jQuery實作搜尋功能並顯示搜尋相關內容
本文主要介紹了前端html中jQuery實現對文本的搜尋功能並把搜尋相關內容顯示出來,在專案中經常會遇到,今天小編把實例代碼分享給大家,需要的朋友可以參考下,希望能幫助大家。
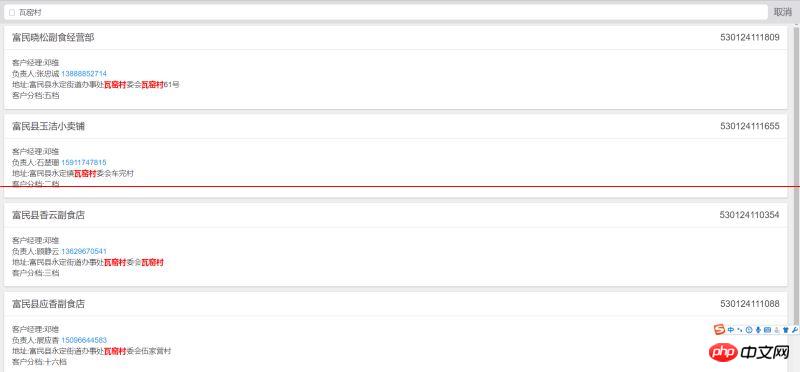
做專案的時候有這麼一個需求,客戶資訊顯示出來後我要搜尋找相關的客戶,並把相關的客戶資訊全部顯示出來,因為一個客戶全部資訊我寫在一個p裡面 所以顯示的時候就是顯示整個p。先看看實現的效果:

當我輸入瓦窯村 就把相關帶瓦窯的客戶資訊顯示出來並把瓦窯村字體設定紅色, 其他的就不顯示;下面看html代碼:
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>在我這裡用的是onChange事件,這個根據個人的需要可以改;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>其實整體的思路是這樣的:
1、先把要搜尋的內容去html裡面找,找到了就全部替換成"+搜尋的內容+";changestyle裡面的樣式紅色,加粗
2、再把包含整個內容的p顯示出來$(".card").hide().filter(":contains ('"+txt+"')").show(); card就是整個包含客戶資訊的p;
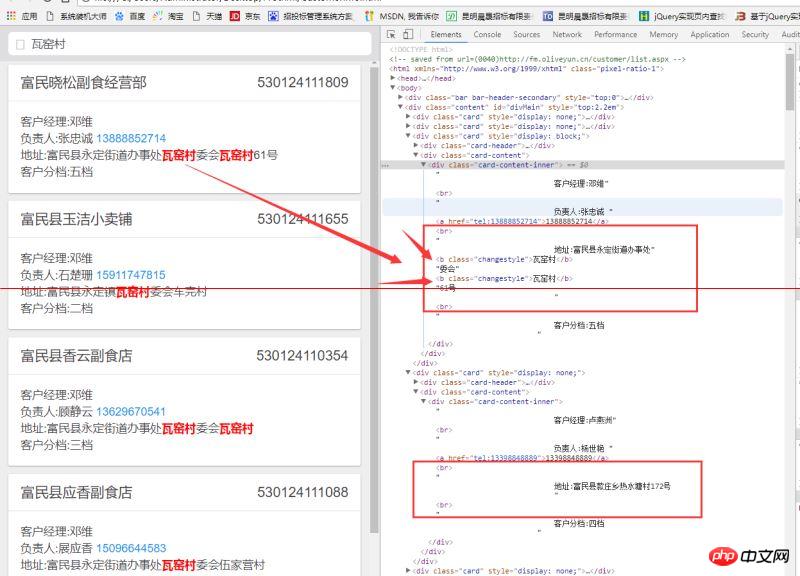
3、大家都知道這樣改變了原來p的結構,裡面春季文本的變成了這樣如果第二次輸入的時候不把整個p恢復到載入頁面的時候搜尋就會出bug

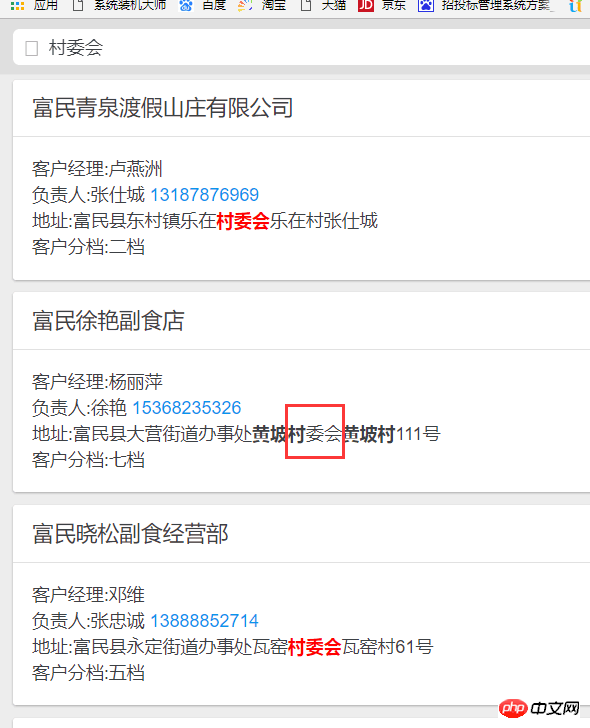
#明顯多了兩個b標籤如果不遍歷移除b標籤我搜瓦窯村在搜村委會就這樣

就不會顯示紅色了;
4、個人學到的關鍵技術:移除標籤,取代全部相關的文字replace方法,顯示所需的p(過濾)filter方法!
總結:其中遇到的問題不只這些還有很多的,上網查了很多資料,紙上得來終覺淺,總是一次一次不同想法不同思路解決不同bug出來的;這很基礎,只要有想法有思路就去做,不會的百度,一個點一個點的來。日積月累的慢慢前進吧!
相關推薦:
以上是jQuery實作搜尋功能並顯示搜尋相關內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 豆包app有什麼功能
Mar 01, 2024 pm 10:04 PM
豆包app有什麼功能
Mar 01, 2024 pm 10:04 PM
豆包app裡會有很多ai創作的功能,那麼豆包app有什麼功能呢?使用者可以透過這個軟體來創作繪畫,和ai進行聊天,也能夠為用戶生成文章,幫助大家搜尋歌曲等。這篇豆包app功能介紹就能夠告訴大家具體的操作方法,以下就是具體內容,趕快看看吧!豆包app有什麼功能答:可以畫畫、聊天、寫文、找歌。功能介紹:1、問題查詢:可以透過ai來更快的找到問題的答案,什麼樣的問題都是可以詢問。 2.圖片生成:可以有ai來為大家創造不同的圖片,只需要告訴大家大概的要求。 3.ai聊天:能夠為用戶創建一個可以聊天的ai,
 vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手機都是vivo手機產品線中的代表機型,它們分別代表了vivo在不同時間段內的高端技術水平,因此這兩款手機在設計、性能和功能上均有一定區別。本文將從效能比較和功能解析兩個面向對這兩款手機進行詳細比較,幫助消費者更好地選擇適合自己的手機。首先,我們來看vivox100s和x100在效能上的比較。 vivox100s搭載了最新的
 自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
隨著網路的快速發展,自媒體這個概念已經深入人心。那麼,自媒體到底是什麼呢?它有哪些主要特點和功能呢?接下來,我們將一一探討這些問題。一、自媒體到底是什麼?自媒體,顧名思義,就是自己就是媒體。它是指透過網路平台,個人或團隊可以自主創建、編輯、發布和傳播內容的資訊載體。不同於傳統媒體,如報紙、電視、電台等,自媒體具有更強的互動性和個人化,讓每個人都能成為訊息的生產者和傳播者。二、自媒體的主要特色和功能有哪些? 1.低門檻:自媒體的崛起降低了進入媒體產業的門檻,不再需要繁瑣的設備和專業的團隊,一部手
 小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
隨著小紅書在年輕人中的流行,越來越多的人開始利用這個平台分享各方面的經驗和生活見解。如何有效管理多個小紅書帳號成為關鍵問題。在本文中,我們將討論一些小紅書帳號管理軟體的功能,並探討如何更好地經營小紅書帳號。隨著社群媒體的發展,許多人發現自己需要管理多個社群帳號。對於小紅書用戶來說,這也是一個挑戰。一些小紅書帳號管理軟體可以幫助使用者更輕鬆地管理多個帳號,包括自動發佈內容、定時發布、資料分析等功能。透過這些工具,使用者可以更有效率地管理他們的帳號,提高帳號的曝光率和關注。另一、小紅書帳號管理軟體有
 什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
《探索Discuz:定義、功能及程式碼範例》隨著網路的快速發展,社群論壇已成為人們獲取資訊、交流觀點的重要平台。在眾多的社群論壇系統中,Discuz作為國內較知名的一種開源論壇軟體,備受廣大網站開發者和管理員的青睞。那麼,什麼是Discuz?它又有哪些功能,能為我們的網站提供怎樣的幫助呢?本文將對Discuz進行詳細介紹,並附上具體的程式碼範例,幫助讀者更
 PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現回到上一頁功能在網頁開發中,常常會遇到需要實作返回上一頁的功能。這樣的操作可以提高使用者體驗,讓使用者更方便地在網頁之間進行導航。在PHP中,我們可以透過一些簡單的程式碼來實現這項功能。本文將介紹如何快速實現返回上一頁功能,並提供具體的PHP程式碼範例。在PHP中,我們可以使用$_SERVER['HTTP_REFERER']來取得上一頁的URL
 Linux下GDM的功能與作用詳解
Mar 01, 2024 pm 04:18 PM
Linux下GDM的功能與作用詳解
Mar 01, 2024 pm 04:18 PM
Linux下GDM的功能和作用詳解在Linux作業系統中,GDM(GNOMEDisplayManager)是一種圖形化登入管理器,它提供了使用者在系統中登入和登出的介面。 GDM通常是GNOME桌面環境的一部分,但也可以被其他桌面環境所使用。 GDM的功能不僅是提供一個登入介面,還包括使用者會話管理、螢幕保護、自動登入等功能。 GDM的功能主要包括以下幾個面向:
 PHP是做什麼用的?探究PHP的作用與功能
Mar 24, 2024 am 11:39 AM
PHP是做什麼用的?探究PHP的作用與功能
Mar 24, 2024 am 11:39 AM
PHP是一種廣泛應用於Web開發的伺服器端腳本語言,它主要的功能是產生動態網頁內容,與HTML結合使用,可以創造出豐富多彩的網頁。 PHP的功能強大,它可以執行各種資料庫操作、檔案操作、表單處理等任務,為網站提供強大的互動性和功能性。在接下來的文章中,我們將進一步探究PHP的作用與功能,並配以詳細的程式碼範例。首先,我們來看看PHP的常見用途:動態網頁生成:P






