JavaScript佇列原理與用法實例詳解
隊列是一種列表,不同的是隊列只能在隊尾插入元素,在隊首刪除元素。佇列用來儲存依序排列的數據,先進先出,這點和棧不一樣(後入先出)。在堆疊中,最後入棧的元素反而優先處理。我們現在可以把隊列想像對我們去餐廳吃飯的情景,很多人排隊吃飯,排在最前面的人先打飯。新來的人只能在後面排隊。直到輪到他們為止。本文主要介紹了JavaScript資料結構與演算法之隊列原理與用法,較為詳細的說明了隊列的概念、原理,並結合實例形式分析了javascript實現與使用隊列的相關操作技巧與注意事項,需要的朋友可以參考下,希望能幫助大家。
一:對隊列的操作
佇列有2種主要的操作,向隊尾中插入新元素enqueue( )方法和刪除隊列中的隊首的元素的dequeue()方法,另外我們還有一個讀取隊頭的元素,這個方法我們可以叫front()方法。該方法返回隊頭元素等等方法。
看到如上描述,我們很多人可能會想到數組,數組裡面也有2個方法和上面的方法功能類似,數組中push()方法也是往數組後面加入新元素,數組中shift()方法則可以刪除數組裡面的第一個元素。如下程式碼:
var arrs = [];
arrs.push("a");
arrs.push("b");
console.log(arrs); // ["a","b"];
arrs.shift();
console.log(arrs); // ['b'];下面我們可以使用上面的陣列中的push()和shift()的2個方法來封裝我們的隊列Queue類別;
function Queue() {
this.dataStore = [];
} this.dataStore = []; 空數組時儲存佇列中所有的元素的。
function enqueue(element) {
this.dataStore.push(element);
}function dequeue() {
return this.dataStore.shift()
}
#
function front() {
return this.dataStore[0];
}function back() {
return this.dataStore[this.dataStore.length - 1];
}function toString() {
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
}
#
function empty(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
}function Queue() {
this.dataStore = [];
}
Queue.prototype = {
// 向队尾添加一个元素
enqueue: function(element) {
this.dataStore.push(element);
},
// 删除队首的元素
dequeue: function(){
return this.dataStore.shift();
},
// 读取队首的元素
front: function(){
return this.dataStore[0];
},
// 读取队尾的元素
back: function(){
return this.dataStore[this.dataStore.length - 1];
},
// 显示队列内的所有元素
toString: function(){
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
},
// 判断队列是否为空
empty: function(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
}
};var q = new Queue();
q.enqueue("a");
q.enqueue("b");
q.enqueue("c");
console.log(q.toString()); // a b c
q.dequeue();
console.log(q.toString()); // b c
console.log("Front of queue:" +q.front()); // b
console.log("Back of queue:" +q.back()); // c二:使用佇列對資料進行排序
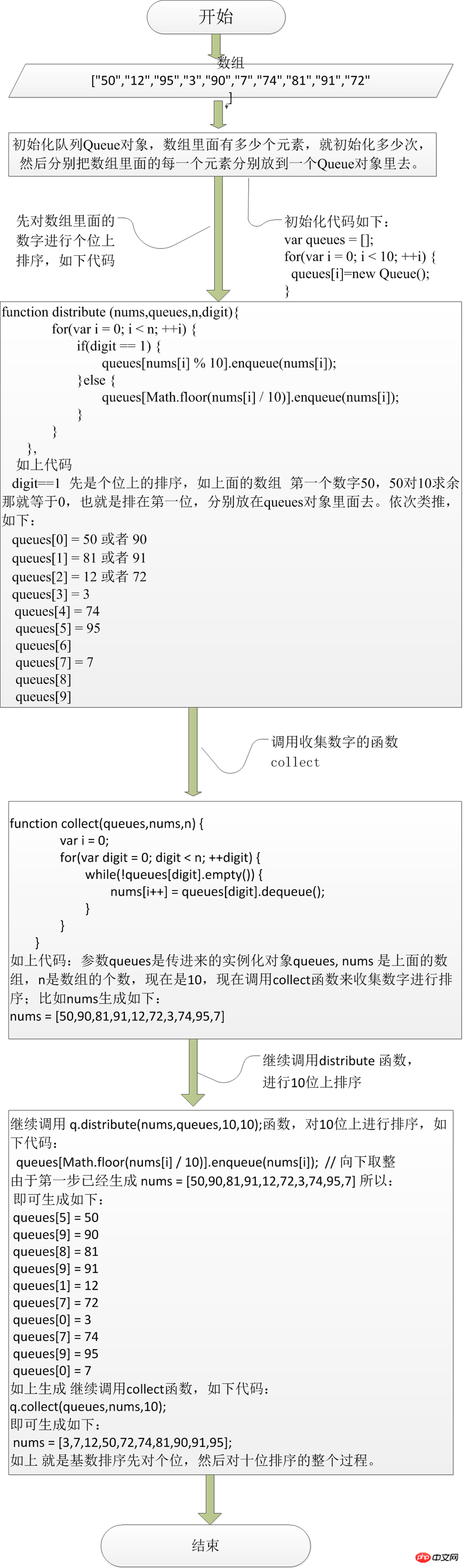
例如對於0 ~ 99 的數字進行排序,原理是:先將個位上的數字排序一次,然後再對十位上的數字進行排序一次。每個數字根據對應位上的數值被分在不同的盒子裡面,然後對於個位上的數字採用除餘數的方法,對於10位上的數字採用除法的方法,那麼這種排序叫做“基數排序” . 但是它不是最快的排序方法,但是它描述了一些有趣的隊列使用方法。 例如如下數組:var nums = ["50","12","95","7","90","3","74","81","91","72"];
queues[0] = 50 或者 90 queues[1] = 81 或者 91 queues[2] = 12 或者 72 queues[3] = 3 queues[4] = 74 queues[5] = 95 queues[6] queues[7] = 7 queues[8] queues[9]
nums = [50,90,81,91,12,72,3,74,95,7]
queues[5] = 50 queues[9] = 90 queues[8] = 81 queues[9] = 91 queues[1] = 12 queues[7] = 72 queues[0] = 3 queues[7] = 74 queues[9] = 95 queues[0] = 7
nums = [3,7,12,50,72,74,81,90,91,95];
/*
* 根据个位或十位上的数值,将数字分配到相应队列的函数
* @param digit
* digit=1 表示先按个位来分配
* digit = 10 表示是按十位来分配的
* @param n 表示循环比较多少次 一般数组几个数字就比较多少次
*/
distribute: function(nums,queues,n,digit){
for(var i = 0; i < n; ++i) {
if(digit == 1) {
queues[nums[i] % 10].enqueue(nums[i]);
}else {
queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
}
}
}// 收集数字的函数
collect: function(queues,nums,n) {
var i = 0;
for(var digit = 0; digit < n; ++digit) {
while(!queues[digit].empty()) {
nums[i++] = queues[digit].dequeue();
}
}
}
#
function Queue() {
this.dataStore = [];
}
Queue.prototype = {
// 向队尾添加一个元素
enqueue: function(element) {
this.dataStore.push(element);
},
// 删除队首的元素
dequeue: function(){
return this.dataStore.shift();
},
// 读取队首的元素
front: function(){
return this.dataStore[0];
},
// 读取队尾的元素
back: function(){
return this.dataStore[this.dataStore.length - 1];
},
// 显示队列内的所有元素
toString: function(){
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
},
// 判断队列是否为空
empty: function(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
},
/*
* 根据个位或十位上的数值,将数字分配到相应队列的函数
* @param digit
* digit=1 表示先按个位来分配
* digit = 10 表示是按十位来分配的
* @param n 表示循环比较多少次 一般数组几个数字就比较多少次
*/
distribute: function(nums,queues,n,digit){
for(var i = 0; i < n; ++i) {
if(digit == 1) {
queues[nums[i] % 10].enqueue(nums[i]);
}else {
queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
}
}
},
// 收集数字的函数
collect: function(queues,nums,n) {
var i = 0;
for(var digit = 0; digit < n; ++digit) {
while(!queues[digit].empty()) {
nums[i++] = queues[digit].dequeue();
}
}
},
dispArray: function(arr) {
for(var i = 0; i < arr.length; ++i) {
console.log(arr[i]);
}
}
};
#
var q = new Queue();
q.enqueue("a");
q.enqueue("b");
q.enqueue("c");
console.log(q.toString());
q.dequeue();
console.log(q.toString());
console.log("Front of queue:" +q.front());
console.log("Back of queue:" +q.back());
var queues = [];
for(var i = 0; i < 10; ++i) {
queues[i] = new Queue();
}
var nums = ["50","12","95","7","90","3","74","81","91","72"];
console.log("before radix sort: ");
console.log(nums);
q.distribute(nums,queues,10,1);
q.collect(queues,nums,10);
q.dispArray(nums);
console.log("分割线");
q.distribute(nums,queues,10,10);
q.collect(queues,nums,10);
q.dispArray(nums);相关推荐:
以上是JavaScript佇列原理與用法實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。






