本文主要為大家分享了一篇值得收藏的vue.js安裝教程,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
本文為大家分享了vuejs安裝教程,供大家參考,具體內容如下:
#1.安裝nodejs,自備npm環境。
網址:https://nodejs.org/en/download/,Node.js 歷史版本下載網址:https://nodejs.org/dist/ 可自行選擇適合自己作業系統的版本。

安裝程序請參考:安裝設定
2.安裝淘寶鏡像。
因國內訪問國外連結速度過慢,建議將 npm 的註冊表來源設定為國內的鏡像,可以大幅提升安裝速度。
打開cmd直接輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回車,等待安裝...
npm install -g cnpm --registry=https://registry.npm.taobao.org
注意=後面不能有空格,否則會報錯。
3.安裝express(選擇安裝)。
cnpm install -g express
4.安裝webpack 。
cnpm install -g webpack
5.安裝vue。
cnpm install vue
6.安裝vue-cli。
cnpm install -g vue-cli
7.至此,已經完成環境搭建,可以開始專案初始化。
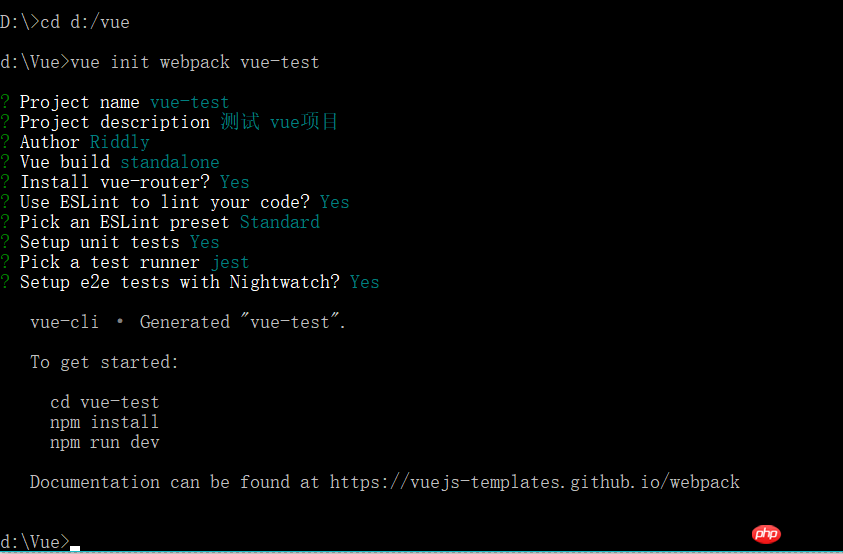
在cmd裡用cd指令跳到指定位址,項目初始化指令:vueinitwebpackvue-projectname。 projectname--專案資料夾的名稱(名字不能用中文),這個vue-projectname資料夾會自動產生在你跳到的工作目錄中。
vue init webpack vue-projectname

注意:安裝過程中,需要自行輸入項目名稱,描述,作者等等,即上圖中的?後面的答案。
8.cd到我們的專案資料夾d:\Vue\vue-test中,執行指令cnpm install 安裝套件。
cnmp install

9.測試專案是否安裝成功。
cnpm run dev

大家學會了嗎?趕快動手嘗試。
相關推薦:
以上是最詳細的vue.js安裝教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




