最全ajax跨域解決方案
Dec 18, 2017 pm 03:32 PM本文將和大家分享最全ajax跨域解決方案,從剛接觸前端開發起,<span style="font-size: 14px;">跨域</span>##這個詞就一直以很高的頻率在身邊重複出現,一直到現在,已經調試過N個跨域相關的問題了,16年時也整理過一篇相關文章,但是感覺還是差了點什麼,於是現在重新梳理了一下。
主題
關於跨域,有N種類型,本文只專注於ajax請求跨域<span style="font-size: 14px;"></span>(,ajax跨域只是屬於瀏覽器"同源策略"中的一部分,其它的還有Cookie跨域iframe跨域,LocalStorage跨域等這裡不做介紹),內容大概如下:
什麼是ajax跨域
- ##原理
- 表現(整理了一些遇到的問題以及解決方案)
- 如何解決ajax跨域
- JSONP方式
- CORS方式
- 代理程式請求方式
- #如何分析ajax跨域
- http抓包的分析
- #一些範例
ajax跨域的原理
ajax出現請求跨域錯誤問題,主要原因就是因為瀏覽器的「同源策略」,可以參考
#瀏覽器同源政策及其規避方法(阮一峰)
#CORS請求原理
CORS是一個W3C標準,全名為"跨域資源共享"(Cross-origin resource sharing)。它允許瀏覽器向跨來源伺服器,發出XMLHttpRequest請求,從而克服了AJAX只能同源使用的限制。
基本上目前所有的瀏覽器都實現了CORS標準,其實目前幾乎所有的瀏覽器ajax請求都是基於CORS機制的,只不過可能平時前端開發人員並不關心而已(所以說其實現在CORS解決方案主要是考慮後台該如何實現的問題)。
關於CORS,強烈建議閱讀
跨域資源共享CORS 詳解(阮一峰)

瀏覽器將CORS請求分成兩類:簡單請求(simple request)和非簡單請求(not-so-simple request)。只要同時滿足以下兩大條件,就屬於簡單請求。
- 請求方法是以下三種方法之一:HEAD,GET,POST
- HTTP的頭資訊不超出以下幾種欄位:
- #Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type(只限於三個值application/x-www-form-urlencoded、 multipart/form-data、text/plain)
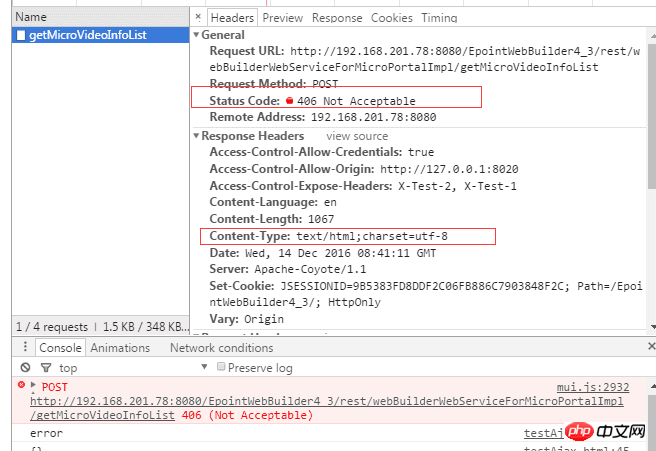
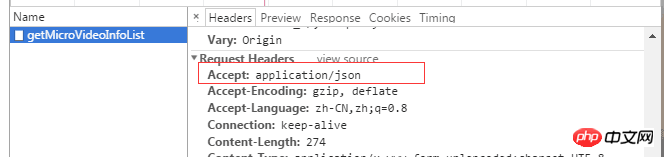
ajax跨域的表現
說實話,當初整理過一篇文章,然後作為了一個解決方案,但是後來發現仍然有很多人還是不會。無奈只能耗時又耗力的調試。然而就算是我來分析,也只會根據對應的表現來判斷是否為跨域,因此這一點是很重要的。
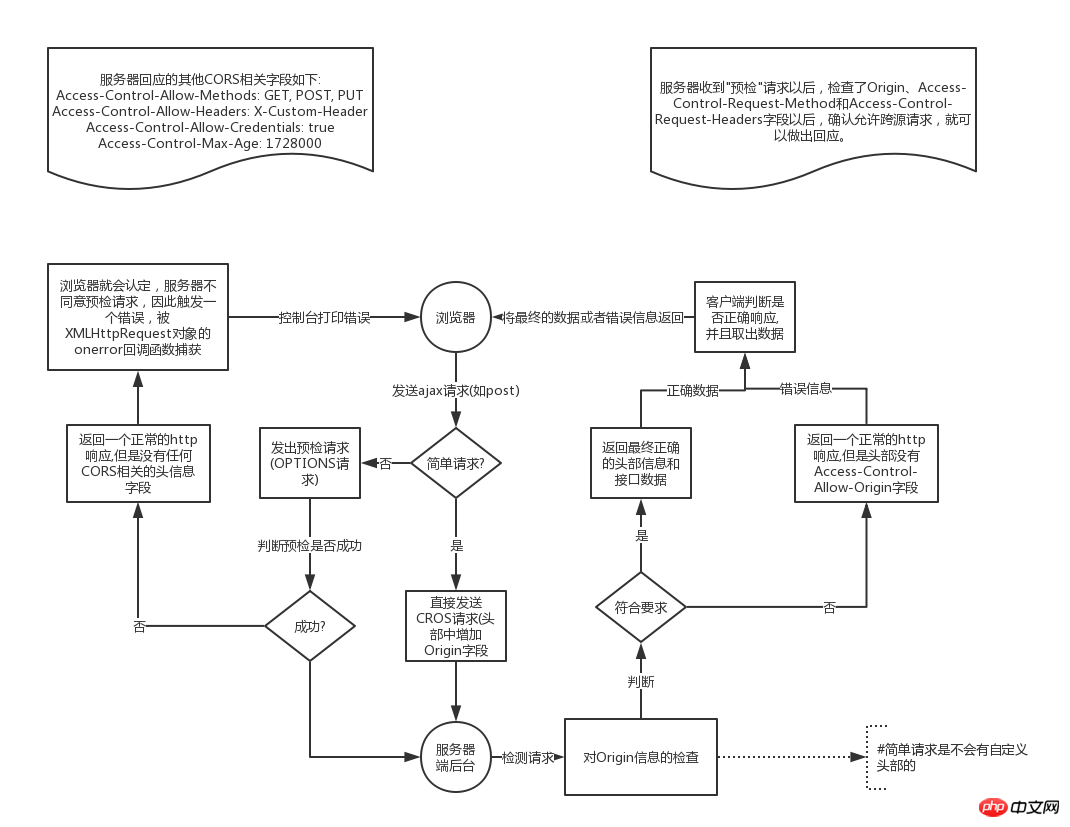
ajax請求時,如果存在跨域現象,並且沒有進行解決,會有如下表現:(注意,是ajax請求,請不要說為什麼http請求可以,而ajax不行,因為ajax是伴隨著跨域的,所以只是http請求ok是不行的) 注意:具體的後端跨域設定請看題綱位置。 #造成這種情況的原因如下: 本次ajax請求是「非簡單請求」,所以請求前會發送一次預檢請求(OPTIONS) 伺服器端後台介面沒有允許OPTIONS請求,導致無法找到對應介面位址 解決方案: 後端允許options請求 這種現象和第一種有區別,這種情況下,後台方法允許OPTIONS請求,但是一些設定檔中(如 #解決方案: 後端關閉對應的安全配置 #這種現象和第一種和第二種有區別,這種情況下,伺服器端後台允許OPTIONS請求,並且介面也允許OPTIONS請求,但是頭部匹配時出現不匹配現象 例如origin頭部檢查不符,比如少了一些頭部的支援(如常見的X-Requested-With頭),然後服務端就會將response回傳給前端,前端偵測到這個後就觸發XHR.onerror,導致前端控制台報錯 #解決方案: 後端增加對應的頭部支援 #表現現象是,後台回應的http頭部訊息有兩個 ##說實話,這種問題出現的主要原因就是進行跨域配置的人不了解原理,導致了重複配置,如: #常見於.net後台(一般在web .config中配置了一次origin,然後程式碼中又手動加入了一次origin(例如程式碼手動設定了返回*)) 常見於.net後台(在IIS和專案的webconfig中同時設定Origin:*) #解決方案(一一對應): 建議刪除程式碼中手動新增的*,只用專案配置中的即可 #建議刪除IIS下的設定* ,只用專案配置中的即可 一般ajax跨域解決就是透過JSONP解決或CORS解決,如以下:(注意,現在已經幾乎不會再使用JSONP了,所以JSONP了解下即可) ##jsonp解決跨域問題是一個比較古老的方案(實際中不推薦使用),這裡做簡單介紹(實際專案中如果要使用JSONP,一般會使用JQ等對JSONP進行了封裝的類別庫來進行ajax請求) JSONP之所以能夠用來解決跨域方案,主要是因為<script> 腳本擁有跨域能力,而JSONP正是利用這一點來實現。具體原理如圖 #JSONP的實作步驟大致如下(參考了來源中的文章) 客戶端網頁網頁透過新增一個<script>元素,向伺服器請求JSON數據,這種做法不受同源政策限制
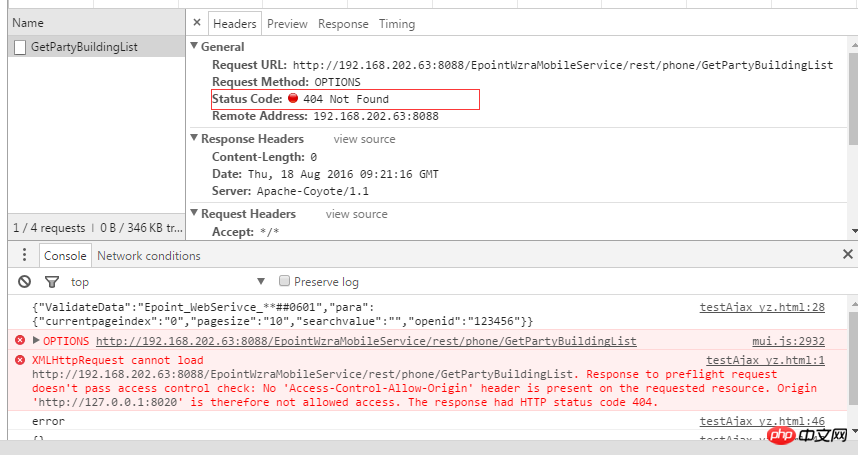
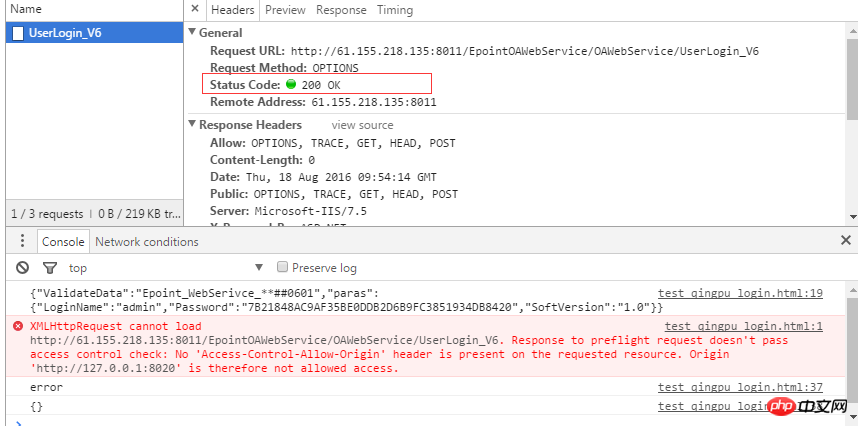
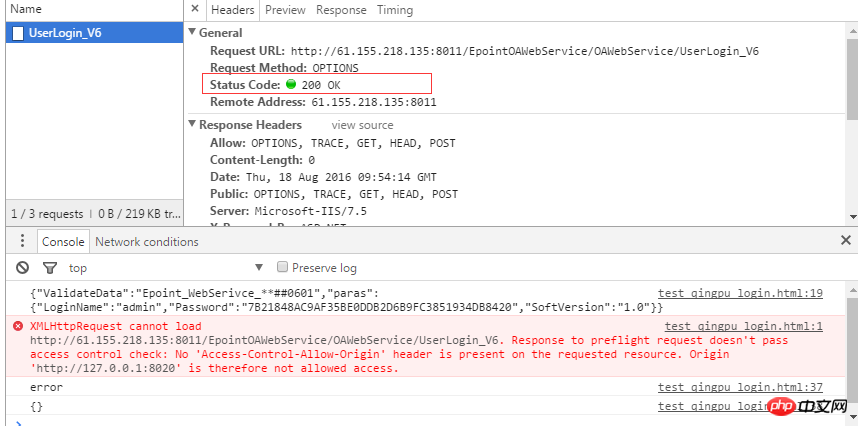
第一種現象:
<span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>#,並且<span style="font-size: 14px;">The response had HTTP status code 404</span>

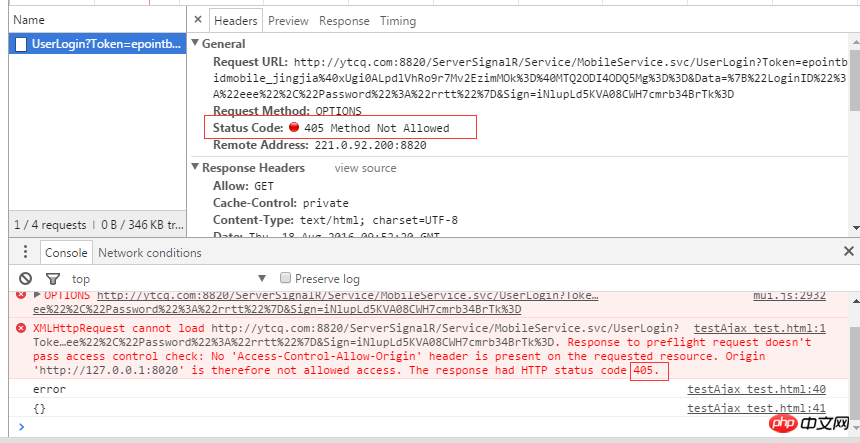
第二種現象:<span style="font-size: 14px;"></span>No 'Access-Control-Allow-Origin' header is present on the requested resource,並且<span style="font-size: 14px;"></span>##The response had HTTP status code 405

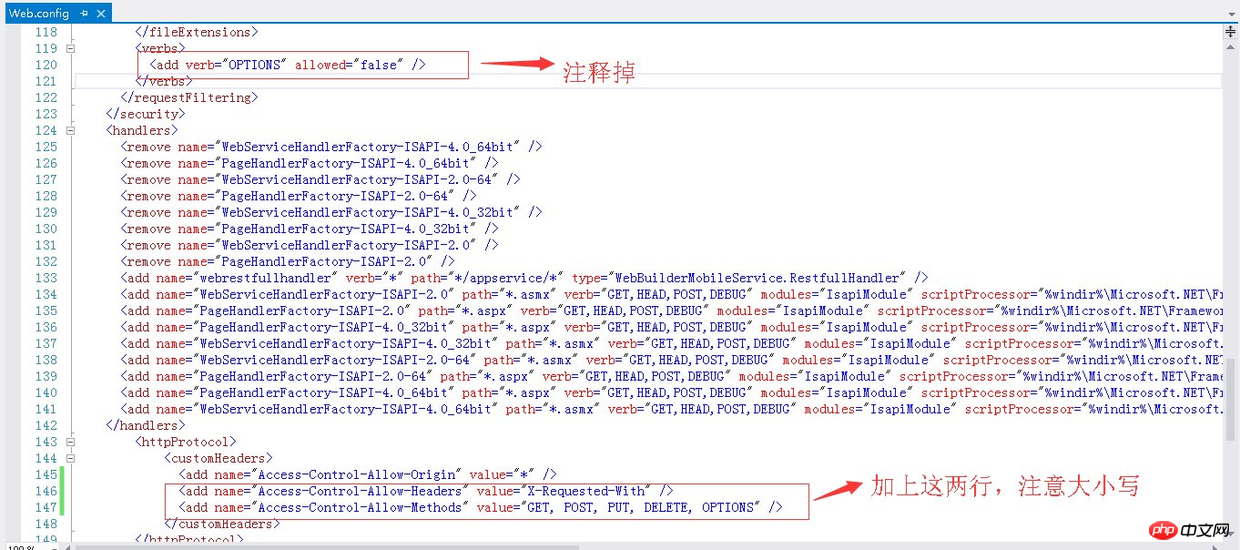
<span style="font-size: 14px;"></span>安全設定 ),阻止了OPTIONS請求,才會導致這個現象
第三種現象:
<span style="font-size: 14px;"></span>No 'Access-Control-Allow-Origin' header is present on the requested resource,並且<span style="font-size: 14px;"> </span>status 200

第四個現象:
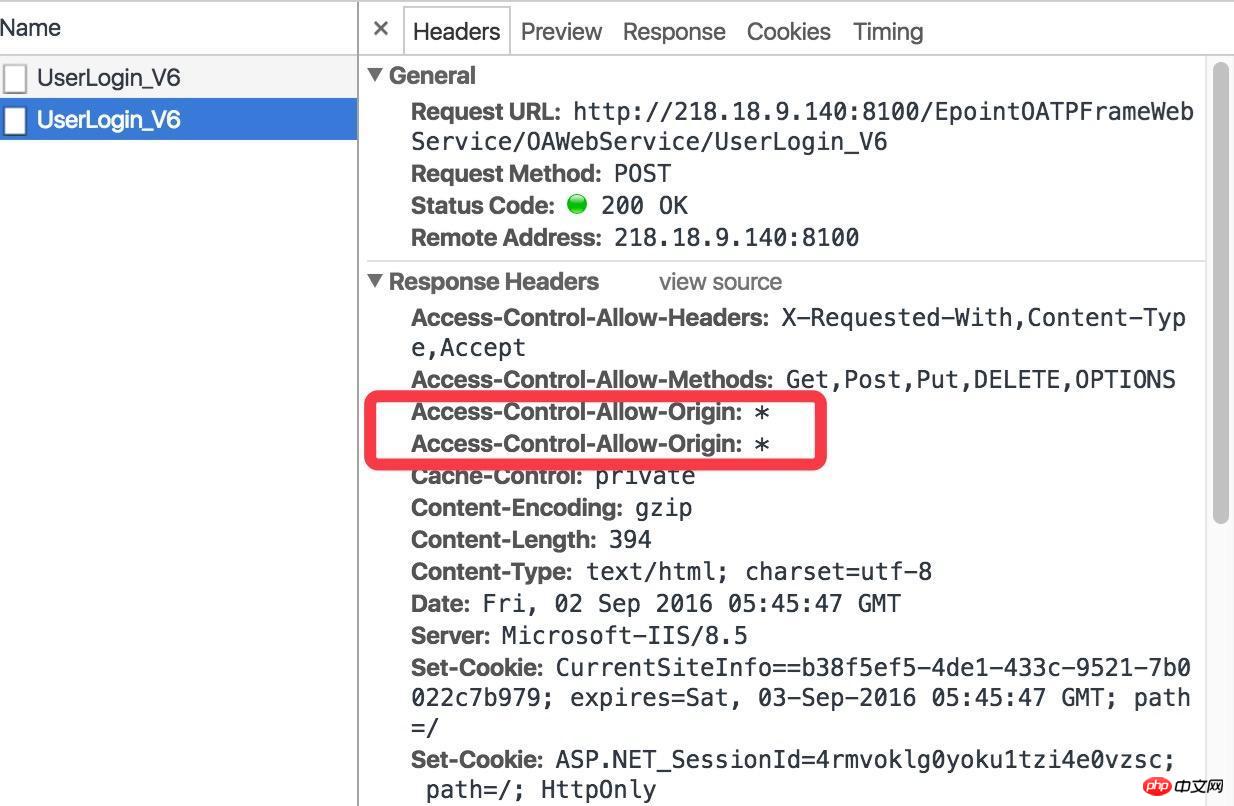
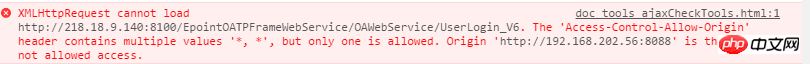
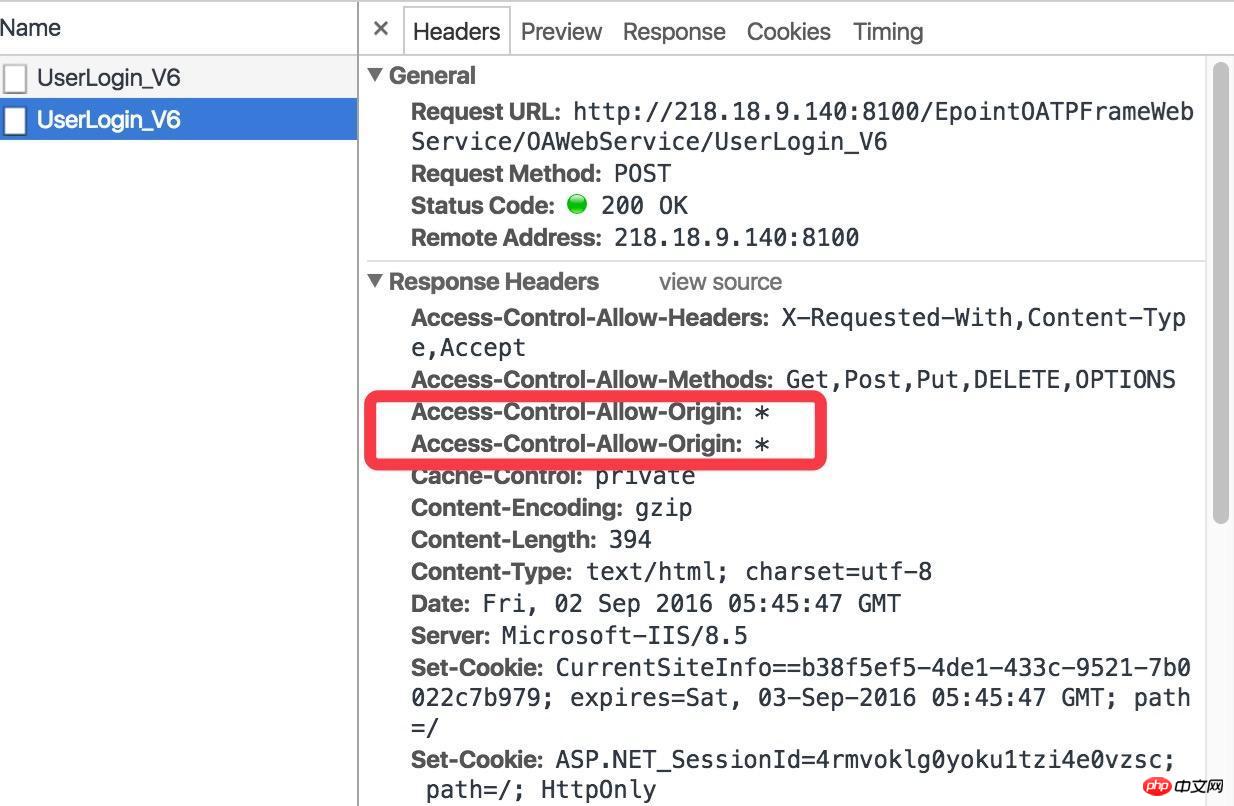
<span style="font-size: 14px;"></span>heade contains multiple values '* ,*'


<span style="font-size: 14px;"></span>Access-Control-Allow-Origin:*
如何解決ajax跨域
JSONP方式解決跨域問題
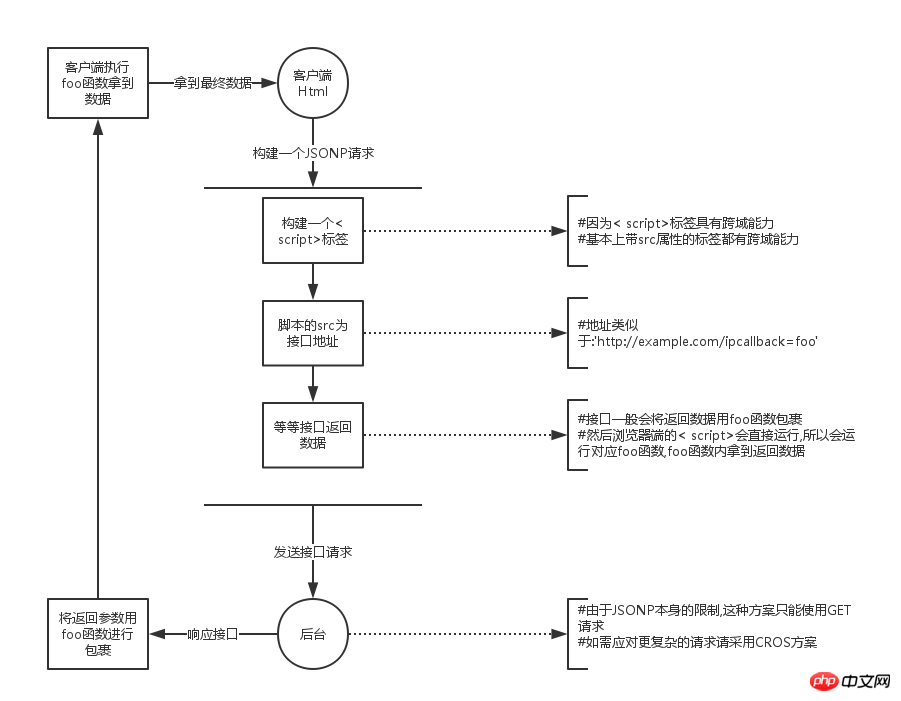
#實作原理

<span style="font-size: 14px;">function addScriptTag(src) {<br> var script = document.createElement('script');<br> script.setAttribute("type","text/javascript");<br> script.src = src;<br> document.body.appendChild(script);<br>}<br><br>window.onload = function () {<br> addScriptTag('http://example.com/ip?callback=foo');<br>}<br><br>function foo(data) {<br> console.log('response data: ' + JSON.stringify(data));<br>}; <br> <br></span>
請求時,接口地址是作為構建出的腳本標籤的src的,這樣,當腳本標籤構建出來時,最終的src是接口返回的內容
服務端對應的介面在返回參數外新增函數包裹層
<span style="font-size: 14px;">foo({<br> "test": "testData"<br>}); <br></span>由於<script>元素請求的腳本,直接作為程式碼執行。這時,只要瀏覽器定義了foo函數,函數就會立即呼叫。作為參數的JSON資料被視為JavaScript對象,而不是字串,因此避免了使用JSON.parse的步驟。
注意,一般的JSONP介面和普通介面回傳資料是有差別的,所以介面如果要做JSONO相容,需要進行判斷是否有對應callback關鍵字參數,如果有則是JSONP請求,傳回JSONP資料,否則回傳普通資料
#使用注意
##基於JSONP的實現原理,所以JSONP只能是“GET”請求,不能進行較為複雜的POST和其它請求,所以遇到那種情況,就得參考下面的CORS解決跨域了(所以如今它也基本被淘汰了)CORS解決跨域問題
#CORS的原理上文中已經介紹了,這裡主要介紹的是,實際專案中,後端應該如何配置以解決問題(因為大量專案實踐都是由後端進行解決的),這裡整理了一些常見的後端解決方案:
PHP後台配置
PHP後台得配置幾乎是所有後台中最為簡單的,遵循以下步驟即可:
- 第一步:配置Php 後台允許跨域
<span style="font-size: 14px;"><?php<br/>header('Access-Control-Allow-Origin: *');<br/>header('Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept');<br/>//主要为跨域CORS配置的两大基本信息,Origin和headers<br/></span>
登入後複製
- 第二步:配置Apache web伺服器跨域(httpd.conf中)
#下載 cors-filter-1.7.jar, java-property-utils-1.9 .jar 這兩個庫檔案放到lib目錄下。 (放到對應項目的webcontent/WEB-INF/lib/下)
# 第四步:可能的安全模块配置错误(注意,某些框架中-譬如公司私人框架,有安全模块的,有时候这些安全模块配置会影响跨域配置,这时候可以先尝试关闭它们) .NET后台配置可以参考如下步骤: 第一步:网站配置 打开控制面板,选择管理工具,选择iis;右键单击自己的网站,选择浏览;打开网站所在目录,用记事本打开web.config文件添加下述配置信息,重启网站 请注意,以上截图较老,如果配置仍然出问题,可以考虑增加更多的headers允许,比如: 第二步:其它更多配置,如果第一步进行了后,仍然有跨域问题,可能是: 接口中有限制死一些请求类型(比如写死了POST等),这时候请去除限 制 接口中,重复配置了 IIS服务器中,重复配置了 注意,由于接口代理是有代价的,所以这个仅是开发过程中进行的。 与前面的方法不同,前面CORS是后端解决,而这个主要是前端对接口进行代理,也就是: 前端ajax请求的是本地接口 本地接口接收到请求后向实际的接口请求数据,然后再将信息返回给前端 一般用node.js即可代理 关于如何实现代理,这里就不重点描述了,方法和多,也不难,基本都是基于node.js的。 搜索关键字 上述已经介绍了跨域的原理以及如何解决,但实际过程中,发现仍然有很多人对照着类似的文档无法解决跨域问题,主要体现在,前端人员不知道什么时候是跨域问题造成的,什么时候不是,因此这里稍微介绍下如何分析一个请求是否跨域: 第一步当然是得知道我们的ajax请求发送了什么数据,接收了什么,做到这一步并不难,也不需要 发送ajax请求 右侧面板-> 上述请求是一个正确的请求,为了方便,我把每一个头域的意思都表明了,我们可以清晰的看到,接口返回的响应头域中,包括了 所以浏览器接收到响应时,判断的是正确的请求,自然不会报错,成功的拿到了响应数据。 为了方便,我们仍然拿上面的错误表现示例举例。 这个请求中,接口Allow里面没有包括 更多跨域错误基本都是类似的,就是以上三样没有满足(Headers,Allow,Origin),这里不再一一赘述。 当然,也并不是所有的ajax请求错误都与跨域有关,所以请不要混淆,比如以下: 比如这个请求,它的跨域配置没有一点问题,它出错仅仅是因为request的 基本上都是这样去分析一个ajax请求,通过 跨域是一个老生常谈的话题,网上也有大量跨域的资料,并且有不少精品(比如阮一峰前辈的),但是身为一个前端人员不应该浅尝而止,故而才有了本文。 漫漫前端路,望与诸君共勉之! 相关推荐: 以上是最全ajax跨域解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!<span style="font-size: 14px;"><Directory /><br> AllowOverride none<br> Require all denied<br></Directory><br></span>
<span style="font-size: 14px;"><Directory /><br> Options FollowSymLinks<br> AllowOverride none<br> Order deny,allow<br> Allow from all<br></Directory><br></span>
Node.js的後台也相對來說比較簡單就可以進行設定。只要用express如下設定:
<span style="font-size: 14px;">app.all('*', function(req, res, next) {<br> res.header("Access-Control-Allow-Origin", "*");<br> res.header("Access-Control-Allow-Headers", "X-Requested-With");<br> res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");<br> res.header("X-Powered-By", ' 3.2.1')<br> //这段仅仅为了方便返回json而已<br> res.header("Content-Type", "application/json;charset=utf-8");<br> if(req.method == 'OPTIONS') {<br> //让options请求快速返回<br> res.sendStatus(200); <br> } else { <br> next(); <br> }<br>});<br></span>JAVA後台設定只需要遵循以下步驟即可:
其中版本應該是最新的穩定版本,CORS過濾器<span style="font-size: 14px;"><dependency><br> <groupId>com.thetransactioncompany</groupId><br> <artifactId>cors-filter</artifactId><br> <version>[ version ]</version><br></dependency><br></span>
請注意,以上設定檔請放到web.xml的前面,作為第一個filter存在(可以有多個filter的)<span style="font-size: 14px;"><!-- 跨域配置--> <br><filter><br> <!-- The CORS filter with parameters --><br> <filter-name>CORS</filter-name><br> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class><br> <br> <!-- Note: All parameters are options, if omitted the CORS <br/> Filter will fall back to the respective default values.<br/> --><br> <init-param><br> <param-name>cors.allowGenericHttpRequests</param-name><br> <param-value>true</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.allowOrigin</param-name><br> <param-value>*</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.allowSubdomains</param-name><br> <param-value>false</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.supportedMethods</param-name><br> <param-value>GET, HEAD, POST, OPTIONS</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.supportedHeaders</param-name><br> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.exposedHeaders</param-name><br> <!--这里可以添加一些自己的暴露Headers --><br> <param-value>X-Test-1, X-Test-2</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.supportsCredentials</param-name><br> <param-value>true</param-value><br> </init-param><br> <br> <init-param><br> <param-name>cors.maxAge</param-name><br> <param-value>3600</param-value><br> </init-param><br><br> </filter><br><br> <filter-mapping><br> <!-- CORS Filter mapping --><br> <filter-name>CORS</filter-name><br> <url-pattern>/*</url-pattern><br> </filter-mapping><br></span>
NET后台配置

<span style="font-size: 14px;">"Access-Control-Allow-Headers":"X-Requested-With,Content-Type,Accept,Origin" <br></span>
<span style="font-size: 14px;">Origin:*</span>,请去除即可<span style="font-size: 14px;">Origin:*</span>,请去除即可代理请求方式解决接口跨域问题
<span style="font-size: 14px;">node.js</span>,<span style="font-size: 14px;">代理请求</span>即可找到一大票的方案。如何分析ajax跨域
抓包请求数据
<span style="font-size: 14px;">fiddler</span>等工具,仅基于<span style="font-size: 14px;">Chrome</span>即可
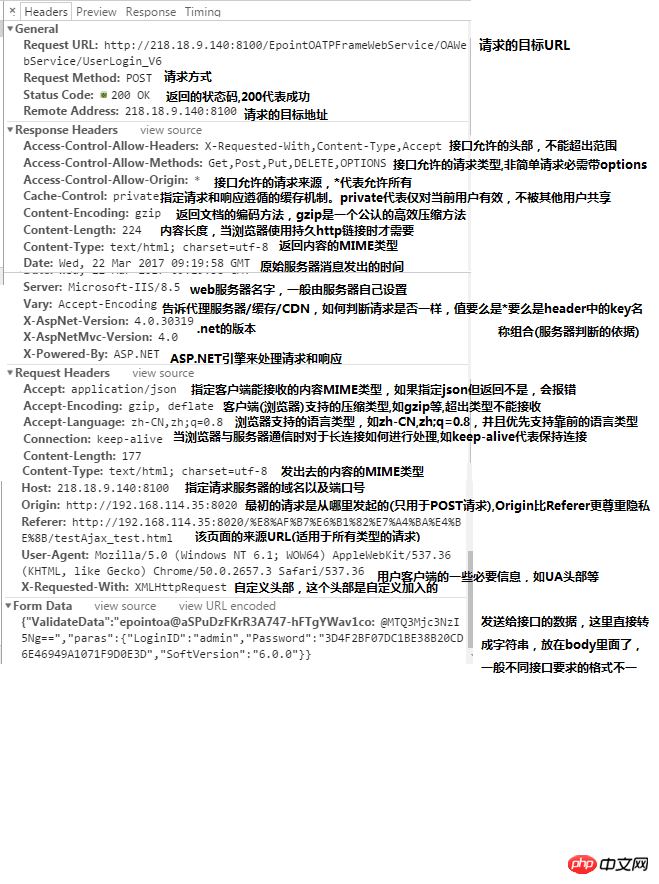
<span style="font-size: 14px;">Chrome</span>浏览器打开对应发生ajax的页面,<span style="font-size: 14px;">F12</span>打开<span style="font-size: 14px;">Dev Tools</span><span style="font-size: 14px;">NetWork</span>-><span style="font-size: 14px;">XHR</span>,然后找到刚才的ajax请求,点进去示例一(正常的ajax请求)

<span style="font-size: 14px;">Access-Control-Allow-Headers: X-Requested-With,Content-Type,Accept<br>Access-Control-Allow-Methods: Get,Post,Put,OPTIONS<br>Access-Control-Allow-Origin: *<br></span>
示例二(跨域错误的ajax请求)

<span style="font-size: 14px;">OPTIONS</span>,所以请求出现了跨域、
这个请求中,<span style="font-size: 14px;">Access-Control-Allow-Origin: *</span>出现了两次,导致了跨域配置没有正确配置,出现了错误。示例三(与跨域无关的ajax请求)


<span style="font-size: 14px;">Accept</span>和response的<span style="font-size: 14px;">Content-Type</span>不匹配而已。更多
<span style="font-size: 14px;">Chrome</span>就可以知道了发送了什么数据,收到了什么数据,然后再一一比对就知道问题何在了。写在最后的话

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)