js實作微信小程式左右滑動功能
近年來有個很火的App探探,根據這個APP的功能,本文主要介紹了微信小程式左右滑動的實現程式碼,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助大家。
左滑右滑你不再是一個人
無論你是程式猿還是程式媛,每天幹的事除了coding還是coding,程式碼不能解決的問題(什麼問題自己心裡還沒點abcd數嘛),探探能幫你解決。最近網路特流行一款交友軟體叫探探(據說是yp軟體)。身為探探曾經的一名從來只瀏覽圖片但是沒有yue過的資深玩家同時又是一位熱愛前端的妹子,我決定要仿一下這個app。既然是寄幾開發,那還不是寄幾說了算,毫無疑問整款APP的主題風格被我改成我最愛的終極少女粉了hhh,下面讓我們一起來感受下探探的魅力吧~
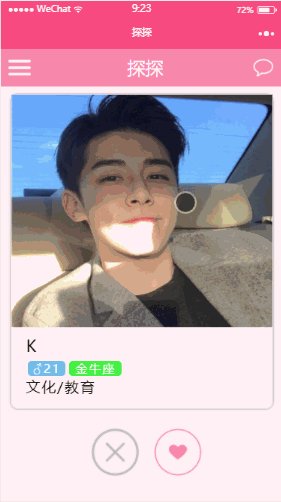
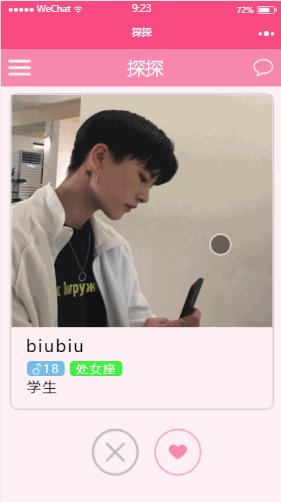
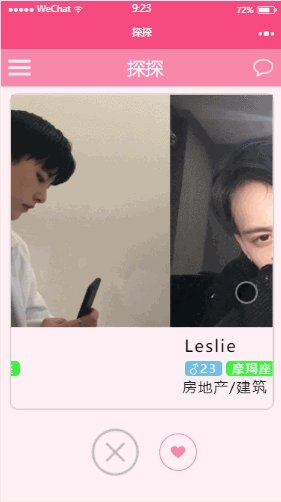
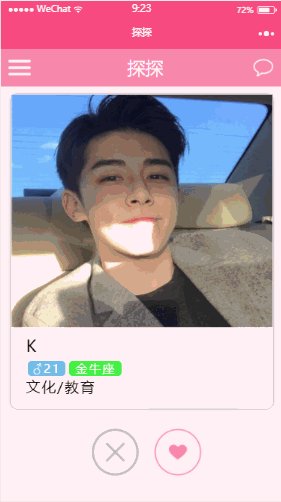
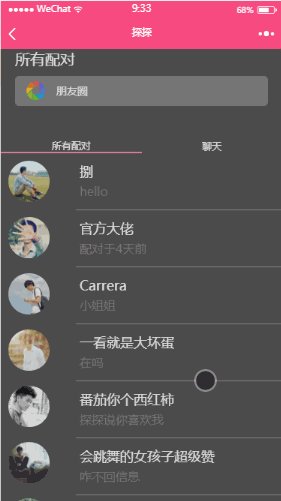
專案整體效果

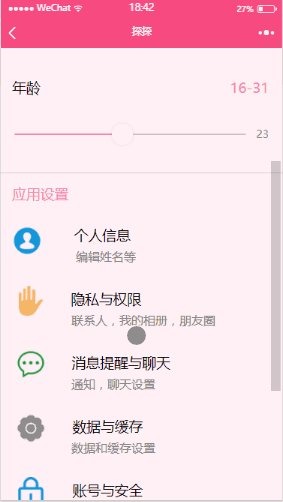
專案部分功能點解析
主頁圖片左滑右滑對應按鈕變化

首先我們來聊一下最讓我頭痛的地方,就是主頁面的左右滑動事件並且對應按鈕會相應變化,即我左滑一下圖片下面的灰色按鈕會有相應的動畫效果,右滑則對應著圖片下方的紅色按鈕。以剛入小程式坑的妹子來說,沒有大神指點不知道要在這裡面的邏輯坑還要繞多久才能繞出來。得一高人指點,我才完美滴實現了這個功能。
這裡寫了三個大的盒子放著圖片和文字訊息,再將他們放到swiper-item裡面,用swiper組件實現整個盒子的左右滑動
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
盒子下面不是按鈕,我是放了兩張圖片。
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>先給他們寫個滑動的時候觸發的動畫效果
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}在page的data裡面定義三個變量,將left,right變數綁定到對應圖片中
data: {
left: false ,
right: false,
activeIndex: 0
},在swiper綁定事件中具體判斷左右滑動事件
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
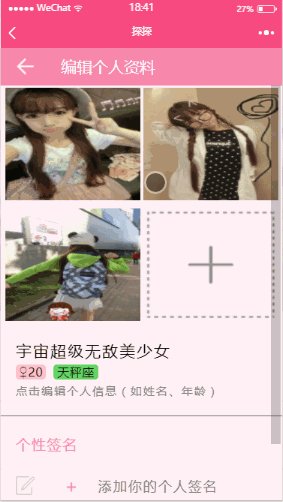
},從本地上傳圖片

<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />rrreee
透過綁定tap事件將上傳的圖片位址替換進去data: {
imgUrl: '../../images/addImg.png'
},
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
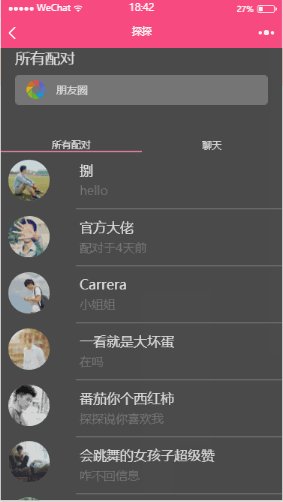
}),<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>頁面圖片浮動左右滑動效果的簡單實作案例_javascript技巧#
以上是js實作微信小程式左右滑動功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 豆包app有什麼功能
Mar 01, 2024 pm 10:04 PM
豆包app有什麼功能
Mar 01, 2024 pm 10:04 PM
豆包app裡會有很多ai創作的功能,那麼豆包app有什麼功能呢?使用者可以透過這個軟體來創作繪畫,和ai進行聊天,也能夠為用戶生成文章,幫助大家搜尋歌曲等。這篇豆包app功能介紹就能夠告訴大家具體的操作方法,以下就是具體內容,趕快看看吧!豆包app有什麼功能答:可以畫畫、聊天、寫文、找歌。功能介紹:1、問題查詢:可以透過ai來更快的找到問題的答案,什麼樣的問題都是可以詢問。 2.圖片生成:可以有ai來為大家創造不同的圖片,只需要告訴大家大概的要求。 3.ai聊天:能夠為用戶創建一個可以聊天的ai,
 vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手機都是vivo手機產品線中的代表機型,它們分別代表了vivo在不同時間段內的高端技術水平,因此這兩款手機在設計、性能和功能上均有一定區別。本文將從效能比較和功能解析兩個面向對這兩款手機進行詳細比較,幫助消費者更好地選擇適合自己的手機。首先,我們來看vivox100s和x100在效能上的比較。 vivox100s搭載了最新的
 自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
隨著網路的快速發展,自媒體這個概念已經深入人心。那麼,自媒體到底是什麼呢?它有哪些主要特點和功能呢?接下來,我們將一一探討這些問題。一、自媒體到底是什麼?自媒體,顧名思義,就是自己就是媒體。它是指透過網路平台,個人或團隊可以自主創建、編輯、發布和傳播內容的資訊載體。不同於傳統媒體,如報紙、電視、電台等,自媒體具有更強的互動性和個人化,讓每個人都能成為訊息的生產者和傳播者。二、自媒體的主要特色和功能有哪些? 1.低門檻:自媒體的崛起降低了進入媒體產業的門檻,不再需要繁瑣的設備和專業的團隊,一部手
 小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
隨著小紅書在年輕人中的流行,越來越多的人開始利用這個平台分享各方面的經驗和生活見解。如何有效管理多個小紅書帳號成為關鍵問題。在本文中,我們將討論一些小紅書帳號管理軟體的功能,並探討如何更好地經營小紅書帳號。隨著社群媒體的發展,許多人發現自己需要管理多個社群帳號。對於小紅書用戶來說,這也是一個挑戰。一些小紅書帳號管理軟體可以幫助使用者更輕鬆地管理多個帳號,包括自動發佈內容、定時發布、資料分析等功能。透過這些工具,使用者可以更有效率地管理他們的帳號,提高帳號的曝光率和關注。另一、小紅書帳號管理軟體有
 什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
《探索Discuz:定義、功能及程式碼範例》隨著網路的快速發展,社群論壇已成為人們獲取資訊、交流觀點的重要平台。在眾多的社群論壇系統中,Discuz作為國內較知名的一種開源論壇軟體,備受廣大網站開發者和管理員的青睞。那麼,什麼是Discuz?它又有哪些功能,能為我們的網站提供怎樣的幫助呢?本文將對Discuz進行詳細介紹,並附上具體的程式碼範例,幫助讀者更
 PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現回到上一頁功能在網頁開發中,常常會遇到需要實作返回上一頁的功能。這樣的操作可以提高使用者體驗,讓使用者更方便地在網頁之間進行導航。在PHP中,我們可以透過一些簡單的程式碼來實現這項功能。本文將介紹如何快速實現返回上一頁功能,並提供具體的PHP程式碼範例。在PHP中,我們可以使用$_SERVER['HTTP_REFERER']來取得上一頁的URL
 Linux下GDM的功能與作用詳解
Mar 01, 2024 pm 04:18 PM
Linux下GDM的功能與作用詳解
Mar 01, 2024 pm 04:18 PM
Linux下GDM的功能和作用詳解在Linux作業系統中,GDM(GNOMEDisplayManager)是一種圖形化登入管理器,它提供了使用者在系統中登入和登出的介面。 GDM通常是GNOME桌面環境的一部分,但也可以被其他桌面環境所使用。 GDM的功能不僅是提供一個登入介面,還包括使用者會話管理、螢幕保護、自動登入等功能。 GDM的功能主要包括以下幾個面向:
 PHP是做什麼用的?探究PHP的作用與功能
Mar 24, 2024 am 11:39 AM
PHP是做什麼用的?探究PHP的作用與功能
Mar 24, 2024 am 11:39 AM
PHP是一種廣泛應用於Web開發的伺服器端腳本語言,它主要的功能是產生動態網頁內容,與HTML結合使用,可以創造出豐富多彩的網頁。 PHP的功能強大,它可以執行各種資料庫操作、檔案操作、表單處理等任務,為網站提供強大的互動性和功能性。在接下來的文章中,我們將進一步探究PHP的作用與功能,並配以詳細的程式碼範例。首先,我們來看看PHP的常見用途:動態網頁生成:P






