詳解Vue.js如何實作清單清單
本文主要來跟大家分享Vue.js實作清單清單的操作方法,Vue.js在設計上採用MVVM模式,當View視圖層改變時,會自動更新到ViewModel。需要的朋友參考下吧,希望能幫助大家。
一、Vue.js簡單說明
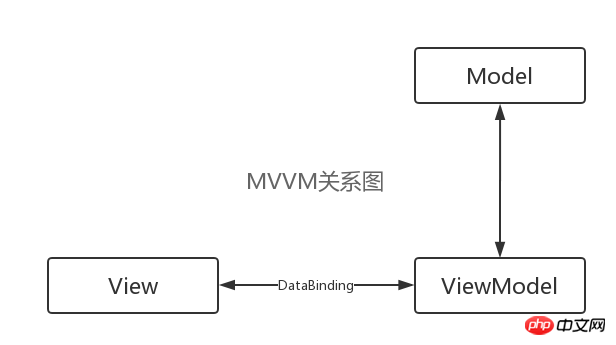
Vue.js (讀音 /vjuː/,類似 view) 是一套建構使用者介面的漸進式框架。與前端框架Angular一樣, Vue.js在設計上採用MVVM模式,當View視圖層發生變化時,會自動更新到ViewModel.反之亦然,View與ViewModel之間透過資料雙向綁定(data-binding)建立聯繫,如下圖所示

Vue.js透過MVVM模式將視圖與資料分成兩部分(或者說視圖程式碼與業務邏輯的解耦),因此我們只要關心資料的操作,DOM的視圖的更新等一系列事情,Vue會幫我們自動搞定。

如透過v-model指令實現資料的雙向綁定,使用者在輸入框中輸入任意的值,即時顯示使用者輸入message的值(對應上述MVVM模式關係圖不難理解)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>以下樓主直接繞過Vue.js基礎語法,對基礎語法不了解的可以查閱相關資料,從透過Vue.js優雅實現任務列表操作案例說起,將Vue.js碎片化的知識點模組整合在一塊。
接下來一塊體驗一下Vue.js(讀音/vjuː/,類似view) 的小清新的/簡潔的寫法吧.
二、Vue.js優雅的實現任務列表的操作
Vue.js 優雅實現任務清單效果圖預覽請點選

三、HTML骨架CSS樣式程式碼
#使用BootStrap前端響應式開發框架,HTML骨架及CSS樣式Demo如下
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>四、實例化Vue及應用Vue指令Directives新增專案中
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>v-cloak 主要解決頁面初始化慢,亂碼的問題(如顯示頁面顯示Vue取值表達式);
v-show 指令簡單的CSS屬性的切換,適合頻繁的切換CSS屬性從display的切換)
v-if 指令決定頁面是否插入,相對v-show切換開銷比較大
v-on:dblclick, v-on:click 頁面事件的綁定
(如v-on:dblclick(task) 方法名稱dblclick() 參數task 是的目前點擊的tasks數組中的某一個物件
v-for 迭代指令循環遍歷陣列filter 主要用於篩選符合條件的資料/日期格式化等
computed用於計算屬性,屬性的計算是基於它的依賴快取(如vue實例中的tasks) 只有當tasks資料變化時,才會重新取值
PS:下面看下使用Vue.js實作清單選取效果
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})##大家學完本文都掌握了Vue.js實作清單清單的操作方法了嗎?的圖文詳解
JavaScript如何實作Select清單內容自動捲動方法介紹
以上是詳解Vue.js如何實作清單清單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 無法顯示win7無線網路列表
Dec 22, 2023 am 08:07 AM
無法顯示win7無線網路列表
Dec 22, 2023 am 08:07 AM
為了方便很多人移動辦公,很多筆記本都帶有無線網的功能,但有些人的電腦上無法顯示WiFi列表,現在就給大家帶來win7系統下遇到這種問題的處理方法,一起來看一下吧。 win7無線網路清單顯示不出來1、右鍵你電腦右下角的網路圖標,選擇“開啟網路和共用中心”,開啟後再點擊左邊的「變更轉接器設定」2、開啟後滑鼠右鍵選擇無線網路轉接器,選擇「診斷」3、等待診斷,如果系統診斷出問題就修復它。 4.修復完成之後,就可以看到WiFi清單了。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






