JS+canvas畫一個圓錐實例程式碼_javascript技巧
這篇文章跟大家講解html中用canvas函數配合JS畫出一個圓錐形的圖形實例,canvas是html5中新增加的新屬性,對HTML5中的canvas有興趣的朋友學習測試下吧。
以下是我們跟大家分享是實例程式碼:
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<canvas id='cvs' width='1000' height="800">
</canvas>
<script>
const cvs =document.getElementById('cvs');
// 计算画布的宽度
const width = cvs.offsetWidth;
// 计算画布的高度
const height = cvs.offsetHeight;
const ctx = cvs.getContext('2d');
// 设置宽高
cvs.width = width;
cvs.height = height;
/**
ctx:context
x,y:偏移 纵横坐标
w:度
h:高
color:颜色 数组,可以把颜色提取出来方便自定义
*/
var Cone = function(ctx,x,y,w,h,d,color){
ctx.save();
ctx.translate(x, y);
var blockHeight=h;
// 中点
var x2 = 0;
var y2 = 20;
var k2 = 10;
var w2 = w;
var h2 = h;
// 递减度
var decrease = d;
ctx.beginPath();
ctx.moveTo(x2+w2,y2);
// 椭圆加了边框,所以加1减1
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2-1, y2);
ctx.lineTo(x2-w2+decrease,y2+blockHeight);
ctx.bezierCurveTo(x2-w2+decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight);
ctx.lineTo(x2+w2+1,y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(0,color[0]);
linear.addColorStop(1,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.fill();
//ctx.stroke();
ctx.closePath();
//画椭圆
ctx.beginPath();
ctx.moveTo(x2-w2, y2);
ctx.bezierCurveTo(x2-w2, y2-k2, x2+w2, y2-k2, x2+w2, y2);
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2, y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(1,color[0]);
linear.addColorStop(0,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
function dr(m){
const colorList =[
{
color:['#76e3ff','#2895ea'],
height:60
},
{
color:['#17ead9','#5d7ce9'],
height:30
},
{
color:['#1ca5e5','#d381ff'],
height:40
},
{
color:['#ffa867','#ff599e'],
height:70
},
{
color:['#ffa6e3','#ec6a70'],
height:50
},
{
color:['#f9c298','#d9436a'],
height:30
},
{
color:['#eb767b','#9971dc'],
height:30
},
{
color:['#f06af9','#5983ff'],
height:100
},
];
const space = 20;
let coneHeight = 0;
// 间隔
const gap = 20;
const x = 380;
const y = 20;
const angle = 30;
let coneWidth=0;
colorList.forEach((item)=>{
coneHeight += item.height +space;
});
// 最下面的先画(层级)
colorList.reverse().forEach((item,index)=>{
const decrease =Math.tan(Math.PI*angle/180)*(item.height+space);
coneWidth=coneWidth + decrease;
coneHeight = coneHeight-item.height - space;
//圆锥
Cone(ctx,x,coneHeight ,coneWidth ,item.height,decrease,item.color);
// 中点
const cX =parseInt(x)+0.5;
const cY = parseInt(coneHeight + space+ item.height/2)+0.5;
//文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='top';
ctx.textAlign='center';
const fontSize = item.height/2>=40?40:item.height/2;
ctx.font = fontSize + 'px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#ffffff';
ctx.fillText('5000',0,-fontSize/3);
ctx.restore();
const xLineA =parseInt(coneWidth-decrease/2)+10;
const xLine =parseInt(m+xLineA )>=x?x:m+xLineA ;
//线
ctx.save();
ctx.translate(cX , cY );
ctx.setLineDash([3,2]);
ctx.strokeStyle = '#a4a4a4';
ctx.beginPath();
ctx.moveTo(xLineA , 0);
ctx.lineTo(xLine +20, 0);
ctx.stroke();
ctx.restore();
//描述文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '22px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#4a4a4a';
ctx.fillText('进入收件列表2',xLine+gap ,0);
ctx.restore();
//转化率文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '28px bold serif ';
ctx.fillStyle = '#007dfd';
ctx.fillText('20%',xLine+gap ,(item.height+gap)/2 );
ctx.restore();
});
}
let m=0;
let gravity =10;
(function drawFrame(){
window.requestAnimationFrame(drawFrame,cvs);
ctx.clearRect(0,0,cvs.width,cvs.height);
m += gravity;
dr(m);
})();
</script>
</body>
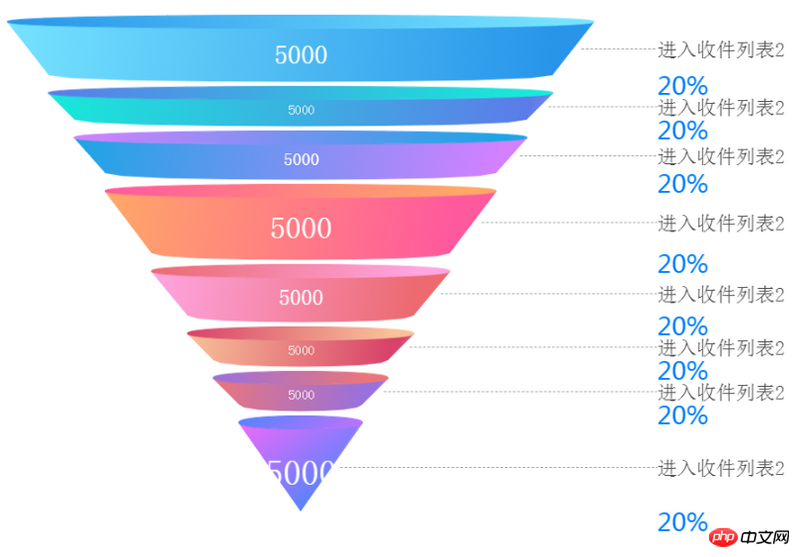
</html>這是腳本之家測試後的完成圖:

以上就是本文的所有內容了,希望會為大家帶來幫助! !
相關推薦:
#JavaScript html5 canvas實作圖片上畫超連結
#以上是JS+canvas畫一個圓錐實例程式碼_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






