最近看到一個非常酷炫的menu插件,一直想把它鼓搗成vue形式,誰讓我是vue的死灰粉呢,如果這都不算愛:pensive:。 :laughing:開個小玩耍,我們一起來探索黑魔法吧。觀看本教程的讀者需要具備一定的vue和css3的知識.本文主要給大家介紹基於Vue 實現一個酷炫的menu插件,此篇教程需要大家具備一定的css和vue基礎知識,本文分步驟給大家介紹的非常詳細,需要的朋友參考下吧,希望能幫助大家。
本文架構
1.效果示範
2.使用方法介紹
3.關鍵步驟講解
正文
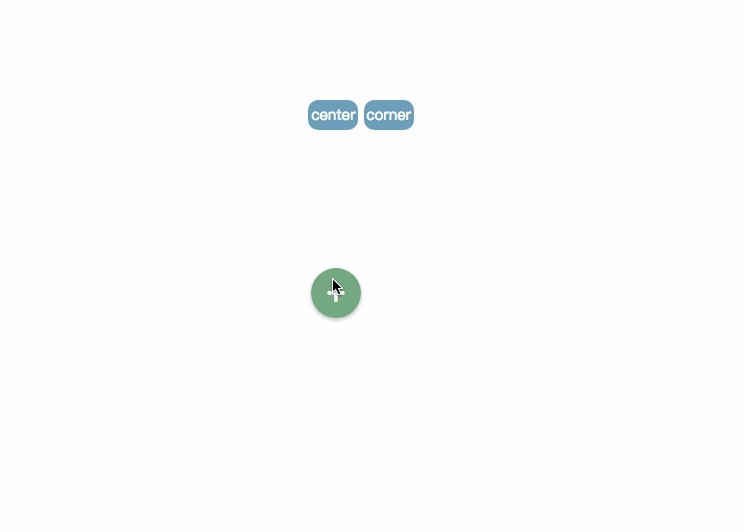
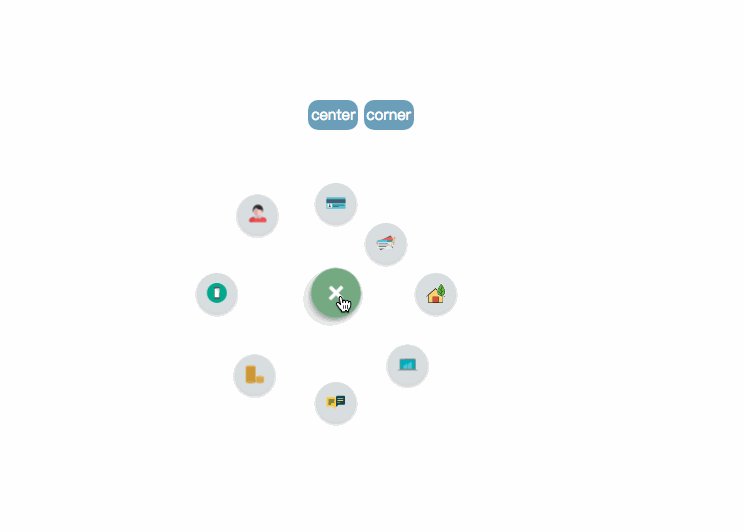
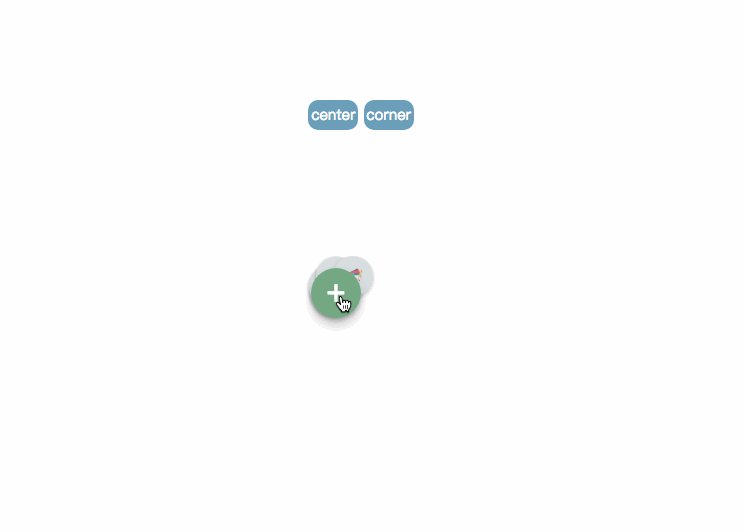
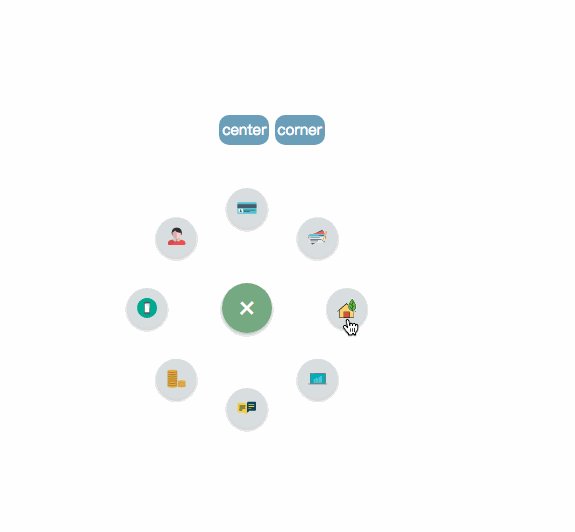
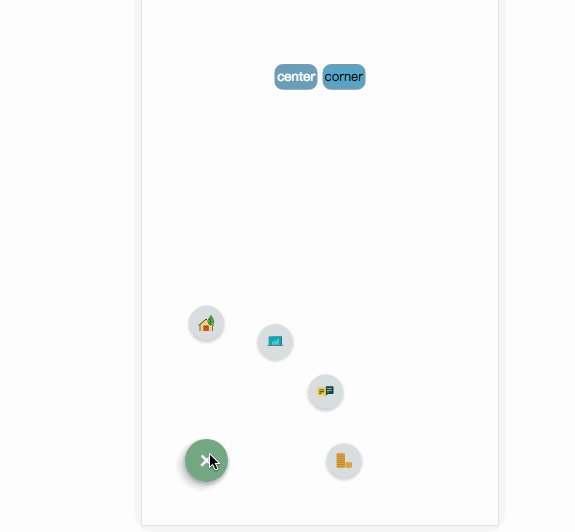
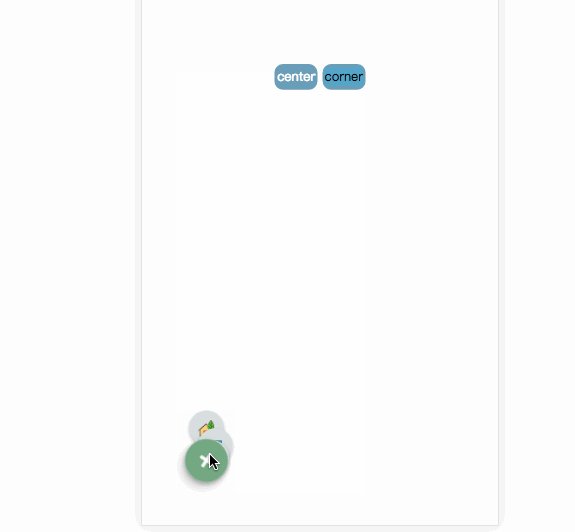
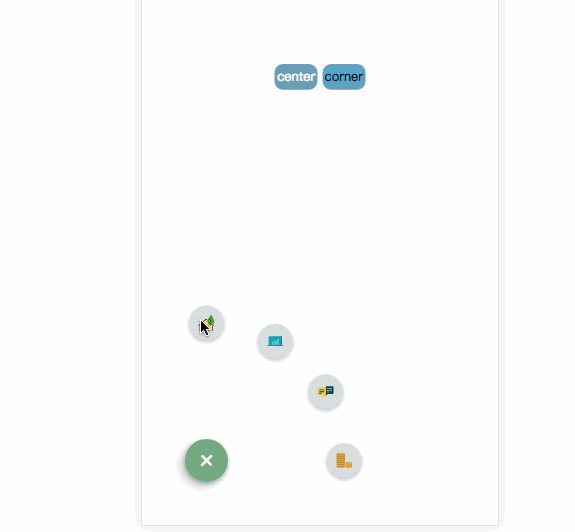
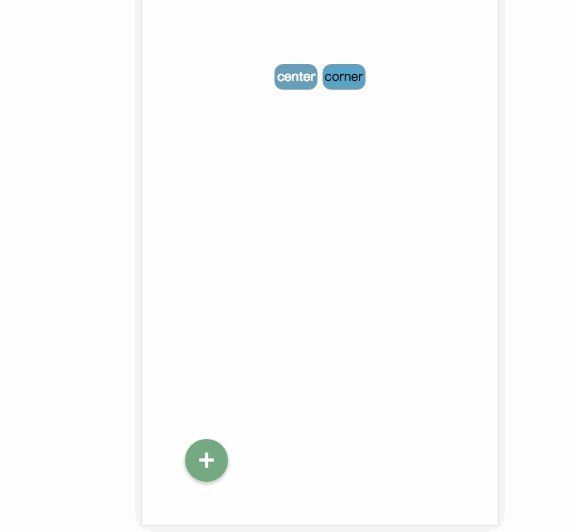
1.效果示範

pic_1

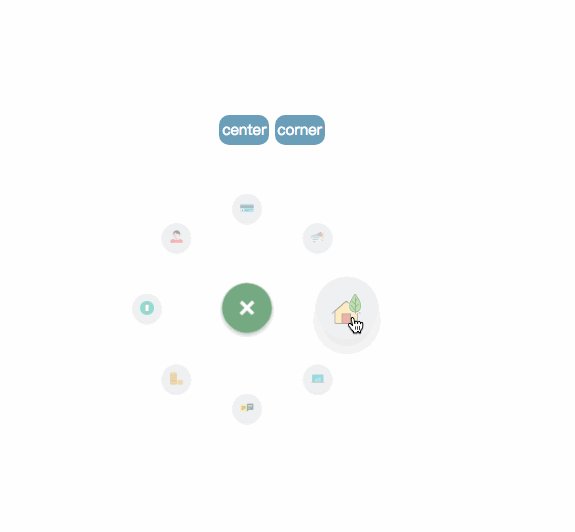
#pic2

pic_3
線上示範live demo
2.使用介紹
專案地址:github.com/MingSeng-W/vue-bloom-menu ,clone項目到本地
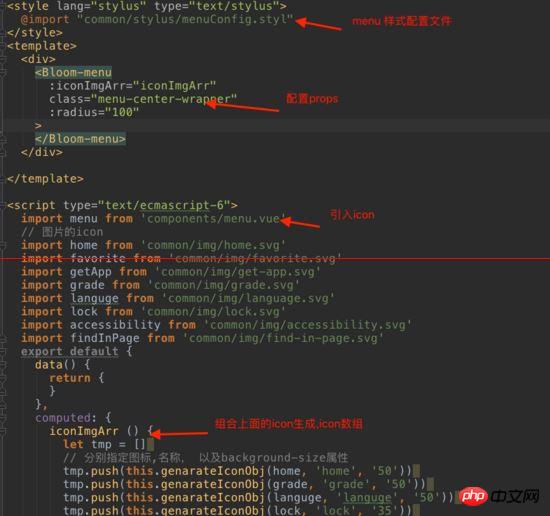
a. 首先在單文件元件裡引入menu元件,導入common資料夾stylus裡的menuConfig.stylus.
b.配置對應的參數
可選取參數
* radius:default為100px,item距離menu的button的距離。
* startAngle:defaut為0,item開始的角度,以時鐘3點鐘方向記為0,然後順時針方向為遞增方向。
* endAngle:default為315,最後一個item的角度。
* itemNum:default為8
* animationDuration:default為0.5s,每個item動畫的執行時間
* itemAnimationDelay:default為0.04s,每個item之間animation觸發的間隔延遲時間
必選參數
* iconImgArr
import您需要的icon,然後產生iconImgArr(computed屬性綁定),作為props傳給menu元件
menu的位置
目前有center,corner兩種位置,在menu的class裡指定。 center的class:.menu-center-wrapper
corner的class:.menu-left-corner-wrapper。當然自己指定位置也是ok的。
一個簡單的example

demo
3.關鍵步驟講解
整個menu的實作關鍵在於計算menu展開後最後的座標,以及展開與收縮的動畫.(由於整個專案佈局比較簡單,所以這裡主要講解邏輯和動畫的實現)
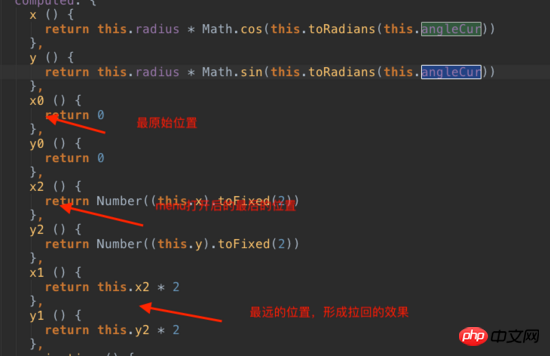
#第一步:計算menu展開後橫座標和縱座標
下面的x,y分別表示item在頁面的位置,以x為例。
x:原始的位置,x2最後展開的位置,x1中間的過渡位置(主要是造成一個「拉回」的效果),以下是圖片解釋,為了解釋簡單明了,我放大了radius倍數以及增加了動畫的執行時間。

位置解釋
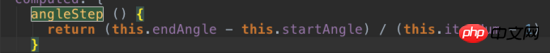
位置的計算:首先計算每個item之間的夾角,起始item是沿著順時針佈局的,每個item之間的夾角等於(endAngle-startAngle)/(itemNum-1)。目前item應該旋轉的角度為:angleCur=startAngle+index*每個item之間的夾角。得到item的旋轉角度之後,用Math.cos和Math.sin和radius相乘得到其橫座標和縱座標.
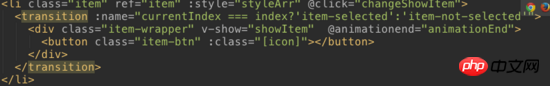
關鍵程式碼:



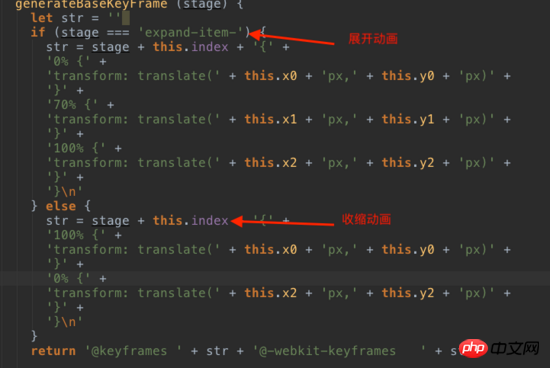
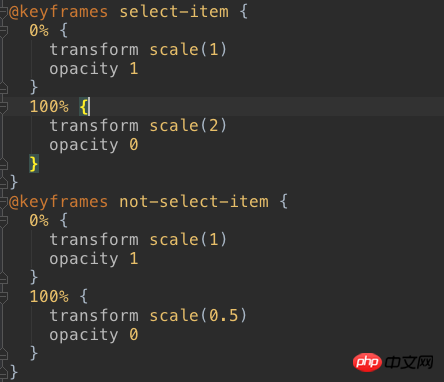
 ## item消失的keyframe
## item消失的keyframe
這裡觸發動畫使用vue提供transition ,當元素的v-show為false時,也就是display為none時,觸發動畫。
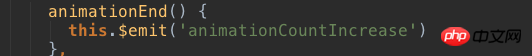
每個item動畫完成後都會觸發animationEnd事件,監聽item的animationEnd事件,當所有動畫依序觸發完畢之後,提醒menu置於關閉狀態( 父子元件通訊 )。
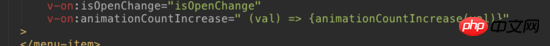
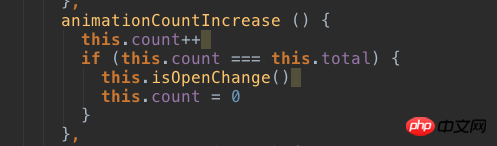
我在menu元件裡使用v-on監聽animationEnd事件,item自己的動畫執行後,透過$emit觸發animationEnd事件,通知menu的動畫計數count++,當count達到總的項目數的時候, menu進行關閉.
 code
code

code

再次開啟menu的時候檢查與item綁定的showItem是否為false,是的話置為true。點擊時需要拿到被點擊item的index,得到全局的currentIndex即被點擊的item的index。被點中的使用放大動畫,否則使用縮小動畫。

pic_6

#覺得不錯趕快收藏起來吧,大家也可以動手試試看。
相關推薦:
#以上是Vue 實作一個酷炫的 menu插件實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




