dreamweaver怎麼製作滑鼠經過圖片變換的效果?_Dreamweaver教學_網頁製作
dreamweaver怎麼製作滑鼠經過圖片變換的效果? dreamweaver中想要製作滑鼠經過或點擊圖片,圖片會改變,該怎麼製作這個效果呢?下面我們就來看看詳細的教程,對dreamweaver有興趣的朋友可以參考下
dreamweaver中可以失踪一些滑鼠經過的效果,今天我們就來看看dw製作滑鼠經過圖片改變得見i熬成,下面我們就來看看詳細的教學。
1、我們先開啟我們的軟體

2、新建一個html的檔案

#3、我們在上邊找到插入選項

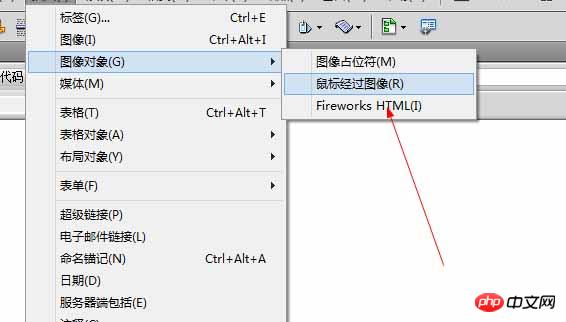
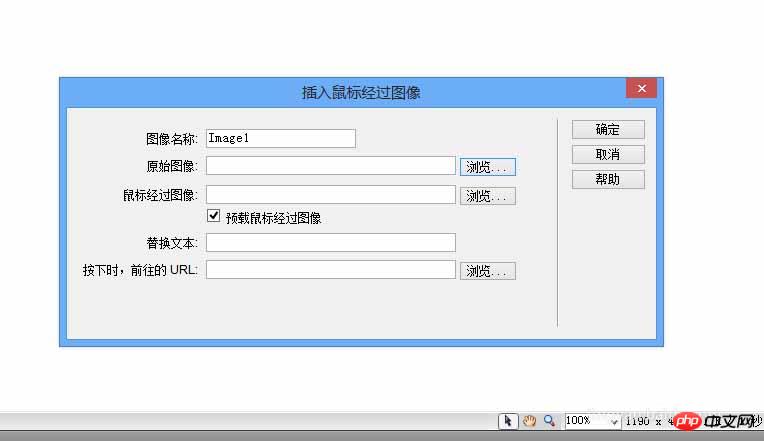
4、找到滑鼠經過圖片

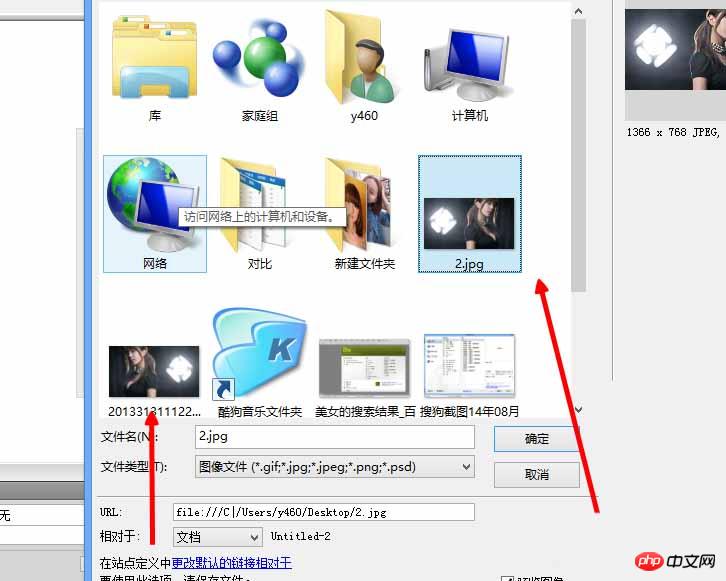
#5、找兩種尺寸一樣的圖片,加進去

6、我這有兩張處理過的文件,我先試試

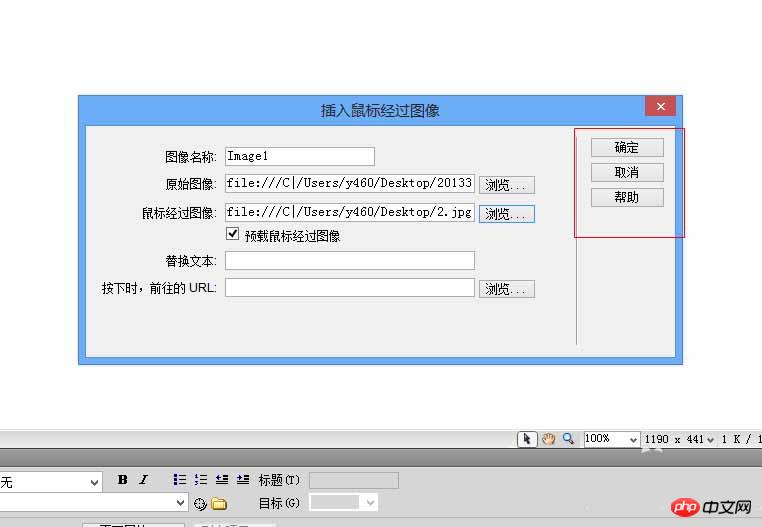
7、路徑設定好了,我們點擊確定

8、儲存網頁之後,我們打開,不經過是這樣的

#9、經過是這樣的,是不是很奇特

#以上就是dreamweaver製作滑鼠經過效果的教程,希望大家喜歡,請繼續關注PHP中文網。
相關推薦:
以上是dreamweaver怎麼製作滑鼠經過圖片變換的效果?_Dreamweaver教學_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 雷蛇 | 寶可夢耿鬼款無線滑鼠、滑鼠墊上架,套裝價 1549 元
Jul 19, 2024 am 04:17 AM
雷蛇 | 寶可夢耿鬼款無線滑鼠、滑鼠墊上架,套裝價 1549 元
Jul 19, 2024 am 04:17 AM
本站7月12日消息,雷蛇今日宣布推出雷蛇|寶可夢耿鬼款無線滑鼠、滑鼠墊。其單品定價分別為1,299元及299元,包含兩款產品的套裝價則為1,549元。這並非雷蛇首次推出耿鬼聯名的周邊產品,2023年雷蛇就推出過耿鬼款的八岐大蛇V2遊戲滑鼠。這次推出兩款新品整體均採用與鬼斯、鬼斯通、耿鬼家族外觀類似的深紫色底色,印有這三隻寶可夢和精靈球的線條輪廓,中間則為耿鬼這一經典幽靈屬性寶可夢的彩色大圖。本站發現,雷蛇|寶可夢耿鬼款無線滑鼠是基於先前發表的毒蝰V3專業版打造。其整體重量為55g,搭載雷蛇第二代FOC
 dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入影片:插入影片元素。選擇並上傳視訊檔案。設定影片類型、URL、尺寸、自動播放和控制。插入影片。可選:自訂影片外觀。
 VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
本站8月12日消息,VGN於8月6日推出了聯名《艾爾登法環》鍵鼠系列產品,包含鍵盤、滑鼠和滑鼠墊,採用菈妮/褪色者客製化主題設計,目前系列產品已上架京東,售價99元起。本站附聯名新品資訊如下:VGN丨艾爾登法環S99PRO鍵盤此鍵盤採用純鋁合金外殼,輔以五層消音結構,使用GASKET板簧結構,擁有單鍵開槽PCB、原廠高度PBT材質鍵帽、鋁合金個人化背板;支援三模連接和SMARTSPEEDX低延遲技術;接入VHUB,可一站式管理多款設備,首發549元。 VGN丨艾爾登法環F1PROMAX無線滑鼠該滑鼠
 dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中調整行間距分四步驟進行:選擇文字、開啟「段落」面板、調整「行距」選項,最後按一下「確定」以套用變更。
 dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入圖片,請點擊“插入”選單並選擇“圖像”,然後導航到圖片檔案並選擇它。其他方法包括:拖放檔案或直接插入 HTML 程式碼。調整屬性包括更改大小、對齊、新增邊框和輸入替代文字。
 dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中透過以下方式設定字體:使用「屬性」面板選擇字體、字號、顏色。使用 CSS 設定整個網站或特定元素的字體。在 HTML 程式碼中直接使用「font」標籤設定字體。
 dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
dreamweaver怎麼加入文字框
Apr 09, 2024 am 01:15 AM
在 Dreamweaver 中新增文字方塊:開啟新文檔,插入表格文字網域。透過「屬性」面板設定文字方塊屬性,包括名稱、高度、寬度和換行。雙擊文本框輸入文本,使用文本編輯功能設定文本樣式。透過 CSS 自訂文字方塊的外觀和行為。使用“屬性”面板的“HTML”標籤檢視和編輯文字方塊程式碼。






