本文主要為大家推薦一篇js解決軟鍵盤遮擋輸入框的問題分享,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧,希望能幫助大家。
經驗須知
彈出軟鍵盤時:
ios端$('body').scrollTop()會改變
android端$(window ).height()會改變
拉起鍵盤不是一瞬間,而是有一個緩動過程
問題重現
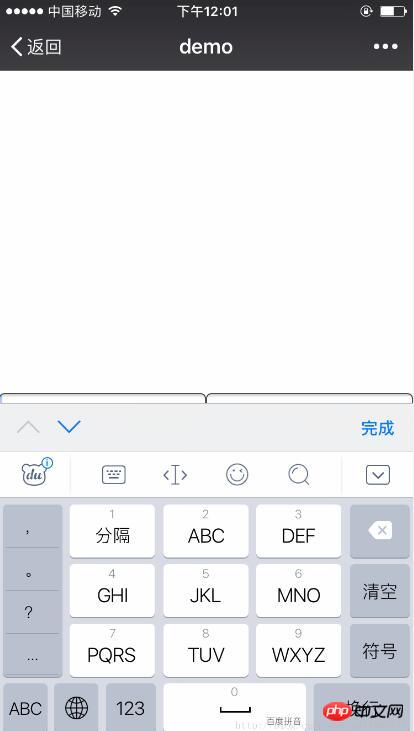
ios端,經常會出現輸入法遮蔽輸入框的問題(特別是那種有一個白色頂部的輸入法,如:百度輸入法),如圖:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>#解析android中隱藏與顯示軟鍵盤及不自動彈出鍵盤的實作方法
JS實作自訂簡單網頁軟鍵盤效果程式碼_javascript技巧
以上是js如何解決軟鍵盤遮擋輸入框的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




