vue專案的構建,打包,發布詳解
很多朋友對於VUE專案的一系列流程不熟悉,小編根據網友提出的問題,整理了關於vue專案的建置打包發布全過程,本文主要詳細介紹了關於vue.js專案的建置、打包、發布的全過程,希望能幫助大家。
一、vue專案的創建
1、首先第一個肯定是要有Node.js及npm這個不多說了
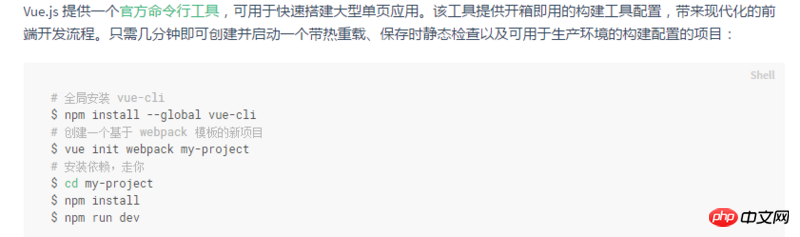
2、安裝腳手架

此時可以直接瀏覽-但是現在肯定有很多小白想將他發佈到gitHub上並可以瀏覽,使用vue全家桶製作自己的部落格。 現在就有我來說說如何講vue專案發佈到github上之前寫過vue環境建置可以參考: vue環境建置
二、vue專案的包裝
1、大家都知道使用npm run build進行打包,這時候你直接打開dist/下的index.html,會發現文件可以打開,但是所有的js,css,img等路徑有問題是指向根目錄的,
此時需要修改config/index.js裡的assetsPublicPath的字段,初始項目是/他是指向項目根目錄的也是為什麼會出現錯誤,這時改為./
./ 目前目錄../ 父級目錄/ 根目錄
根目錄:在電腦的檔案系統中,根目錄指邏輯磁碟機的最上一層目錄,它是相對子目錄來說的;
它如同一棵大樹的「根」一般,所有的樹杈都以它為起點,故被命名為根目錄。以微軟公司開發的Windows作業系統為例:
開啟我的電腦(電腦),雙擊C碟就進入C碟的根目錄。雙擊D碟就進入D碟的根目錄
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}在從dist根目錄開啟index檔就可以存取了。
三、github pages
1、首頁建立一個倉庫,此處直接忽略

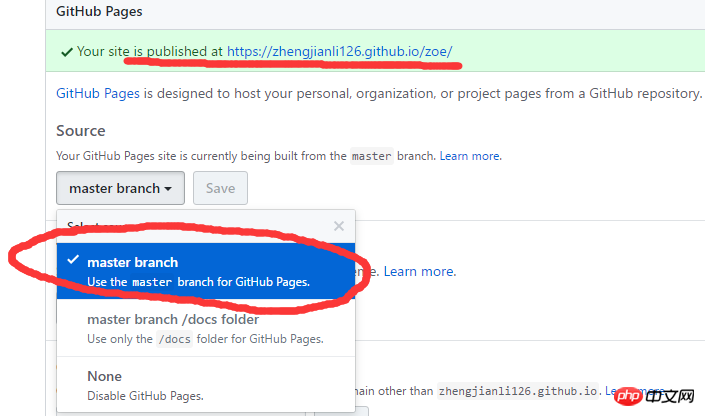
2、在這裡選擇master或/doc 上傳程式碼到master

3、上面有一行網域就是你自己的頁面可以看到自己發佈的項目

四、自訂網域
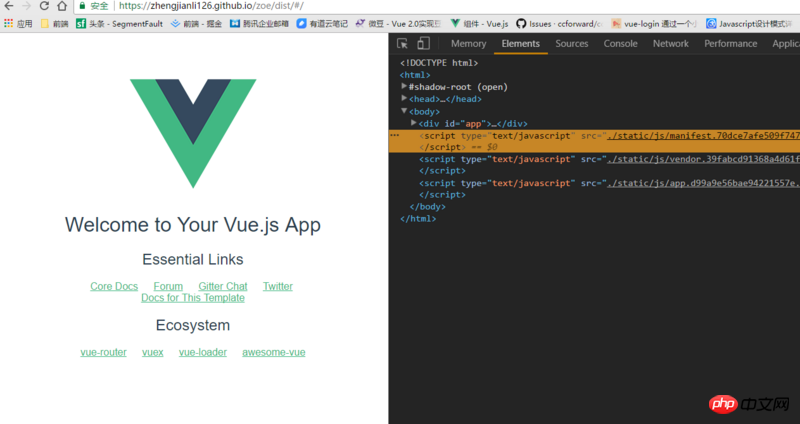
#1、這個時候就可以瀏覽自己的專案了,但是
#username.github.io/xxx/dist
這樣的地址著實不太美觀,大家可以去阿里雲上,自己買個域名,解析一下,網上都有,可以進行自定義的域名,來製作的自己的博客,代碼部署到github上。
相關推薦:
#以上是vue專案的構建,打包,發布詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼小紅書發布不了作品影片?它要怎麼發布自己的作品?
Mar 21, 2024 pm 06:36 PM
為什麼小紅書發布不了作品影片?它要怎麼發布自己的作品?
Mar 21, 2024 pm 06:36 PM
隨著社群媒體的迅速發展,短影片平台已成為許多用戶展示自我、分享生活的主要管道。在小紅書發布作品影片時,許多用戶可能會遇到各種問題。本文將討論可能導緻小紅書作品影片發布失敗的原因,並提供正確的發布方法。一、為什麼小紅書發布不了作品影片?小紅書平台偶爾會發生系統故障,可能是由於系統維護或升級等原因造成的。在這種情況下,用戶可能會遇到無法發布作品影片的問題。用戶需要耐心等待平台恢復正常後再嘗試發布。網路連線不穩定或速度緩慢可能會妨礙用戶在小紅書上發布作品影片。使用者應確認自己的網路環境,確保連線穩定且
 小紅書怎麼發布作品 小紅書怎麼發布文章和圖片
Mar 22, 2024 pm 09:21 PM
小紅書怎麼發布作品 小紅書怎麼發布文章和圖片
Mar 22, 2024 pm 09:21 PM
小紅書你們可以查看到各種的內容,為你帶來多樣的幫助,讓你發現更美好的生活,你有什麼想要分享的話,也是可以在這裡發布的,讓大家都可以看一看,同時也能夠為自己帶來收益,非常的划算,有不懂怎麼在這裡發作品的,都可以查看教程,每天都可以使用這個軟體,發佈各種內容,幫助大家們更好的使用起來,有需要的都不要錯過了! 1、打開小紅書,點選下方加號圖示。 2、這裡有【影片】【圖片】【實況圖】選擇;選擇想要發佈的內容點選勾選。 3、在內容編輯頁選擇【下一步】。 4、輸入您想要發佈的文字內容點選【發布筆
 為什麼小紅書發布不出去?小紅書發佈內容無法展示怎麼辦?
Mar 21, 2024 pm 07:47 PM
為什麼小紅書發布不出去?小紅書發佈內容無法展示怎麼辦?
Mar 21, 2024 pm 07:47 PM
小紅書作為一個生活風格分享平台,吸引了大量用戶在此分享生活點滴、種草商品。不少用戶反映,自己的發佈內容無法展示,這究竟是怎麼回事?本文將分析可能導緻小紅書發布不出去的原因,並給出解決辦法。一、為什麼小紅書發布不出去?小紅書執行嚴格的社群準則,對於發布廣告、垃圾訊息、低俗內容等行為持零容忍態度。如果使用者的內容違反規定,系統會進行攔截,導致內容無法展示。小紅書要求用戶發布高品質、有價值的內容,內容需要獨特性和新意。如果內容過於普通、缺乏創新,可能無法通過審核,從而無法在平台上展示。 3.帳號異常
 小紅書幾點發布效果最好?它從哪裡發布流量推薦最多?
Mar 21, 2024 pm 08:11 PM
小紅書幾點發布效果最好?它從哪裡發布流量推薦最多?
Mar 21, 2024 pm 08:11 PM
在現今的社群網路時代,小紅書成為年輕人分享生活、獲取資訊的重要平台。許多用戶希望透過在小紅書上發佈內容,吸引更多的關注和流量。那麼,什麼時間發佈內容效果最好呢?本文將詳細探討小紅書發佈時間的選擇以及流量推薦最多的發布位置。一、小紅書幾點發布效果最好?小紅書發佈內容的最佳時機通常是在用戶活躍度較高的時間段。根據小紅書用戶的特質和行為習慣,有幾個時段是比較適合的。在晚上7點到9點這個時段,大多數用戶已經下班回到家,開始使用手機瀏覽內容,尋找放鬆和娛樂。因此,在這個時段發布的內容更有可能引起用
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 如何發布小紅書影片作品?發影片要注意什麼?
Mar 23, 2024 pm 08:50 PM
如何發布小紅書影片作品?發影片要注意什麼?
Mar 23, 2024 pm 08:50 PM
隨著短影片平台的興起,小紅書成為了許多人分享生活、表達自我、獲取流量的平台。在這個平台上,發布影片作品是一種非常受歡迎的互動方式。那麼,如何發布小紅書影片作品呢?一、如何發布小紅書影片作品?首先,確保準備好一段適合分享的影片內容。你可以利用手機或其他攝影設備拍攝,需要注意畫質和聲音的清晰度。 2.剪輯影片:為了讓作品更具吸引力,可以剪輯影片。可使用專業的影片剪輯軟體,如抖音、快手等,加入濾鏡、音樂、字幕等元素。 3.選擇封面:封面是吸引用戶點擊的關鍵,選擇一張清晰、有趣的圖片作為封面,讓
 小紅書app如何進行發布作品呢 小紅書app五分鐘發布作品的教程
Mar 12, 2024 pm 05:10 PM
小紅書app如何進行發布作品呢 小紅書app五分鐘發布作品的教程
Mar 12, 2024 pm 05:10 PM
小紅書app如何進行發布作品呢?很多的朋友都知道在這款軟體裡面有著大量的創作作品以及強大的交友圈。對於剛接觸這款軟體的用戶們估計還不知道怎麼進行發布作品吧,讓更多的人去觀看另一面的你。如果你還不知道怎麼去發布裡面的作品,那就趕緊參考一下又本站中的小編所推薦的小紅書app五分鐘發布作品的教程。小紅書app五分鐘發布作品的教學 1.點選【三】 如圖所示,點選左上方紅箭頭所指的【三】。 2.點選【創作中心】 如圖所示,點選紅箭頭所指的【創作中心】。 3.點選【去發布】 如圖所示,
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限






