行動端開發教程之像素的顯示問題總結_心得技巧_網頁製作
最近在開發中,發現了行動端像素的一些問題,是之前一直沒注意過的,這篇文章主要給大家介紹了關於移動端開發教程之像素顯示問題的相關資料,文中通過示例代碼介紹的非常詳細,對大家的學習或工作有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
相信在行動裝置開發的過程中大家都會發現,行動端的顯示一般與桌面端的不一樣。例如在iphone6上顯示一個1334x750像素大小塊狀元素,雖然在蘋果官網上iphone6標稱的屏幕像素密度是1334x750規格,但是我們卻發現這個1334x750像素大小的塊狀元素卻不能鋪滿整個屏幕。
那到底是為什麼呢?下面從幾個方面來作探討。
像素密度(PPI)
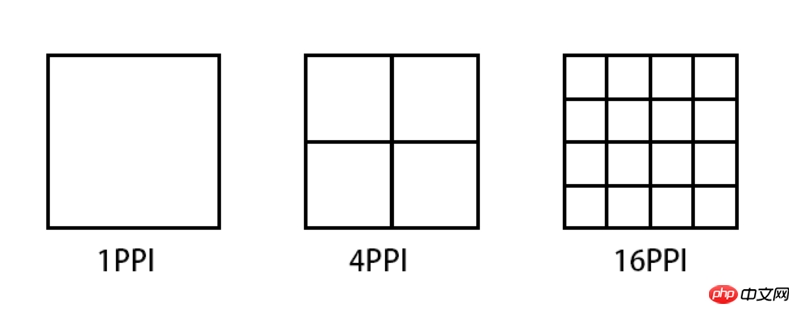
#PPI(Pixel Per Inch),即表示每英吋有多少像素,類似於人口密度和建築密度,如下圖舉例了幾種PPI的表示。

以iphone6為例,一般像素密度的計算公式為:Math.sqrt(1366*1366 + 640*640)
#但要計算這個PPI,那我們先要知道裝置的螢幕上到底有多少個像素,也就是Pixel Per Inch 中的第一個Pixel。
裝置像素(DP)&& 裝置像素比(DPR)
裝置像素(Device pixel),也稱為物理像素(Physical pixel ),也就是本文一開始提到iphone6的螢幕規格。像素密度中所指的像素就是設備像素,對於一般的顯示設備來說,一個像素對應著螢幕上的一個發光點,因此PPI也稱為DPI(dots per inch),但是這僅在顯示設備上才等價,例如在印表機上就不一樣了。
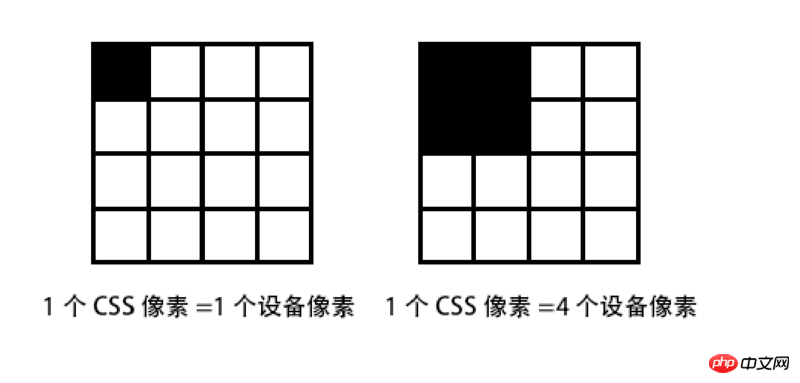
由於市面上每台手機的螢幕規格不一樣,有的是720P,有的是1080P,甚者是2K等等,這些設備的螢幕有些像素多,有些像素少,如果同樣顯示一個像素的話,則會出現像以下的情況:

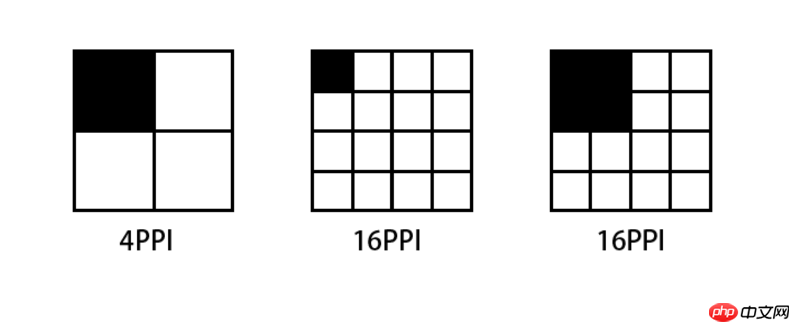
越高PPI的螢幕,顯示一個像素點的面積就越小,一張由4x4個像素點組成的圖顯示在PPI為64的螢幕上,那麼換到256PPI的螢幕上顯示則會縮小為原來大小的一半。
反過來,如果要在PPI為256的螢幕上顯示效果與PPI為64的螢幕一樣,那麼你要把圖片放大2倍。
因此配有高清螢幕的手機,廠商為了其設備的可用性,即圖標和文字可以被正確識別和準確點擊,就必須保證各類素材在其設備上的顯示與標清設備一樣,而這個解決方法就是把所有尺寸放大若干倍。這個放大比例就叫作設備像素比(Device Pixel Ratio, DPR),一般DPR對應著下面這個表:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | #120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
因此高清設備上應該配有高清圖片顯示,不然圖片在高清設備上放大後沒有足夠的像素顯示其細節,那麼這張圖片就會變得看起來很模糊。
CSS像素
講了這麼多概念,彷彿還是沒有很好地解釋文章開頭的問題。下面討論完CSS像素後估計大家會有一個比較清晰的概念。
我們通宵在寫CSS的時候會用到像素單位px,但是這個像素單位並不一直是與設備像素一一對應,也就是說在CSS中1px(像素)不是對應著設備屏幕中的一個像素點。為了與裝置像素區別,CSS中所指的像素px我們一般稱為CSS像素。也就是說CSS像素是一個虛擬的、相對的單位。


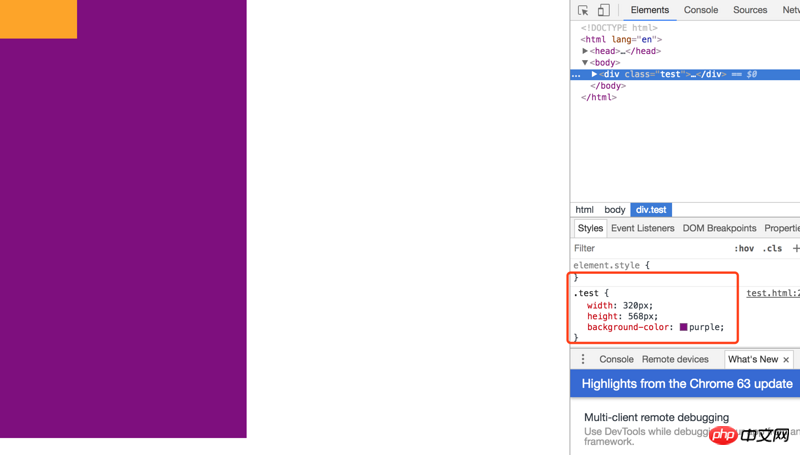
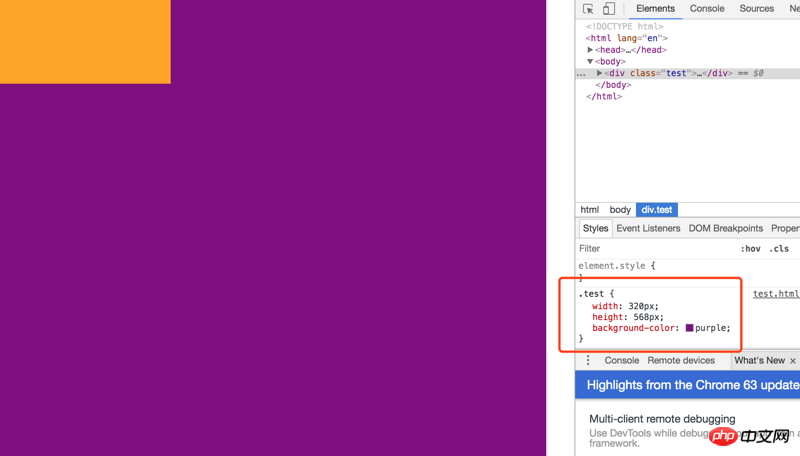
例如在頁面上畫一個300px寬的區塊元素,在一般的顯示器下它只會佔螢幕的一部分,但如果我們手動地去放大頁面,很快這個塊狀元素也會充滿整個頁面。由此說明,一般情況下CSS像素與系統解析度下的像素大小相等,即在標清設備中,一個CSS像素應該是與一個設備像素大小相等的。但是是高畫質裝置或使用者縮放的過程中,一個CSS像素也有可能等於多個裝置像素。

舉另一個例子,在行動原生應用程式開發中,如果必須以一個裝置像素為單位進行開發,那將會是一件非常痛苦的事,因為不是每一台行動裝置的系統解析度都是對應一個裝置像素,有的是1:2,有的是1:2.46,正是因為有這種差異,在安卓開發上會有例如dp,dt這種單位(在iOS中會有pt單位),當我們給一個元素定義大小時,只需要給定一個dp值,系統將會根據這個值再與系統解析度與裝置像素的比值(即DPR)進行換算,最終計算出顯示在螢幕上的實際裝置像素。
上面所指出的dp這種抽象單位稱為裝置無關像素(device independent pixel)。當然CSS像素也屬於設備無關像素,我們在寫CSS像素的時候,不用關心一個CSS像素對應著多少個設備像素,系統會自動地根據DPR來幫我們換算好。我們要關心的只是如何保證網頁元素因為系統換算而導致被放大的時候下,還能清楚地展示在設備上。
視窗(Viewport)
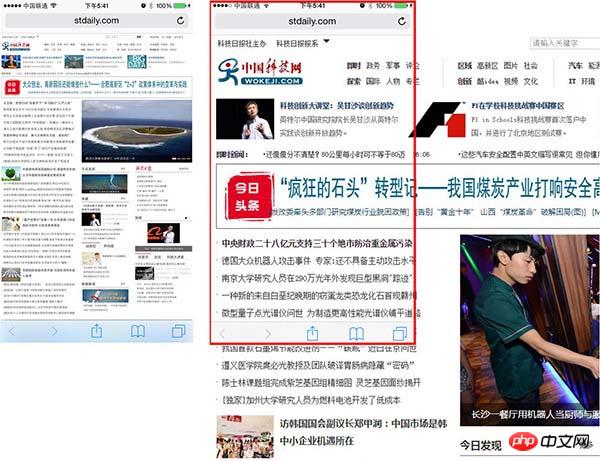
正常來說,在行動端開啟一個頁面,如果瀏覽器先會以正常的比例來渲染頁面,然後再自動地設定一個比例來縮放頁面,目的是為了讓內容更好地展示出來,即頁面內容剛好鋪滿整個手機螢幕,當然如果頁面沒有禁止掉用戶縮放的話,你也可以用兩指把頁面縮放回原始的比例。這整個過程就是透過視窗(viewport)來實現的,原始頁面渲染好後透過視窗縮放使得與系統寬度一樣,從而可以完整地展示頁面。

(圖片來自tgideas團隊部落格)
我們可以透過在content中加入inital-scale屬性來控制渲染時視窗的縮放比例,把它設為1則無縮放。
<meta name="viewport" content="initial-scale=1">
我們也可以定義device-width屬性來控制viewport的寬度
<meta name="viewport" content="width=device-width">
#一般在行動開發中我們會設定不允許使用者縮放,並把最大、最小縮放比設為1
#<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
##總結(Summary)
相關推薦:
#以上是行動端開發教程之像素的顯示問題總結_心得技巧_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 美圖秀怎麼改像素 美圖秀改像素的操作方法
Mar 12, 2024 pm 02:50 PM
美圖秀怎麼改像素 美圖秀改像素的操作方法
Mar 12, 2024 pm 02:50 PM
美圖秀怎麼改像素?美圖秀秀是一款功能眾多的手機修圖軟體,致力於為使用者帶來絕佳的修圖體驗。軟體內,我們可以對自己的照片進行人像美容,膚色美白,臉部重塑,瘦臉瘦身等多項操作,哪裡不滿意就點哪裡,輕鬆打造完美比例。對於修好的照片,我們還可以對其的大小,像素進行調節後保存。那麼,你知道怎麼像素嗎?還不知道的朋友一起來看看小編下面帶來的方法分享吧。 美圖秀改像素的操作方法 1.雙擊開啟美圖秀秀,點擊選擇「美化圖片」選項; 2.在美化圖片中,點選「尺寸&rdquo
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 美圖秀秀怎麼設定像素高低
Mar 27, 2024 am 11:00 AM
美圖秀秀怎麼設定像素高低
Mar 27, 2024 am 11:00 AM
在數位時代,圖片已經成為我們日常生活和工作中不可或缺的一部分。無論是社群媒體上的分享,或是工作報告中的展示,高品質的圖片都能為我們增添不少分數。然而,很多時候我們手中的圖片像素並不盡如人意,這時就需要藉助一些工具來調整像素高低,以滿足不同場景的需求。那麼這篇教學攻略就為大家詳細介紹如何使用美圖秀來調整圖片像素,希望能幫助大家!首先,請大家在自己的手機中找到【美圖秀秀】圖標,點擊進入主介面,然後點擊其中的【美化圖片】這一項。 2.第二步,接下來,我們來到如圖所示的【相機膠卷】頁面,請點選自己







