深度對比JavaScript框架Angular和React
主要介紹了JS框架中Angular和React不同和差異,以及兩個框架的深度對比介紹。 Angular和React這兩個JavaScript框架可謂紅的發紫,同時針對這兩個框架的選擇變成了當下最容易被問及或者被架構設計者考慮的問題,本文或許無法告訴你哪個框架比較優秀,但盡量從更多的角度去比較兩者,盡可能的為你在選擇時提供更多的參考意見。
選擇的方法
在選擇之前,我們試著帶著一些問題去審視你將要選擇的框架(或是任何工具),試著用這些問題的答案來幫助我們更了解框架,也更讓選擇變得更容易
框架本身的問題: 是否成熟?誰在背後支持呢?具備的功能?採用什麼架構和模式?生態係是否豐富? 需要自我反思的問題: 我和我的團隊能否輕鬆學習並掌握?是否適合我的專案?開發體驗是否夠好?
嚴格說來,Angular和React的比較是不公平的,因為Angular是一個功能豐富的框架,而React是一個UI的元件庫,所以我們在接下來的分析中會將一些經常和React在一起使用的類別庫放在一起討論。
OK,開始… …
成熟度
身為一個成熟的開發人員或是能夠決定架構及技術走向的人員,一項必備的技能就是能夠在工作和專案中平衡成熟技術與最前沿框架之間的關係,既能保持人員及技術的前進,又能保證專案或產品的交付質量,所以,必須小心以下可能的風險:
該框架可能是不穩定的。主要的開發方(贊助方)可能會突然的放棄。如果你需要幫助,可能沒有大型知識庫或社群可用。
幸好,無論是Angular還是React,似乎都不需要擔心以上的風險
React
React由Facebook開發和維護,用於自己的產品,包括Instagram和WhatsApp。現在已經有大約三年半的時間。 它也是GitHub 最受歡迎的項目之一。
Angular
Angular由Google進行維護,並用於Google 的Adwords 和Fiber專案。既然AdWords是Goolge重要的吸金利器,自然Angular不太可能突然夭折。
功能
如前文提到的,Angular本身會比React自帶很多的功能,當然,更豐富的功能對於一個框架來說,是優點也有可能是缺點。兩個框架都具備一些相同的核心功能:元件化、資料綁定以及平台無關的Render機制。
Angular
Angular除了提供一些需要最新瀏覽器支援的功能外,同時提供以下標準功能:
依賴注入模板路由(@angular/router) AJAX( @angular/http)表單(@angular/forms)組件化CSS封裝XSS保護單元測試工具
功能豐富的好處就是你不需要額外費精力去挑選第三方的類庫,然而,這也同樣讓你沒得選擇,即使你並不需要這些功能(最新發布的Angular4貌似已經意識到了這個問題)
React
相對Angular,React本身提供的功能就相對“簡約「:
無依賴注入使用JSX取代傳統的HTML Templates XSS保護單元測試工具
相對Angular,React讓你有很大的自由度去挑選第三方的類別庫,例如:
路由(React-router) AJAX(Fetch or axios)各種CSS封裝(詳見:https://github.com/MicheleBertoli/css-in-js)更強大的單元測試( Enzyme)
可以依照自己的需求很自由(或自訂)所需的類別庫,同時這些第三方的類別庫都是很容易學習的。
語言與模式
隨著兩個框架的流行,一些概念和技術也隨著浮出,如果想真正的用好或掌握這兩個框架,了解隨之而出的這些概念或技術是非常必要的:
React JSX
JSX是一個很有爭議的話題:有些人喜歡它,而其他人則認為這是一個很大的退步。 React決定使用一種類似XML的語言在元件中把標記和程式碼結合起來,直接在JavaScript程式碼中編寫HTML標記。
儘管混合標記與JavaScript的話題可能是有爭議的,但它具有無可爭議的優點:靜態分析。如果在JSX標記中發生錯誤,編譯器會立即報錯而不是留待運行時出現莫名其妙的問題。這有助於開發人員快速排除錯誤以及避免其它愚蠢的錯誤,例如拼字錯誤。
Flow
Flow是由Facebook開發的JavaScript類型檢查工具。它可以解析程式碼並檢查常見的類型錯誤,例如隱式轉換或取消引用。
與類似目的的TypeScript不同,它不需要開發人員遷移到新語言,並為你的程式碼註解類型檢查工作。在流程中,類型註釋是可選的,可用於向分析器提供其他提示。如果你想使用靜態程式碼分析,同時避免重寫現有的程式碼,Flow是一個很好的選擇。
Redux
Redux是一個可以以清晰的方式管理狀態變化的函式庫。它的靈感來自Flux,但有一些簡化。 Redux的關鍵思想在於,應用程式的整個狀態由單一物件表示,該物件由名為reducers的函數進行突變。 Reducers本身就是純功能,與元件分開實現。這樣可以更好地分離問題和測試。
如果你正在進行一個簡單的項目,那麼引入Redux可能有點得不償失,但對於中等和大型項目來說,這是一個很好的選擇。
Angular TypeScript
TypeScript是一種基於JavaScript開發並由Microsoft開發的新語言。它是JavaScript ES2015的超集,並包含較新版本的語言的功能。你可以使用它而不是Babel來寫最先進的JavaScript。它還可以透過使用註解和類型推斷的組合來靜態分析你的程式碼。
還有一個更微妙的好處。 TypeScript受到Java和.NET的嚴重影響,所以如果你的開發人員有這些語言之一的背景知識,他們可能會比簡單的JavaScript更容易找到TypeScript(請注意我們如何從工具切換到你的個人環境) 。 雖然Angular是第一個積極採用TypeScript的主要框架,但它也可以與React一起使用。
RxJS
RxJS是一個響應式程式庫,可以靈活地處理非同步操作和事件。它是將Observer和Iterator模式與功能編程結合的組合。 RxJS允許您將任何東西視為連續的流,並對其進行各種操作,例如映射,過濾,拆分或合併。
該類別庫已被Angular採用其HTTP模組以及一些內部使用。當您執行HTTP請求時,它會傳回一個Observable,而不是通常的Promise。 雖然這個類別庫非常強大,但也很複雜。要掌握它,您將需要了解不同類型的“可觀察”,“主題”以及大約一百種方法和操作符 。
當您使用連續資料流(如Web套接字)工作很多的情況下,RxJS非常有用,但是對於其他任何東西來說似乎過於複雜。 無論如何,當你使用Angular時,你至少應該了解RxJS的基本知識。
TypeScript可以說是Angular中非常重要的特點,首先他給原本C#/Java開發人員提供了很容易進入前端的機會,另外TypeScript也想比JavaScript更容易理解,尤其是程式碼量或者業務複雜的項目中。
生態系統
開源框架這麼流行的原因之一,就是圍繞著他們,會有無數的工具、類別庫、擴充來支撐整個框架,有時,這些工具可能比框架本身更有幫助,接下來我們就來看看相關這兩個框架最受歡迎的工具和類別庫。
Angular Angular CLI
現代框架的流行趨勢是使用CLI工具,可以幫助您引導項目,而無需自行配置建置。 Angular有Angular CLI。它允許您僅使用幾個命令來產生和運行專案。負責建置應用程式的所有腳本,啟動開發伺服器和執行測試都會在node_modules中隱藏。您也可以在開發過程中使用它來產生新的程式碼。這使得新項目的設定變得輕而易舉。
Ionic 2
Ionic 2 是開發混合行動應用程式的流行框架的新版本。它提供了一個與Angular 2完美整合的Cordova容器,以及一個漂亮的材料組件庫。 使用它,您可以輕鬆地設定和建立行動應用程式。 如果您喜歡使用混合應用程序,那麼這是一個不錯的選擇。
Material design components
如果您熱衷於設計Material,您會很高興聽到Angular有一個Material元件庫。
Angular universal
Angular universal是一個種子項目,可用來建立支援伺服器端渲染的項目。
@ngrx/store
@ngrx/store是由Redux啟發的Angular的狀態管理函式庫,基於由pure reducer進行突變的狀態。它與RxJS的整合可讓您利用推送變更偵測策略來獲得更好的效能。
關於更多的有關Angular相關類別庫和工具可以參考:the Awesome Angular list
React Create React App
Create-react-app 是CLI工具,用於快速建立新的React應用程式。可以產生一個新的工程,啟動開發伺服器並建立綁定。 Jest(來自Facebook的一個單元測試工具)也同時整合在Create-react-app內部,更方便的讓我們進行單元測試。
React Native
React Native 是Facebook開發的基於React在行動端的開發平台,借助此平台,React可以創建真正的Native的UI。提供了一系列標準的React元件用於綁定。同時允許創建自己的組件並與Objective-C、Java或Swift的程式碼進行綁定。
Material UI
還有一個可用於React的Material Design Component。與Angular的版本相比,這個版本比較成熟,可以使用更廣泛的元件。
Next.js
Next.js 是React應用程式的伺服器端呈現的框架。它提供了一種在伺服器上完全或部分呈現應用程式的靈活方式,將結果傳回給客戶端並在瀏覽器中繼續。它試圖使創建通用應用程式的複雜任務盡可能簡單,所以設定被設計為盡可能簡單,最少量的新原語和對專案結構的要求。
MobX
MobX 是用於管理應用程式狀態的替代函式庫。不像Redux那樣將狀態保存在一個不可變的儲存中,它鼓勵您僅儲存最低限度的必需狀態,並從中獲取剩餘的資料。它提供了一組裝飾器來定義可觀察和觀察者,並將反應邏輯引入你的狀態管理程式碼中。
Storybook
Storybook是React的元件開發環境。它允許您快速設定單獨的應用程式來顯示您的元件。除此之外,它提供了許多附加元件來記錄,開發,測試和設計您的元件。
同樣的,可以從Awesome React list了解更多的工具和類別庫。
學習曲線與開發體驗
選擇新技術的一個重要標準是學習它是否容易。當然,答案取決於廣泛的因素,例如您先前的經驗和對相關概念和模式的普遍了解。如果我們假設你已經知道ES6 +,建立工具和所有這些,讓我們來看看你還需要了解什麼。
React
有了React,你會遇到的第一件事就是JSX。對於一些開發人員來說似乎剛開始會覺得很彆扭,但它並沒有增加複雜性; 只是表達式,實際上還是JavaScript,還有一個特殊的類似HTML的語法。您還需要學習如何編寫元件,使用props進行配置和管理內部狀態。不需要學習任何新的邏輯結構或循環,因為這一切都是純JavaScript。
官方教學是開始學習React的好地方。一旦完成了官方教程,接下來應該熟悉並掌握React的路由機制 。 React Router v4版本可能稍微複雜且非常規,但也不許太過擔心。
使用Redux將需要一個範式的轉變,免費入門Redux影片課程可以快速介紹核心概念。根據專案的大小和複雜性,找到並學習一些額外的庫,這可能是棘手的一部分,但之後,一切都應該變得順利。
其實,React的上手非常容易,最困難的部分可能是如何挑選合適你專案或產品的類別庫。
Angular
Angular將向您介紹比React更多的新概念。首先,您需要使用TypeScript。對於具有靜態類型語言(如Java或.NET)經驗的開發人員,這可能比JavaScript更容易理解,但對於純JavaScript開發人員,這可能需要一些額外的學習。
框架本身豐富的技術主題可以從諸如模組,依賴注入、裝飾器、組件、服務、管道、模板和指令等基礎開始,到更高級的主題,如更改檢測,區域,AoT編譯和RxJS。這些都在文檔中。 RxJS是一個很重的話題,在官方網站上有詳細描述。雖然在基本功能層面上使用起來相對容易,但在轉到高階應用程式時會變得更加複雜。
總而言之,我們注意到Angular的進入障礙高於React。新概念的數量絕對令新來者感到困惑。又是碰到一些問題還得谷歌後才能找到答案,但是,就像之前說的,是否合適,還是取決於更多的因素。
前景Angular
就在2017年的3月,Angular已經發布了4.0的版本(相容2.x版本),關於為什麼是4.0,官方的解釋是因為Router這個主要核心元件的版本已經是4.0.0,如果Angular還用3.0會造成混淆,如下圖:

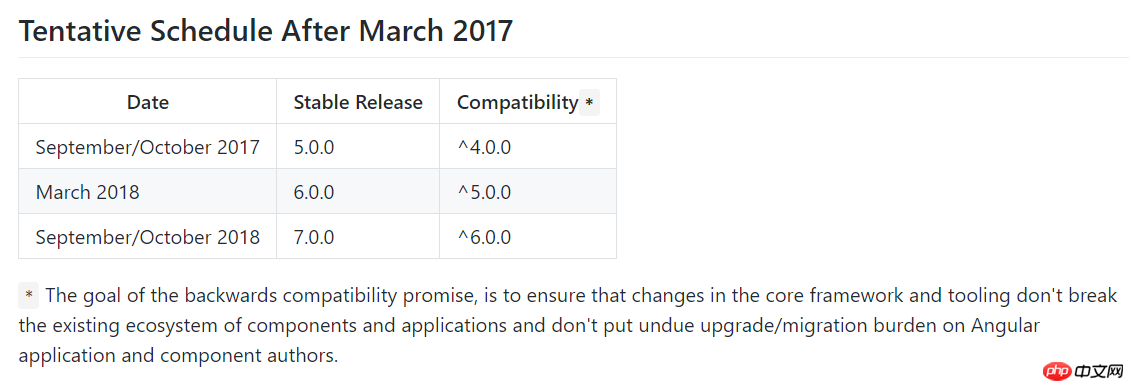
4.0版本中主要是大幅度的減少了程式碼體積(60%),同時提高了加載的速度(肉眼可查的程度),同時報錯的資訊更清晰了。根據官方的文檔,Angular的版本升級會以比較快的速度進行迭代

#無論是大版本的6個月迭代,還是每週的hotfix,能看出Angular團隊想用快速升級的策略迅速佔領市場。
React
反觀React的升級倒是非常謹慎的,這從最新的v15.5.0的發布新聞博客中就能看出

不過,從部落格能看到React即將迎來v16,不知道整個重寫的React會帶給我們什麼驚喜。不過,需要提一下的是Facebook已經與去年底的時候發布了React VR,有興趣的同學可以圍觀以下。
契合度
無論是哪個框架,適合自己的才是「好「的,所以需要你從專案(產品)本身的角度去衡量,以下的問題清單可能並不全面,但至少可以作為一個開始
該專案(產品)有多大規模?要維護多久?所有的功能是事先清楚定義還是靈活的改變?域模型和業務邏輯是否複雜?你定位什麼平台? Web,手機,桌面?你需要伺服器端渲染嗎? SEO重要嗎?你會處理很多即時事件流?你的團隊有多大?你的開發人員有多豐富,他們的背景是什麼?是否有任何您想要使用的現成的元件庫?
如果您正在進行一個大型項目,並希望盡可能減少錯誤選擇的風險,請考慮先建立demo用於驗證產品概念。選擇專案的一些主要功能,並嘗試使用其中一個框架以簡單的方式實現它們。 Demo通常不會(也不應該)花費很多時間,但會提供一些寶貴的經驗,可以幫助您驗證關鍵的技術要求。如果對結果感到滿意,可以繼續全面建構。如果沒有,會給你充分的時間重新選擇。在專案髮開過程中,你也可以藉助一些支援Angular和React的開發工具來提高開發效率,如Wijmo,這是一款為企業應用程式開發而推出的一系列包含 HTML5 和 JavaScript 的開發控制項集。無論你的應用程式是行動端、PC端、或必須支援IE6,Wijmo Enterprise 均能滿足需求。
下面在給大家看一下一位資深程式設計師關於這2個框架的對比以及心得:
首先我現在的經驗是Angular和Ember都只玩過TODOMVC的tutorial,React的話自己正在寫一個Chrome的App和公司的一個小專案。
最近剛好有個新專案在評估用Angular,Ember還是React(+Flux),我隨便談一點自己的淺見。
Angular.js
首先Angular的背後是Google(難道這就是官網被牆的原因?),所以社群基礎是不用擔心的,整個生態也已經是非常的完整了,從最基本的Tutorial到StackOverflow的問題數到框架本身的剖析都有非常非常多,所以從這個角度看起來Angular應該算是上手比較容易的。
不過Angular目前的問題看起來也很明顯
1. 效能
同樣是TODOMVC的Sample,Angular完全載入用了1.1s(WebPagetest - Visual Comparison)。目前我用到的基於Angular的就是Kibana,不得不說,確實挺慢的。 。
2. Angular 2.0
Angular的2.0幾乎是一個推翻重做的框架,估計不會有1.X的upgrade方案。所以如果現在新開始的專案採用Angular的話,會是一個很尷尬的時機。同樣,如此大的改動似乎也反面印證了1.X並不是那麼好。這篇文章推薦去看看Why you should not use
AngularJs
#React.js
React很大的特點就是“輕”,再加上VDOM這個很好的idea讓React非常非常快(在上面那個測試裡面0.3s左右就載入完畢)。另外React和Angular一個很大的不同就是React採用的是one-way data flow。
React的缺點嘛,大概就是現在還太新了很難說將來有沒有大的API變化,目前在大的穩定的項目上採用React的,我也就只知道有Yahoo的Email。所以現在很少批評React的聲音也許不是他真的就沒有坑,而是那些坑還沒被踩出來而已。
還有就是React本身只是一個V而已,所以如果是大型專案想要一套完整的框架的話,也許還需要引入Flux和routing相關的東西。 React的routing我沒有研究過,但是Flux的話已經有出現一些批評的聲音了。
總結
Angular是真正的大而全的framework,他有自己一套思路,基本你follow這個思路往裡面填代碼就OK。
React是一個簡短而有力的library,他只負責解決你某個單一的「痛點」。
相關推薦:
以上是深度對比JavaScript框架Angular和React的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






