bootstrap之.nav與.navbar區別詳解
導覽列是一個很好的功能,也是 Bootstrap 網站的一個突出特點。導覽列在您的應用程式或網站中作為導覽頁頭的響應式基礎元件。導覽列在行動裝置的視圖中是折疊的,隨著可用視口寬度的增加,導覽列也會水平展開。在 Bootstrap 導覽列的核心中,導覽列包含了網站名稱和基本的導覽定義樣式。本文主要介紹了詳解bootstrap導覽列.nav與.navbar區別,小編覺得挺不錯的,現在分享給大家,也給大家做個參考希望能幫助到大家。
一、簡單的ul,li組成的導航:
在瀏覽器上顯示為:

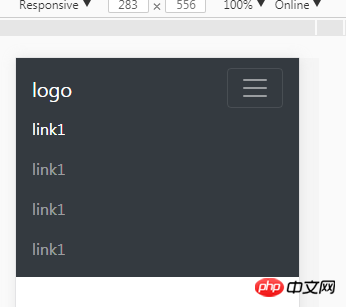
#縮小瀏覽器窗口顯示為:
 中class=" navbar-nav"—
中class=" navbar-nav"—
程式碼為:
<nav> <ul> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> </ul> </nav>
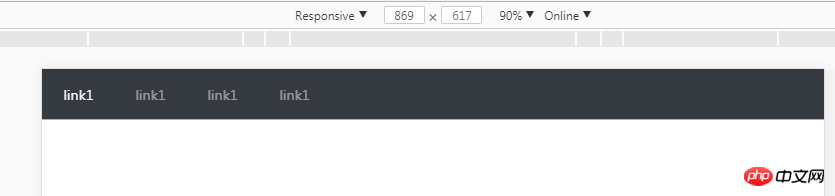
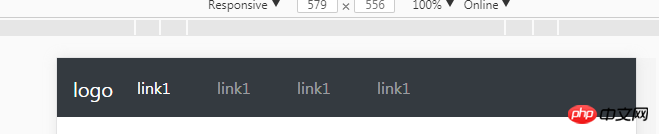
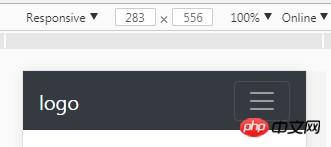
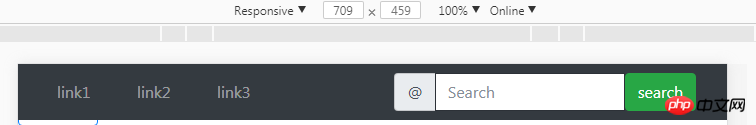
正常視窗顯示為:
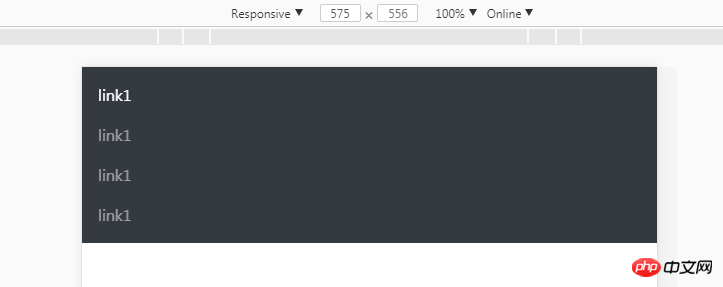
## 

<nav> <a> <img src="/static/imghw/default1.png" data-src="" class="lazy" alt="bootstrap之.nav與.navbar區別詳解" > </a> <button> <span></span> </button> <p> </p> <ul> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> </ul> </nav>



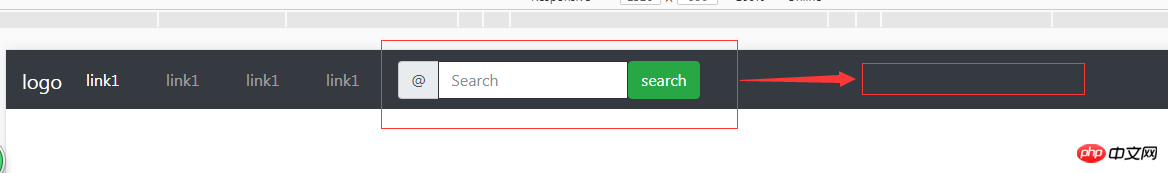
<nav> <a> <img src="/static/imghw/default1.png" data-src="" class="lazy" alt="bootstrap之.nav與.navbar區別詳解" > </a> <button> <span></span> </button> <p> </p> <ul> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> <li> <a>link1</a> </li> </ul> <form> <p> <span>@</span> <input> <datalist> <option></option> <option></option> <option></option> <option></option> </datalist> </p> <button>search</button> </form> </nav>

<p> </p><p> <!-- 导航栏 --> <nav> <p> </p> <ul> <li> <a>link1</a> </li> <li> <a>link2</a> </li> <li> <a>link3</a> </li> </ul> </nav></p> <!-- 导航栏表单与按钮 --> <p> </p>
 ##大家學會了嗎?相信大家對Bootstrap 導覽列.nav與.navbar區別也有更近一步認識,覺得本文有用的話,趕緊收藏起來吧。
##大家學會了嗎?相信大家對Bootstrap 導覽列.nav與.navbar區別也有更近一步認識,覺得本文有用的話,趕緊收藏起來吧。
相關推薦:
分析bootstrap導覽列及其響應式的實作方式Bootstrap導覽列各元素操作方法(表單、按鈕、文字)_javascript技巧bootstrap 下拉搜尋外掛程式使用方法詳解以上是bootstrap之.nav與.navbar區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






