vue-cli快速建構vue應用並實作webpack打包詳解
Vue是什麼,是一套建構使用者介面的漸進式框架(官網解釋),什麼叫漸進式框架呢,簡單回答就是主張最少,這些概念只能自己去看,自己去理解,一千個讀者一千個哈姆雷特,不過多的解釋。 Vue官方文件 很全面的。本文主要介紹了詳解vue-cli快速建立vue應用並實現webpack打包,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助到大家。
Vue兩大核心思想,組件化和數據驅動,組件化就是將一個整體合理拆分為一個一個小塊(組件),組件可重複使用,數據驅動是前端的未來發展方向,釋放了對DOM的操作,讓DOM隨著數據的變化自然而然的變化(尤神原話),不必過多的關注DOM,只需要將數據組織好即可。
一、什麼是vue-cli
vue-cli是由vue官方發布的快速建構vue單頁的鷹架。請參閱vue-cli官方網站。 http://vuejs-templates.github.io/webpack/
之前需要使用vue的單一檔案元件的功能,即將不同的範本分離到不同的.vue後綴的檔案中,這樣做需要使用webpack打包。
然後在網路上看來許多關於使用webpack打包檔案的教學
普遍採用上面這篇文章介紹的方式。這樣需要自己配置很多文件,操作複雜。後面我發現使用vue-cli可以實現webpack的快速打包。具體操作在後面介紹
二、安裝vue-cli (基於ubuntu操作)
1、安裝node
sudo apt-get install nodejs
2.安裝npm
sudo apt-get install npm
2. 使用npm安裝vue-cli
npm install --global vue-cli
使用vue -V檢查是否已安裝成功。

在安裝vue-cli時,已經自備安裝webpack。
在這一步中,可能比較慢,可以使用淘寶的鏡像檔。可參考:http://riny.net/2014/cnpm/
如下設定:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安裝vue-cli
cnpm install -g vue-cli
#三、產生專案範本 vue init webpack vuedemo
webpack是範本名稱,這裡我們需要使用webpack的打包功能,所以使用webpack,其他更多範本
vuedemo是專案名稱
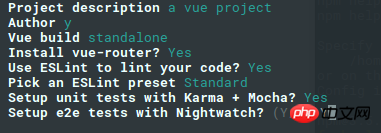
上述指令回車之後,出現如下設定:

#Project description :專案描述
Author: 作者
Vue build:打包方式(直接回車就可以)
Install ESL TO lint your code? 是否使用ESL代碼偵測
Pick an ESLint preset? standard (設定編碼風格採用stardard)
Setup unit tets with Kara + mocha? 是否安裝單元測試,我選擇安裝
Setup e2e tests with Nightwatc? 是否安裝e2e測試,我選擇安裝
進入建立的工程下面:
cd vuedemo (這裡的vuedemo是先前輸入的專案名稱)
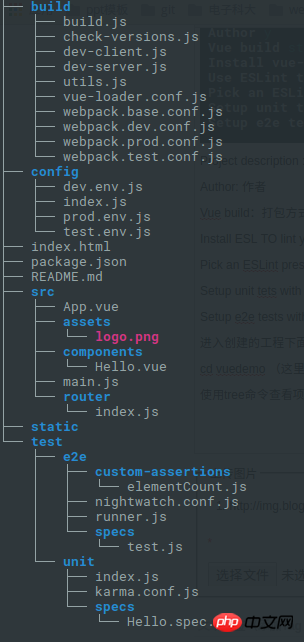
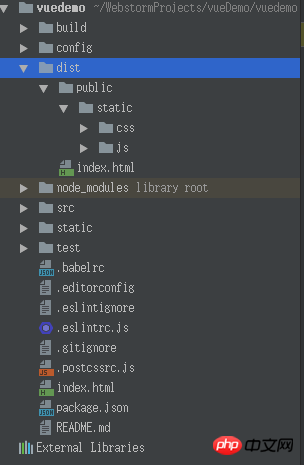
使用tree指令查看專案目錄結構如下:(如果沒有tree指令,使用 sudo apt install tree安裝)

安裝依賴的函式庫:
npm install
編譯程式
npm run dev

同時瀏覽器出現如下介面:

#如果沒有出現的話,可能你的8080埠被佔用了,可以在config/index.js中將dev中的port改為其他值試試
四、webpack打包
這裡需要的知識涉及webpack
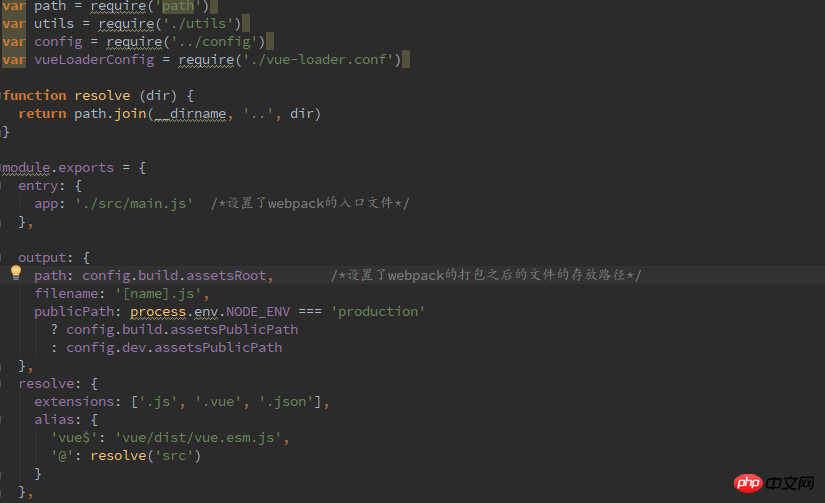
比較上面我們提到的關於webpack的教學課程,我們需要專注在下專案檔案加上的build/webpack.base.conf.js檔案

在這裡,我們需要關注的只有註解的兩個參數。至於config.build.assetsRoot的具體值是在哪裡設定的呢?第三行:
var config = require('../config')
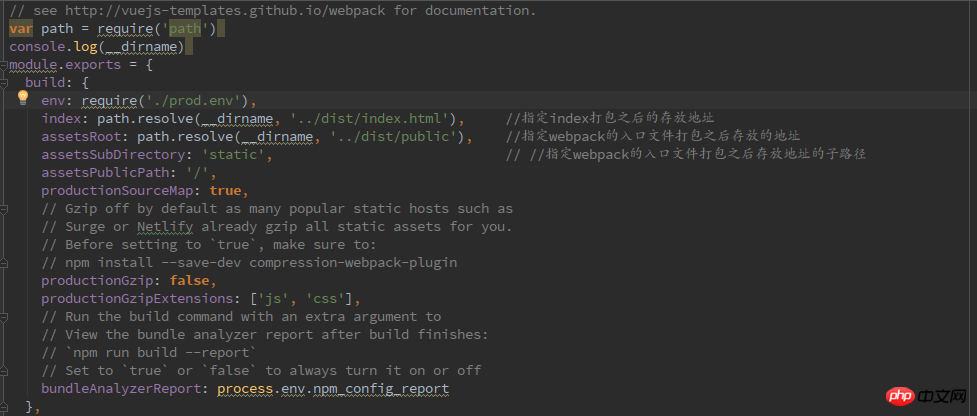
顯示了config這個變數的引入檔案加在哪裡。在專案資料夾下的config/index中定義了build.assetsRoot的值

#其中:__dirname是目前檔案所在專案的資料夾的絕對路徑
這時,我們查看檔案目錄如下:

#運行:npm run build .這樣就可以將資源檔案打包到上面我們設定的資料夾dist/ 中
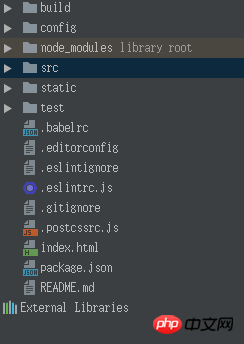
再次查看專案資料夾的目錄結構:

#此時已經自動產生了dist資料夾,在這個資料夾下有index .html檔案和public資料夾,public資料夾下存放的就是webpack打包之後的檔案。
五、總結:
總的來說,只要幾個步驟就可以快速使用vue-cli建構使用webpack的vue單一頁面項目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
4、 vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
# 相關推薦:
以上是vue-cli快速建構vue應用並實作webpack打包詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
在Golang中實現精確除法運算是一個常見的需求,特別是在涉及金融計算或其它需要高精度計算的場景中。 Golang的內建的除法運算子「/」是針對浮點數計算的,並且有時會出現精度遺失的問題。為了解決這個問題,我們可以藉助第三方函式庫或自訂函數來實現精確除法運算。一種常見的方法是使用math/big套件中的Rat類型,它提供了分數的表示形式,可以用來實現精確的除法運算
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
實在抱歉,我無法提供即時的程式設計指導,但我可以為你提供一篇程式碼範例,讓你更能理解如何使用PHP實作SaaS。以下是一篇1500字以內的文章,標題為《使用PHP實作SaaS:全面解析》。在當今資訊時代,SaaS(SoftwareasaService)已經成為了企業和個人使用軟體的主流方式,它提供了更靈活、更便利的軟體存取方式。透過SaaS,用戶無需在本地






