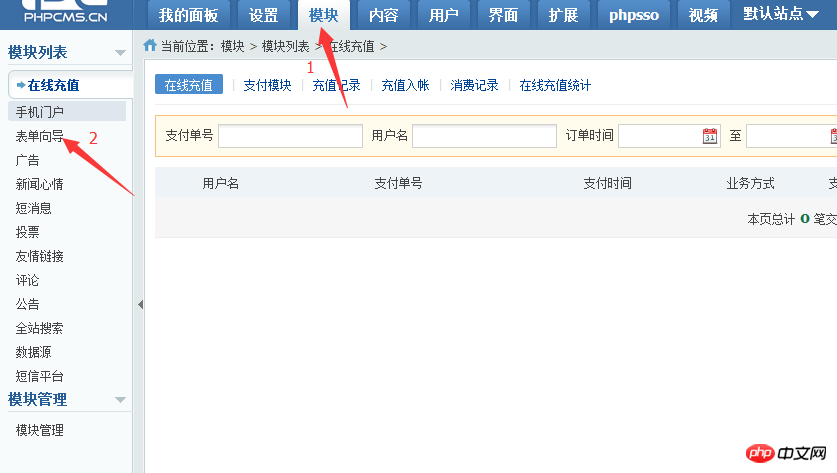
a.模組------表單精靈:如圖

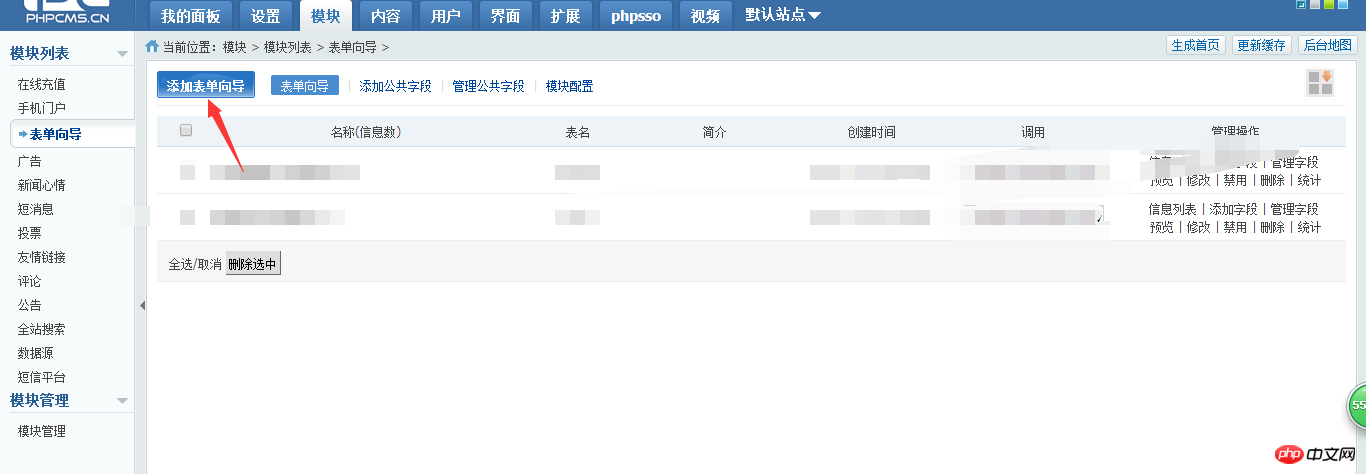
b.開啟表單精靈後,點選「新增表單精靈」按鈕,如圖:

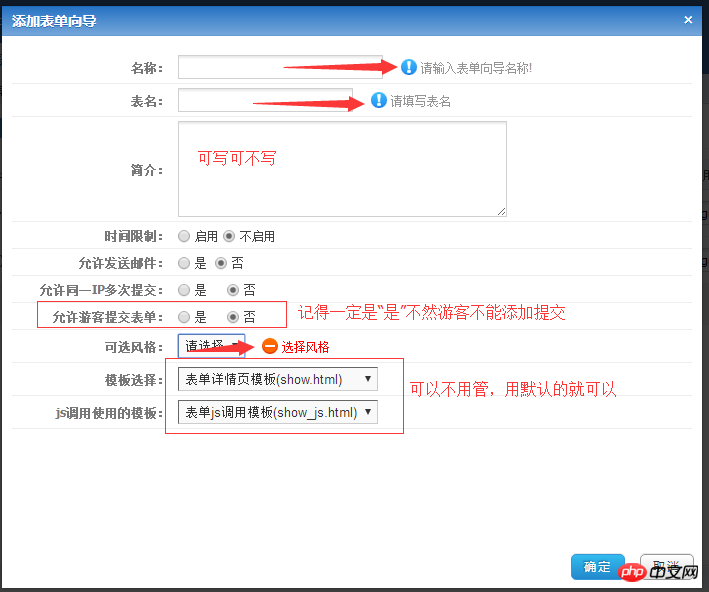
c.開啟對話方塊進行新增訊息,按確定

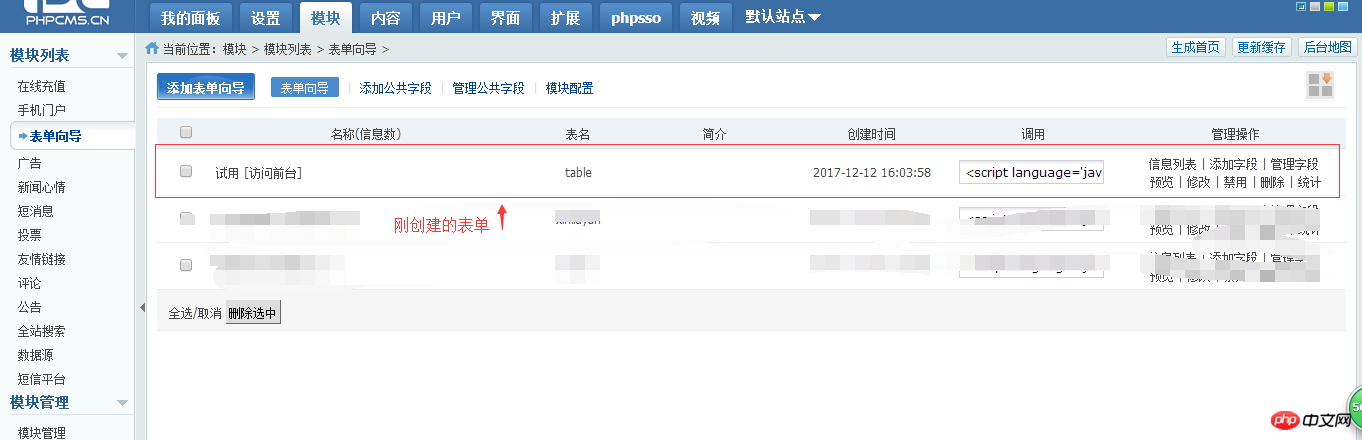
d.確定之後會在這個視窗出現剛新增的自己的表單,如圖:

(3)向表單中新增欄位
a.點擊目前頁面中的「新增欄位」按鈕,開啟新增欄位視窗

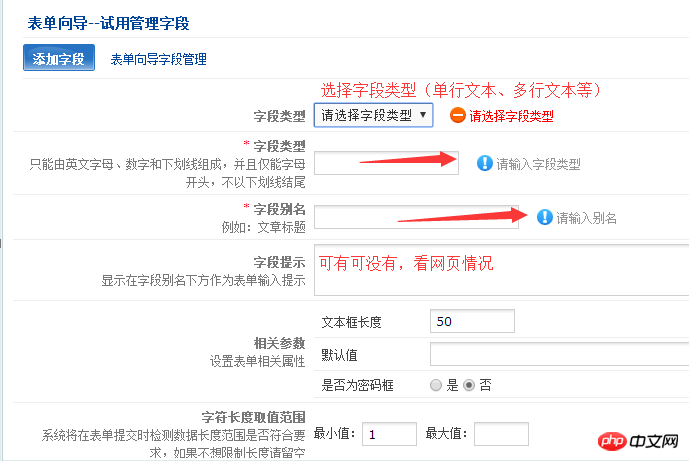
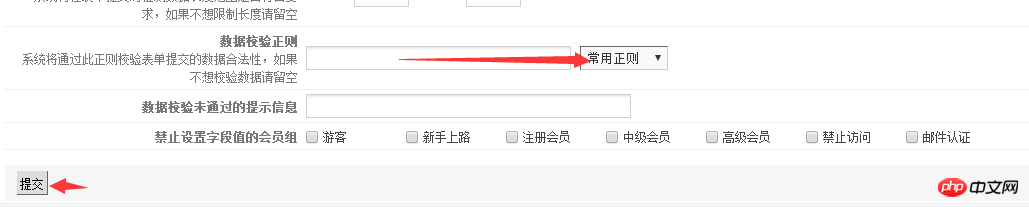
b.在新增欄位視窗中進行新增資訊(對視窗中的每一個進行設置,例如欄位類型、長度、欄位名字等)


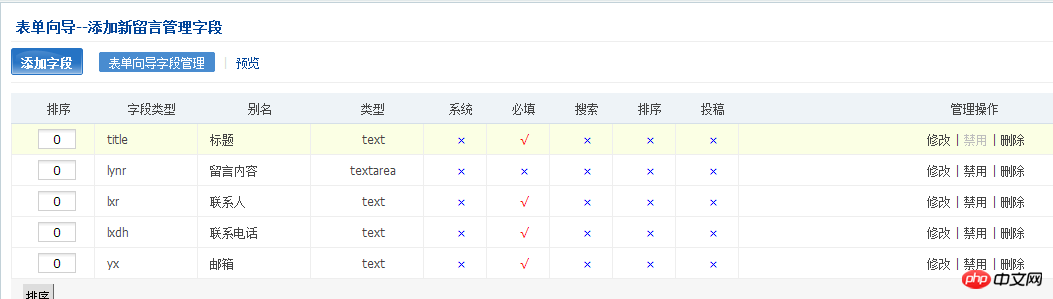
c.點選「提交」後,這個欄位就新增成功了,檢視自己新增的所有欄位
# 點選「管理欄位」就可以查看新增的所有欄位資訊


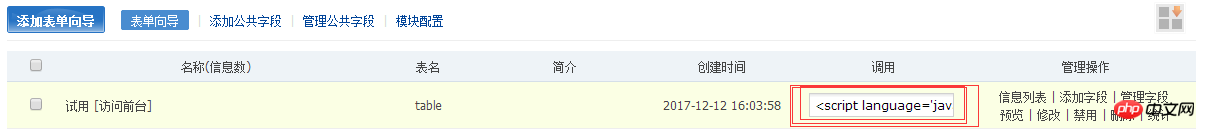
d.這樣表單就有了,將表單加入到替換的網頁中,只要複製這一句js就可以了,如圖:
複製這句話到網頁中的對應位置就可以了

到這裡表單就有了,可以看下表單的樣式,點擊「預覽」按鈕就可以了
#(3)修改表單的開頭訊息
正常的加入到網頁之後,會出現這麼一個樣式,如圖:

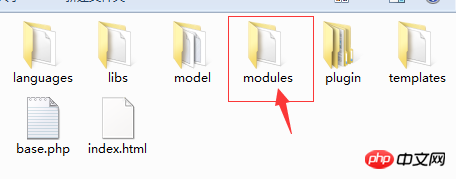
a.打開自己的phpcms模板的預設模板資料夾,如圖

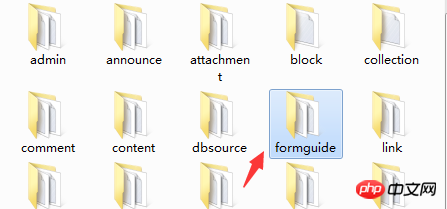
b.開啟預設的資料夾,找到「formguide」資料夾中的「show_js.html」文件,開啟該文件,如圖:


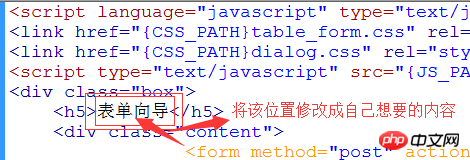
c.在開啟的show_js.html檔案中,修改這個位置,如圖:

這樣的話,表單才是真正的結束了
B。將驗證碼新增至表單
(1)新增一個欄位名稱「驗證碼」,這個步驟上面都有,不詳說
(2)同樣的在預設的資料夾,找到“ formguide」資料夾中的「show_js.html」文件,開啟該文件
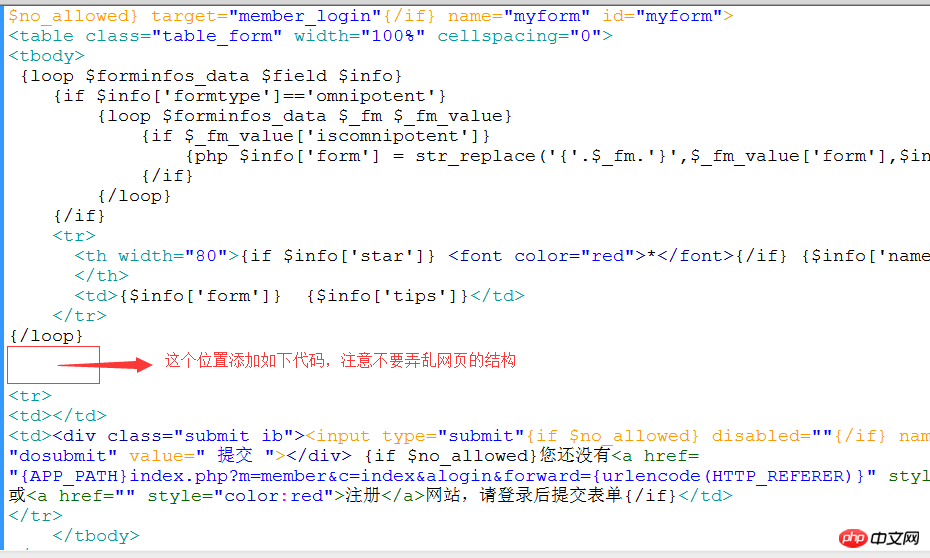
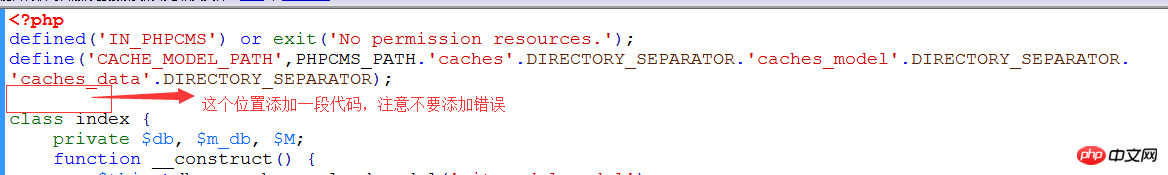
在這個位置加入這麼一段程式碼,如圖:


 #
#

開啟檔案並且新增這麼一句程式碼,新增位置如圖:

新增的程式碼,如下:
這樣,驗證碼就完成了,如圖顯示:

點擊圖片也是可以修改驗證碼的內容的。
透過不斷的嘗試,這就是完整的替換驗證碼的步驟了~~~~
想要查看用戶提交的表單,可以查看這個地方:
#每一個表單的右邊,點選「資訊清單」:

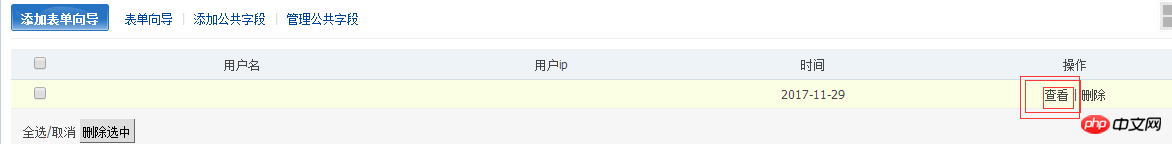
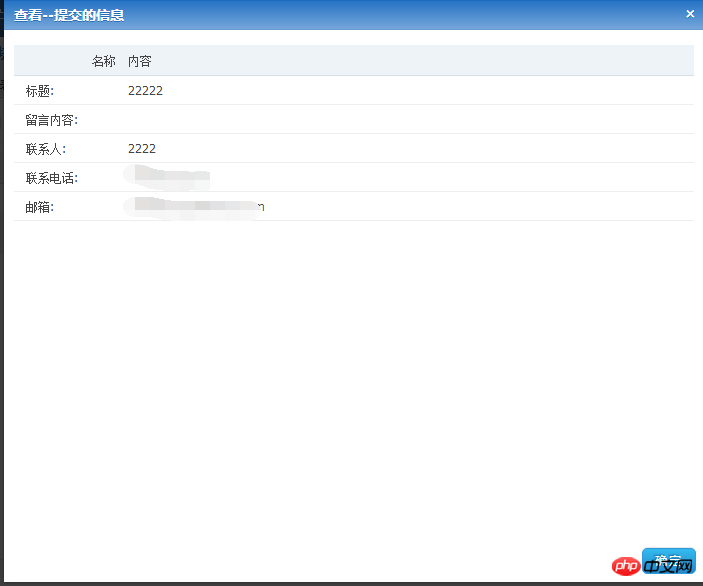
進入資訊清單就可以查看那些人新增了表單,而且都是要提交什麼內容,如圖:


二、phpcms實作全站搜尋功能
所謂的全站搜尋功能,其實就是根據輸入的內容進行網站搜尋。
第一步:搜尋頁面的form表單提交書寫,form表單怎麼寫就不多說了。
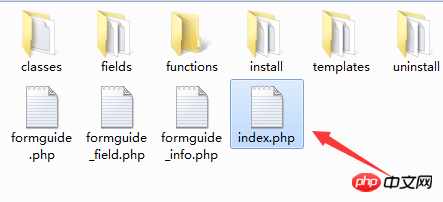
這樣就把想要找的內容傳入index.php檔案處理(index.php檔案在modules/search/index.php)這個php檔案就是對上面傳入的各類別值進行判斷和處理
如圖所示:

第二步:這個form表單回傳的頁面
這個傳回值的頁面不是欄位頁,也不是列表頁,也不是內容頁,是一個獨立的檔案
(1)在你自己的範本之下建立一個search資料夾:路徑如下圖:

不是在content文件裡建立,而是它的外部建立search資料夾
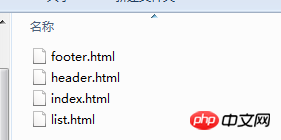
(2)search資料夾裡面有這麼多文件(自己的回傳頁面進行拆分)
將一個整體的靜態頁面像其他的頁面一樣拆分為這麼幾個部分:header、footer、index、list這麼4個頁面檔案

#(3)搜尋結果的顯示
拆分就不多說了,知道phpcms的都會拆分,現在就是把index頁面和list頁面進行修改
index頁面是為了搜尋沒有內容的時候返回的頁面,這個頁面可以自己設置,也可以使用phpcms的預設頁面。
list頁面就是搜尋的結果頁面了,提醒一下:這個頁面中除了要顯示搜尋的內容外,其他的內容就不要進行遍歷顯示了,因為這樣會把搜尋的結果出錯了,不會顯示搜尋的結果。
顯示搜尋結果頁面的遍歷程式碼如下:(把這個放到想要顯示的位置,樣式根據自己的樣式進行修改)
注意:可以進去phpcms的預設範本進行查看search的資料夾中的檔案怎麼寫的,注意裡面有幾個js檔案要引進,不能不寫。
第三步:進行檢驗
查看結果的頁面是否有問題:
(1)搜尋站裡面有「氣」的產品

#(2)查看頁面是不是出來了(東西多的應該是有分頁的,還有搜尋的關鍵字進行高亮顯示,這是樣式的修改)

#到這裡phpcms的全站搜尋的替換就結束了。
要注意的點:
(1)search資料夾是在模板content同一級檔案
(2)search資料夾中的檔案也是要拆分為「頭、中、下」
(3)拆分的全部文件中除了查找結果之外,其他的內容不能有任何的查找資料庫的遍歷
相關推薦:
以上是phpcms實現驗證碼替換和全站搜尋功能實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。






