CSS中margin的用法和常見問題的分析
關於margin我們是在熟悉不過的了,本文主要給大家介紹了CSS中margin的用法和常見問題的分析,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
一、簡介
margin我們一般習慣的叫它外邊距,分別可以設定四個方向的外邊距,這裡不再贅述賦值語法。
實際上,我們通常設置的margin是物理級別的設置,而margin還有start、end、before、after等,這些主要是邏輯級別的設置,如果你感興趣的話,自行谷歌吧。
在設定margin時,我們必須知道:
#對於區塊級元素,margin在四個方向是多有效;
對於內聯元素,margin只在水平方向上有效。
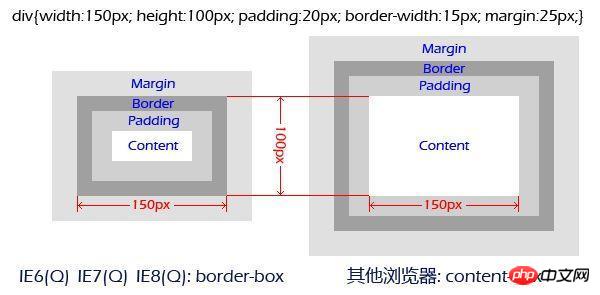
二、盒子模型
#說到margin,我不得不說一下盒子模型:
1、從內之外content => padding => border => margin
盒子模型之所以要終點理解,主要是盒子模型的標準不一樣,也就決定我們在CSS中設定的width到底是什麼,這時大家多會想起那幾個計算公式,實際上CSS3的到來,我們可以透過box-sizing來設定盒子模型的標準:
# 2、border-box: width從border開始計算;
3、content-box: width從content開始計算;
4、padding-box: 已經從標準中去除。
再來一張圖,是不是已經了然於胸了

#三、margin重疊問題
這種問題主要發生在block元素上且不是浮動元素(這裡並沒有描述清楚,在後面會詳細講),下面我們來看發生的情況。
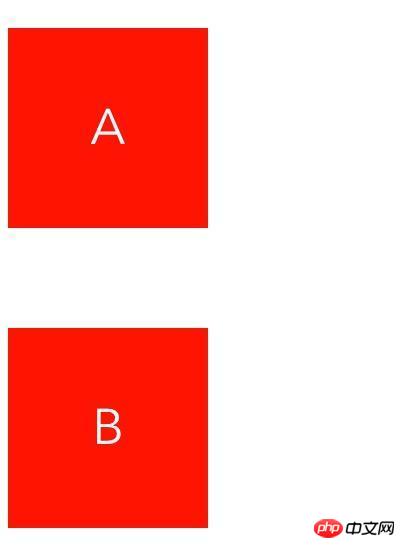
1、發生在相鄰的兄弟元素
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
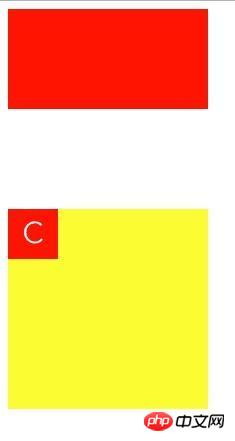
2、發生在父子節點
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
- 父元素設定border;
- 父元素設定padding ;
- 父元素設定overflow為hidden或scroll,其他的不適用;
- 父元素設定position為fixed或absolute,其他的不適用。
四、神奇的margin負值
我們給一個block元素設定四個方向上的margin會發生什麼:- top和left設定負值,會將元素向上或左移動對應的像素距離;
- bottom和right設置負值,則會將相鄰的元素向上或左移動。
.item {
margin: 0 200px;
height: 200px;
} .item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}#五、margin與float
對於這兩個讓人頭痛的屬性混到一起,我只想說,真的很爆炸。上面我說過“這種問題主要發生在block元素上並且不是浮動元素”,這裡要再補充兩點:- 相鄰兄弟元素,如果兩者多是浮動元素,則不發生margin重疊;
- 父子元素,如果其中一個是浮動元素,則不會發生margin重疊;
#
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
以上是CSS中margin的用法和常見問題的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






