實例講解如何解決ajax不支援前進後退刷新的問題
現在前後端基本上都是透過ajax實現前後端介面資料的交互,但是,ajax有個小小的劣勢,即:不支援瀏覽器「後退」和「前進「鍵。但是,現在我們可以透過H5的histroy屬性 來解決ajax在互動請求的這個小bug。本文為大家帶來一篇透過history解決ajax不支援前進/後退/刷新的問題。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧。
事件描述:
H5增加了一個事件window.onpopstate,當使用者點擊那兩個按鈕就會觸 發這個事件。但是光偵測到這個事件是不夠的,還得能夠傳些參數,也就是說回到之前那個頁面的時候得知道那個頁面的pageIndex。透過 history的pushState方法可以做到,pushState(pageIndex)將目前頁的pageIndex存起來,再回到這個 頁面時取得到這個pageIndex。
window.history.pushState描述:
window.history.pushState(state, title, url);
state物件:是一個JavaScript對象,它關係到由pushState()方法建立出來的新的history實體。用以儲存關於你所要插入到歷史 記錄的條目的相關資訊。 State物件可以是任何Json字串。因為firefox會使用使用者的硬碟來存取state對象,這個物件的最大儲存空間為640k。如果大於這個數 值,則pushState()方法會拋出一個例外。
title:firefox現在回忽略這個參數,雖然它可能將來會被使用上。而現在最安全的使用方式是傳一個空字串,以防止將來的修改。
url:用來傳遞新的history實體的URL,瀏覽器將不會在呼叫pushState()方法後載入這個URL。也許會過一會嘗試載入這個URL。例如在用戶重啟了瀏覽器後,新的url可以不是絕對路徑。如果是相對路徑,那麼它會相對於現有的url。新的url必須和現有的url同域,否則pushState()將拋出異常。這個參數是選填的,如果為空,則會被置為document目前的url。
直接貼程式碼:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);透過直接在html頁面呼叫js檔案就可以看到運行結果。
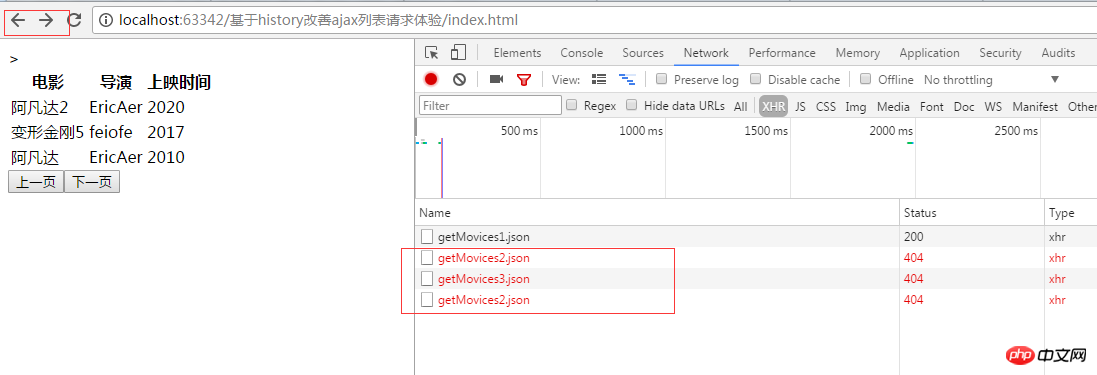
運行結果:

這樣就可以達到透過ajax進行互動也能實現監聽前進/後台/刷新的功能了。
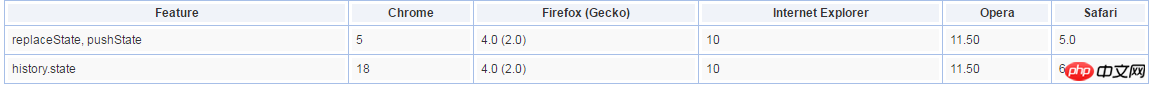
附瀏覽器相容性:

相關推薦:
以上是實例講解如何解決ajax不支援前進後退刷新的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
隨著智慧型手機技術的不斷發展,手機在我們日常生活中扮演著越來越重要的角色。而作為一款專注於遊戲效能的旗艦手機,黑鯊手機備受玩家青睞。然而,有時候我們也會面臨到黑鯊手機開不了機的情況,這時候我們就需要採取一些措施來解決這個問題。接下來,就讓我們來分享五招教你解決黑鯊手機開不了機的問題:第一招:檢查電池電量首先,確保你的黑鯊手機有足夠的電量。可能是因為手機電量耗盡
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果電腦無法載入驅動程序,該設備可能就無法正常工作或與電腦進行正確的互動。那在電腦上彈出無法在此裝置上載入驅動程式的提示框,我們要如何解決呢?下面小編就教大家兩招輕鬆解決問題。 無法在此裝置上載入驅動程式解決方法 1、開始功能表搜尋「核心隔離」。 2、將記憶體完整性關閉,上方提示「記憶體完整性已關閉。你的裝置可能易受攻擊。」點擊後方忽略即可,不會對使用有影響。 3.重啟機器之後即可解決問題。
 解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
標題:分析Oracle錯誤3114:原因及解決方法在使用Oracle資料庫時,常常會遇到各種錯誤代碼,其中錯誤3114是比較常見的一個。此錯誤一般涉及資料庫連結的問題,可能導致存取資料庫時出現異常狀況。本文將對Oracle錯誤3114進行解讀,探討其造成的原因,並給出解決該錯誤的具體方法以及相關的程式碼範例。 1.錯誤3114的定義Oracle錯誤3114通
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 黑鯊手機充電故障排查與解決
Mar 22, 2024 pm 09:03 PM
黑鯊手機充電故障排查與解決
Mar 22, 2024 pm 09:03 PM
黑鯊手機是一款以效能強悍、遊戲體驗優異而聞名的智慧型手機品牌,備受廣大遊戲玩家和科技愛好者的喜愛。然而,就像其他智慧型手機一樣,黑鯊手機也會出現各種問題,其中充電故障是比較常見的一種。充電故障不僅會影響手機的正常使用,還可能引發更嚴重的問題,因此及時解決充電問題十分重要。本文將從常見的黑鯊手機充電故障原因入手,介紹追蹤與解決充電問題的方法,希望能幫助讀者解決黑鯊
 WordPress後台亂碼煩惱?試試這些解決方案
Mar 05, 2024 pm 09:27 PM
WordPress後台亂碼煩惱?試試這些解決方案
Mar 05, 2024 pm 09:27 PM
WordPress後台亂碼煩惱?試試這些解決方案,需要具體程式碼範例隨著WordPress在網站建置中的廣泛應用,許多用戶可能會遇到WordPress後台亂碼的問題。這種問題會導致後台管理介面顯示亂碼,對使用者的使用帶來極大困擾。本文將介紹一些常見的解決方案,幫助使用者解決WordPress後台亂碼的煩惱。修改wp-config.php檔案開啟wp-config.






