淺談CSS3 Feature Query: @supports功能
我們已經知道使用媒體查詢(Media Query)來偵測螢幕尺寸,從而實現響應式介面設計。而特性查詢則用來查詢使用者代理程式(如桌面瀏覽器)是否支援某個CSS3的特性,這個功能除了IE之外,已被其他瀏覽器所支援。本文我們主要和大家分享CSS3 Feature Query: @supports功能,這是2017年不能不了解和學習的一個CSS新特性,非常實用,考慮到現實世界瀏覽器的複雜性,該特性本應該先於其他新特性出來。
語法格式
@supports <supports-condition> {
<group-rule-body>
}特性查詢使用@supports規則(和媒體查詢@media類似,都是使用一個@符號前綴:at-rule),該CSS規則允許我們把CSS樣式寫在條件塊中,這樣只有在當前用戶代理支援一個特定的CSS屬性值對(property-value pair)的時候才被應用。
舉個簡單的例子,如果我們要為支援彈性框(flexbox)特性的瀏覽器定義樣式,可以像下面這樣寫:
@supports ( display: flex ) {
.foo { display: flex; }
}相同的,和媒體查詢規則類似,可以使用一些邏輯運算子(如and、or和not),並支援串接在一起:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}使用實例
檢測動畫特性:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}偵測自訂屬性:
##
@supports (--foo: green) {
body {
color: green;
}
}規範狀態
尚處於候選推薦CR(Candidate Recommendation)狀態,規範連結:CSS Conditional Rules Module Level 3.#瀏覽器相容性愛
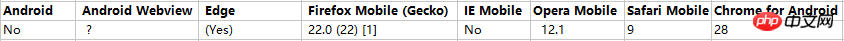
桌上型系統:
 ##相關推薦:
##相關推薦:
以上是淺談CSS3 Feature Query: @supports功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 原話重寫:一個意外的發現是,原本被視為 bug 的問題其實是 Protobuf 設計中的一個特性
May 09, 2023 pm 04:22 PM
原話重寫:一個意外的發現是,原本被視為 bug 的問題其實是 Protobuf 設計中的一個特性
May 09, 2023 pm 04:22 PM
大家好,我是了不起。最近我們在專案中,透過使用protobuf格式作為儲存資料的一個載體。一個不小心就給自己埋了個大坑,還是過了好久才發現。 protobuf簡介protobuf全名為Protocalbuffers.它是由Google研發的,一種可跨語言、可跨平台、可擴展的序列化資料的機制。類似於XML,但它更小、更快、更簡單。你只需要定義一次你希望的資料如何被結構化,然後你可以使用它的產生工具,產生包含一些序列化和反序列化等操作的原始碼。可以輕鬆地從各種資料流和使用各種程式語言寫入
 如何透過拖曳放在Power Query中重新排序
Mar 14, 2024 am 10:55 AM
如何透過拖曳放在Power Query中重新排序
Mar 14, 2024 am 10:55 AM
在這篇文章中,我們將向你們展示如何透過拖放在PowerQuery中重新排序多個欄位。通常,從各種來源匯入資料時,列可能不是所需的順序。重新排序列不僅允許您按照符合您的分析或報告需求的邏輯順序排列它們,還可以提高資料的可讀性,並加快過濾、排序和執行計算等任務。如何在Excel中重新排列多個列?在Excel中,重新排列列的方法有多種。您可以簡單地選擇列標題,然後將其拖曳到所需位置。但是,當處理包含許多列的大表時,這種方法可能會變得繁瑣。為了更有效率地重新排列列,您可以使用增強查詢編輯器。透過增強查詢編
 React Query 資料庫外掛程式:實作資料匯入和匯出的方法
Sep 26, 2023 pm 05:37 PM
React Query 資料庫外掛程式:實作資料匯入和匯出的方法
Sep 26, 2023 pm 05:37 PM
ReactQuery資料庫外掛:實作資料匯入和匯出的方法,需要具體程式碼範例隨著ReactQuery在前端開發中的廣泛應用,越來越多的開發者開始使用它來管理資料。而在實際開發中,我們經常需要將資料匯出到本機檔案或從本機檔案匯入資料到資料庫。為了更方便地實現這些功能,可以使用ReactQuery資料庫插件。 ReactQuery資料庫外掛提供了一系列方
 如何使用Power Query將資料拆分為NTFS
Mar 15, 2024 am 11:00 AM
如何使用Power Query將資料拆分為NTFS
Mar 15, 2024 am 11:00 AM
本文將介紹如何使用PowerQuery將資料進行行拆分。從其他系統或來源匯出資料時,常常會遇到資料儲存在儲存格中組合多個值的情況。透過PowerQuery,我們可以輕鬆將這樣的資料拆分成行,讓資料更易於處理和分析。若使用者不了解Excel的規則並意外將多個資料輸入到一個儲存格,或從其他來源複製/貼上資料時未正確格式化,就會發生這種情況。要處理這些數據,需要額外的步驟來提取和整理信息,以便進行分析或報告。如何在PowerQuery中拆分資料? PowerQuery轉換可以根據各種不同因素(例如字
 基於知識增強和預訓練大模型的 Query 意圖識別
May 19, 2023 pm 02:01 PM
基於知識增強和預訓練大模型的 Query 意圖識別
May 19, 2023 pm 02:01 PM
一、背景介紹企業數位化是近年來很熱的一個話題,它是指運用人工智慧、大數據、雲端運算等新一代數位技術,改變企業的業務模式,從而推動企業業務產生新的成長。企業數位化一般來說包括業務經營的數位化和企業管理的數位化。本次分享主要介紹企業管理層面的數位化。資訊數位化,簡單來說,就是把訊息用數位化的方式進行讀寫、儲存和傳遞。從以前的紙本文檔到現在的電子文檔以及線上協同文檔,資訊數位化已經變成了現在辦公室的新常態。目前阿里使用釘釘文件和語雀文件進行業務協同,線上文件數量已經達到了2000萬以上。另外很多企業內部會
 React Query 資料庫外掛程式:實作資料備份與還原的策略
Sep 28, 2023 pm 11:22 PM
React Query 資料庫外掛程式:實作資料備份與還原的策略
Sep 28, 2023 pm 11:22 PM
ReactQuery資料庫外掛:實現資料備份和還原的策略,需要具體程式碼範例引言:在現代的Web開發中,資料的備份和還原是非常重要的一項任務。特別是在使用ReactQuery這樣的狀態管理工具時,我們需要確保資料的安全性和可靠性。本文將介紹一種基於ReactQuery的資料庫插件,用於實現資料備份和還原的策略,並提供具體的程式碼範例。 ReactQu
 React Query 資料庫外掛程式:實現資料壓縮和解壓縮的技巧
Sep 26, 2023 pm 08:03 PM
React Query 資料庫外掛程式:實現資料壓縮和解壓縮的技巧
Sep 26, 2023 pm 08:03 PM
ReactQuery資料庫外掛:實現資料壓縮和解壓縮的技巧,需要具體程式碼範例引言:在現代Web應用開發中,處理大量的資料查詢是一項常見的任務。 ReactQuery是一個強大的函式庫,提供了簡單、直覺的方式來管理資料查詢和狀態。儘管ReactQuery本身已經非常優秀,但當處理大量資料時,我們可能需要考慮一些額外的技巧來提高效能和優化儲存空間。本文將介紹
 React Query 資料庫外掛:實現資料合併與分割的策略
Sep 26, 2023 am 09:01 AM
React Query 資料庫外掛:實現資料合併與分割的策略
Sep 26, 2023 am 09:01 AM
ReactQuery資料庫外掛:實現資料合併與分割的策略,需要具體程式碼範例標題:ReactQuery資料庫外掛程式:實現資料合併與分割的策略引言:在現代的Web開發中,資料請求和管理是非常重要的一環。 ReactQuery是React生態系統中非常受歡迎的資料查詢和管理函式庫,它提供了一種簡潔的方式來管理應用程式中的資料請求、快取和狀態,同時與Rea






