詳解CSS中margin和padding的區別
本文跟大家分享css中很基礎的知識,我們知道CSS中margin和padding是有差別的,在CSS中margin是指從自身邊框到另一個容器邊框之間的距離,就是容器外距離。在CSS中padding是指自身邊框到自身內部另一個容器邊框之間的距離,就是容器內距離。下面講解 padding和margin常用的用法。
一、padding
1、語法結構
(1)padding-left:10px; 左內邊距
(2)padding-right :10px; 右內邊距
(3)padding-top:10px; 上內邊距
(4)padding-bottom:10px; 下內邊距
#(5)padding:10px; 四邊統一內邊距
(6)padding:10px 20px; 上下、左右內邊距
(7)padding:10px 20px 30px; 上、左右、下內邊距
(8)padding:10px 20px 30px 40px; 上、右、下、左內邊距
2、可能取的值
# (1)length 規定特定單位記的內邊距長度
(2)% 以父元素為基礎的寬度的內邊距的長度
(3)auto 瀏覽器計算內邊距
(4)inherit 規定應該從父元素繼承內邊距
3、瀏覽器相容問題
(1)所有瀏覽器都支援padding屬性
(2)任何版本IE都不支援屬性值「inherit」
#二、margin
#1、語法結構
(1)margin-left:10px ; 左外邊距
(2)margin-right:10px; 右外邊距
(3)margin-top:10px; 上外邊距
#(4)margin -bottom:10px; 下外邊距
(5)margin:10px; 四邊統一外邊距
(6)margin:10px 20px; 上下、左右外邊距
(7)margin:10px 20px 30px; 上、左右、下外邊距
(8)margin:10px 20px 30px 40px; 上、右、下、左外邊距
2、可能取的值
(1)length 規定特定單位記的外邊距長度
(2)% 以父元素的寬度為基礎的外邊距的長度
#(3) auto 瀏覽器計算外邊距
(4)inherit 規定應該從父元素繼承外邊距
3、瀏覽器相容問題
(1)所有瀏覽器都支援margin屬性
(2)任何版本IE都不支援屬性值「inherit」
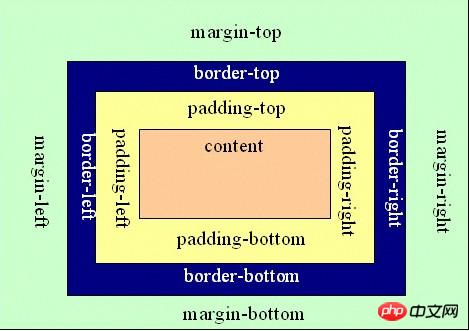
#三、margin和padding的區別用圖表示為

以上是詳解CSS中margin和padding的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 margin在css中什麼意思
Dec 18, 2023 am 10:30 AM
margin在css中什麼意思
Dec 18, 2023 am 10:30 AM
在CSS中,margin是用來設定元素外邊距的屬性。外邊距是元素邊框與元素內容之間的空間。 margin可以接受以下幾種值:1、單獨的值:例如,margin: 10px; 將所有四個外邊距(上、右、下、左)都設為10像素;2、兩個值:例如,margin : 10px 20px; 將上下外邊距設定為10像素,左右外邊距設定為20像素;3、四個值等等。
 CSS 邊界屬性詳解:padding,margin 和 border
Oct 21, 2023 am 11:07 AM
CSS 邊界屬性詳解:padding,margin 和 border
Oct 21, 2023 am 11:07 AM
CSS邊界屬性詳解:padding,margin和borderCSS是一種用於控制和佈局網頁元素的樣式表語言。在網頁設計中,邊界屬性是其中一個非常重要的部分。本文將詳細介紹CSS中邊界屬性的使用方法,並提供具體的程式碼範例。 padding(內邊距)padding屬性用於設定元素的內邊距,即元素內容和元素邊界之間的空間。我們可以用正數或百分比值來設定內邊距
 CSS 文字排版屬性詳解:text-overflow 和 white-space
Oct 20, 2023 am 11:19 AM
CSS 文字排版屬性詳解:text-overflow 和 white-space
Oct 20, 2023 am 11:19 AM
CSS文字排版屬性詳解:text-overflow和white-space在網頁設計中,文字排版是一個非常重要的環節,透過合理的排版可以讓文字更易讀、更美觀。 CSS提供了一些屬性來控製文字的顯示方式,其中包括text-overflow和white-space。本文將詳細介紹這兩個屬性的用法和範例程式碼。一、text-overflow屬性text
 margin屬性不影響行內元素
Feb 18, 2024 pm 04:36 PM
margin屬性不影響行內元素
Feb 18, 2024 pm 04:36 PM
Margin對於行內元素的效果是不同於區塊級元素的。在行內元素中,margin屬性只會對垂直方向的上下外邊距起作用,而不會對水平方向的左右外邊距起作用。舉個例子,在HTML中有一個段落元素,我們可以為其設定一些樣式,並觀察margin屬性對其的效果。 HTML程式碼如下所示:
 css中的padding屬性怎麼用
Dec 07, 2023 pm 02:58 PM
css中的padding屬性怎麼用
Dec 07, 2023 pm 02:58 PM
在CSS中,padding屬性用於設定元素的內邊距。這意味著它定義了元素內容和其邊框之間的空間。基本語法為“padding: value;”。
 margin在html的意思是什麼
Sep 13, 2021 pm 04:26 PM
margin在html的意思是什麼
Sep 13, 2021 pm 04:26 PM
在html中,margin的意思為“外邊距”,指的是圍繞在元素邊框的空白區域;設置外邊距會在元素外創建額外的“空白”,讓盒子與盒子之間有一個“空白”距離。設定外邊距需要使用css margin屬性,該屬性接受任何長度單位、百分數值甚至負值。
 CSS 盒子模型屬性探索:padding,margin 和 border
Oct 20, 2023 pm 03:09 PM
CSS 盒子模型屬性探索:padding,margin 和 border
Oct 20, 2023 pm 03:09 PM
CSS盒模型屬性探索:padding,margin和borderCSS盒模型是網頁佈局的重要概念之一。在前端開發中,了解並正確使用padding,margin和border屬性是關鍵。本文將深入探討這三個屬性的用法和相互之間的關聯,並提供具體的程式碼範例。一、盒子模型簡介盒模型由四個部分組成:content(內容),padding(內邊距),bo
 css檔margin什麼意思
Jan 30, 2023 am 09:34 AM
css檔margin什麼意思
Jan 30, 2023 am 09:34 AM
css檔margin是用來定義元素周圍空間的css屬性;margin表示外邊距,可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性;margin屬性接受任何長度單位、百分數值甚至負值。






