詳解CSS3的filter濾鏡屬性
最近發現了一個非常強大的CSS3屬性,就是filter(濾鏡)屬性,喜歡p圖的朋友看名字都應該知道這是什麼神器了吧。當然,這個屬性的效果絕對不能跟ps相比,但利用的好的話可以在節約很多空間下,把一張圖做成兩張圖的效果。本文主要介紹了詳解CSS3中強大的filter(濾鏡)屬性的相關資料,需要的朋友可以參考下,希望能幫助到大家。
1、定義
filter,從字面意思來看就是濾鏡,官方定義filter屬性定義了元素(通常是)的可視效果(例如:模糊與飽和度);舉個栗子:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

看到這個效果,博友們是不是都開始對filter開始感興趣了呢?
2、語法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
#可以看到,屬性有很多可選值,他們都是什麼意思呢?
grayscale灰階
sepia褐色(有種復古的舊照片感覺)
saturate飽和度
hue-rotate色相旋轉
invert反色
opacity透明度
brightness亮度
contrast對比
blur模糊
-
drop-shadow陰影
舉個栗子:
#這裡用sepia調整
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>範例圖片:
 #
#
3、範例
下面,對filter屬性的其中幾個值做一個範例,其他好玩的東西需要博友們一起發掘,有啥好玩的可以跟我一起分享喲
(1)hue-rotate(色彩旋轉)
效果看圖吧,具體使用效果要靠大家發掘:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>效果圖:

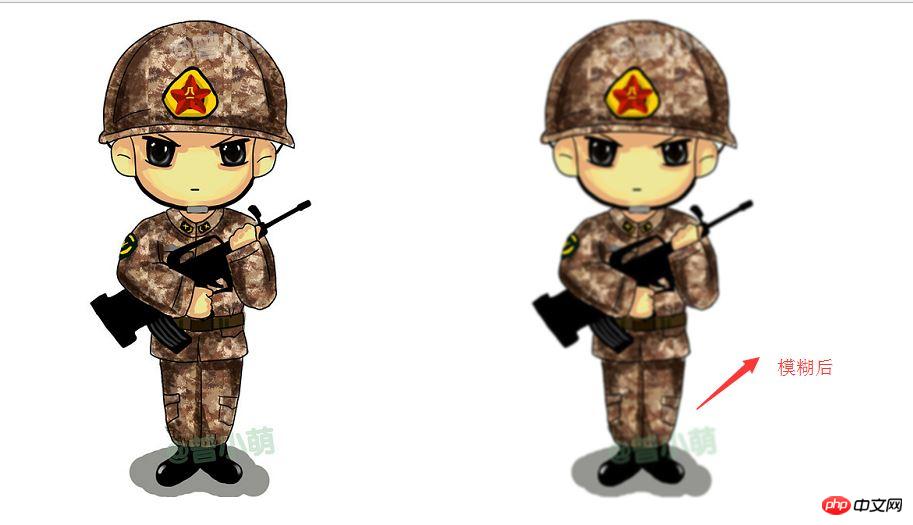
(2)blur(模糊)
blur(模糊效果,單位px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>範例圖片:
 #
#
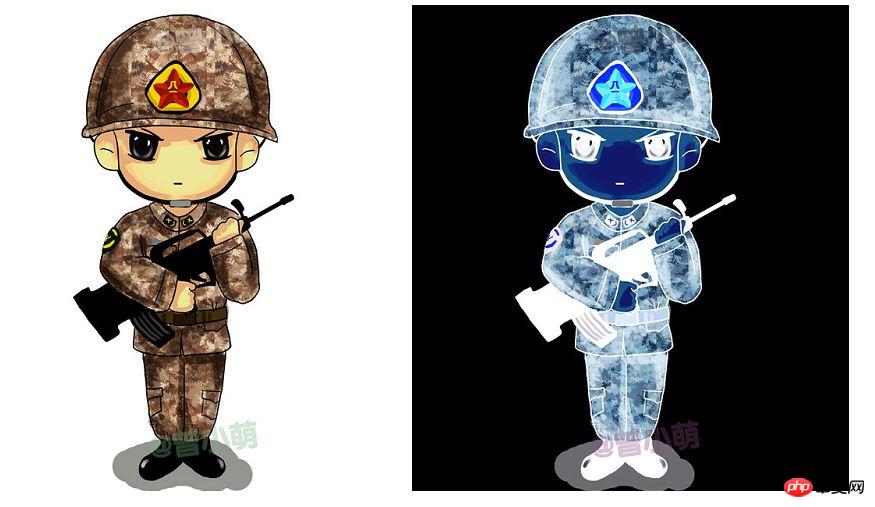
(3)invert反色
invert反色會吧圖片變成底片的感覺,多說無益,看程式碼:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>範例圖:

大家覺得好玩嗎?趕快動手嘗試。
相關建議:
css filter濾鏡的實例講解_html/css_WEB-ITnose
以上是詳解CSS3的filter濾鏡屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
![解決「[Vue warn]: Failed to resolve filter」錯誤的方法](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 解決「[Vue warn]: Failed to resolve filter」錯誤的方法
Aug 19, 2023 pm 03:33 PM
解決「[Vue warn]: Failed to resolve filter」錯誤的方法
Aug 19, 2023 pm 03:33 PM
解決「[Vuewarn]:Failedtoresolvefilter」錯誤的方法在使用Vue進行開發的過程中,我們有時會遇到一個錯誤提示:「[Vuewarn]:Failedtoresolvefilter」。這個錯誤提示通常出現在我們在模板中使用了一個未定義的過濾器的情況下。本文將介紹如何解決這個錯誤並給出相應的程式碼範例。當我們在Vue的
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







