Webstorm 利用babel將ES6自動轉碼成ES5
ECMAScript 6是JavaScript語言的下一代標準,已經在2015年6月正式發布了。 Mozilla公司將在這個標準的基礎上,推出JavaScript 2.0。 ES6的目標,是使得JavaScript語言可以用來編寫大型的複雜的應用程序,成為企業級開發語言。但是現代瀏覽器對ES6新功能支援度不高,所以要想在瀏覽器中直接使用ES6的新特性就得借助別的工具來實現。本文主要介紹了詳解設定Webstorm 利用babel將ES6自動轉碼成ES5,希望能幫助大家。
今天我就來分享一下,如何設定Webstorm 利用babel將ES6自動轉碼成ES5。 Babel是個廣泛使用的轉碼器,babel可以將ES6程式碼完美轉換為ES5程式碼,所以我們不用等到瀏覽器的支援就可以在專案中使用ES6的特性。
1.在Webstorm 裡新建一個空項目,取名為es6demo.
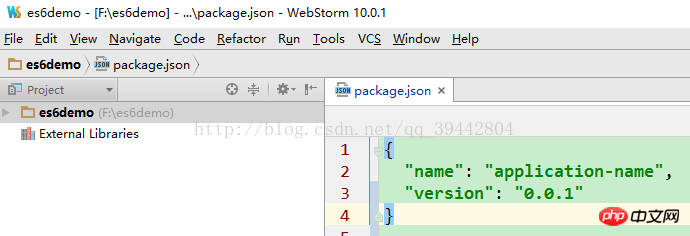
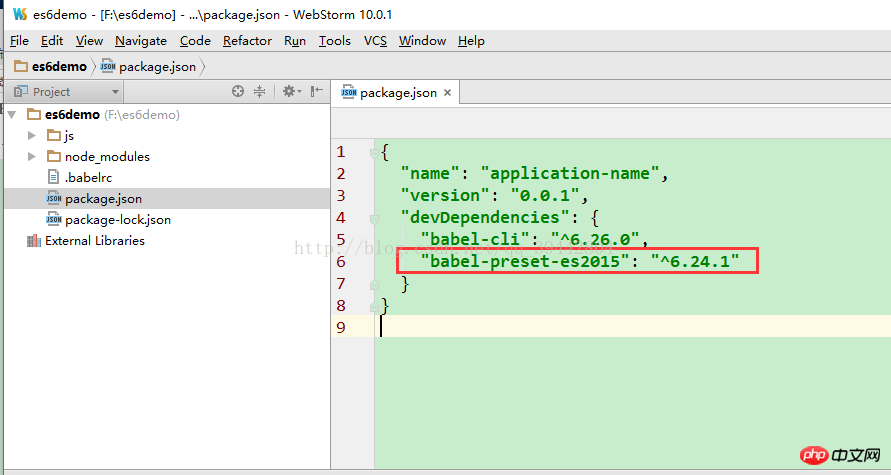
#2..然後在根目錄下面新建一個package.json,只需要寫明兩個屬性即name和version。

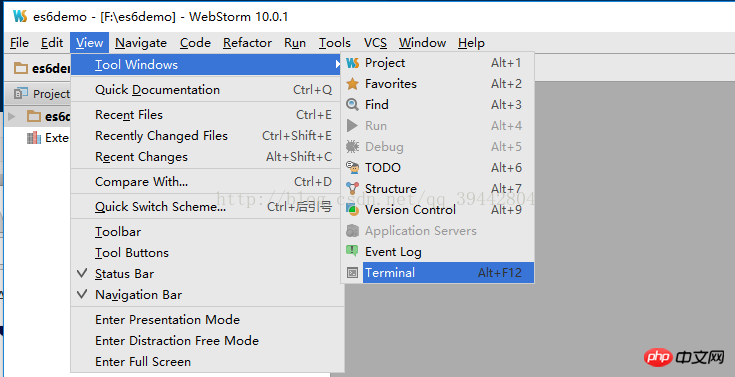
3.開啟webstorm的終端(Terminal),快速鍵為Alt+F12,安裝babel-cli。也可全域安裝。
或這樣開啟:

安裝babel-cli: npm install --save-dev babel-cli
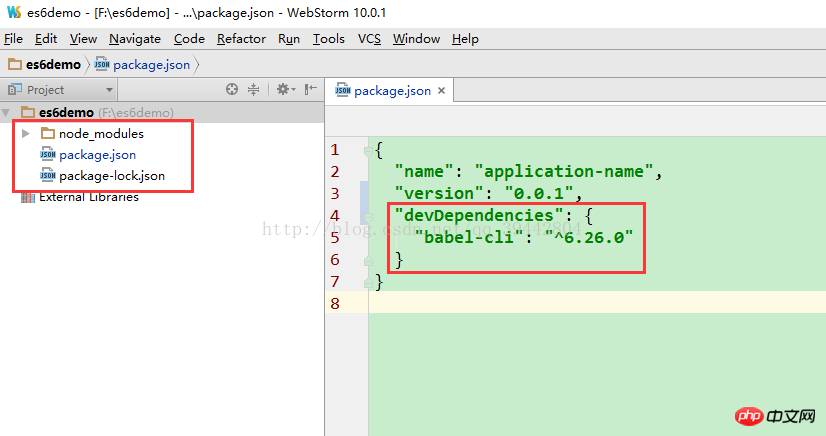
4 .安裝完babel-cli後,可以看到新生成了一個node_modules文件和一個package-lock.json文件,同時發現package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}這樣一行程式碼,此程式碼說明babel-cli已安裝成功,形成了依賴。

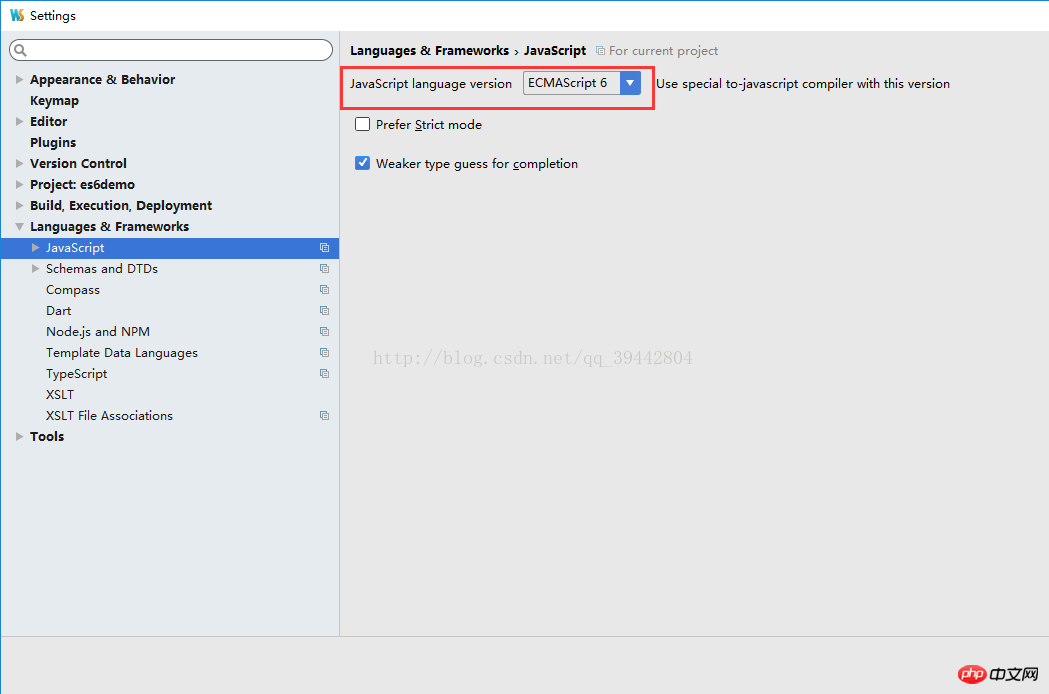
5.然後再Settings->Languages & Frameworks中選擇Javascript選項,同時將version版本選擇為ECMAScript6即可。

6.再在webstorm的終端(Terminal),安裝Babel的preset以正確辨識ES6程式碼,指令如下:
npm install --save-dev babel-preset-es2015
安裝完後同時在package.json檔案中會多出
"babel-preset-es2015": "^6.24.1" 這樣一行程式碼,說明babel-preset- es2015也成功安裝上了。

7.在根目錄下方新建一個名為.babelrc文件,內容如下:
{
"presets": [
"es2015"
]
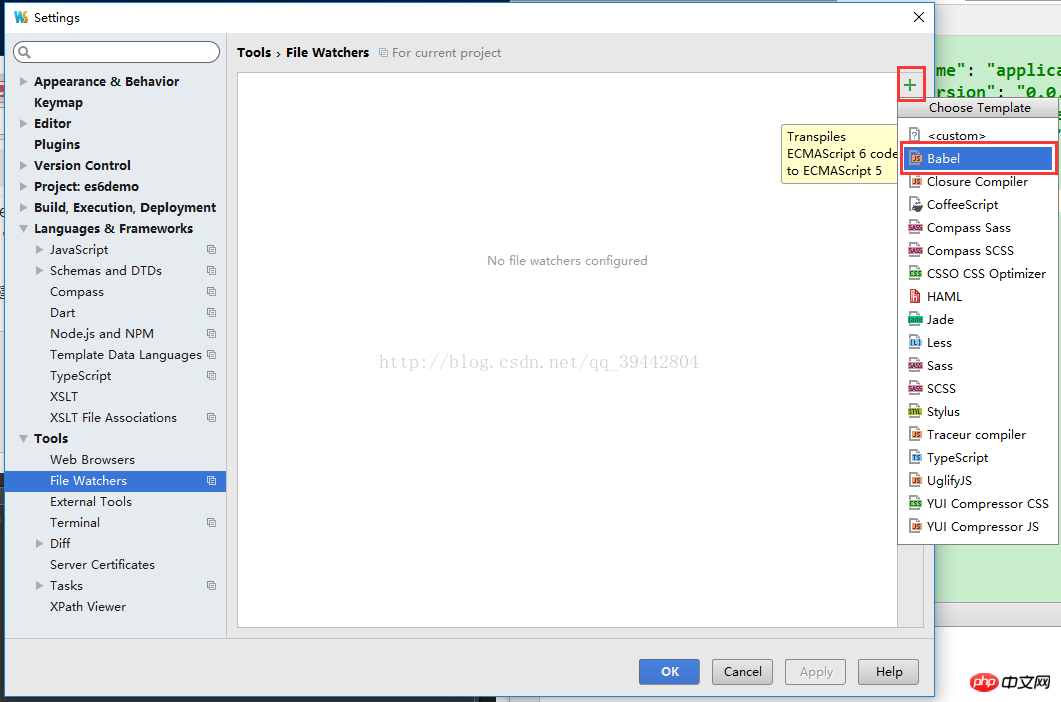
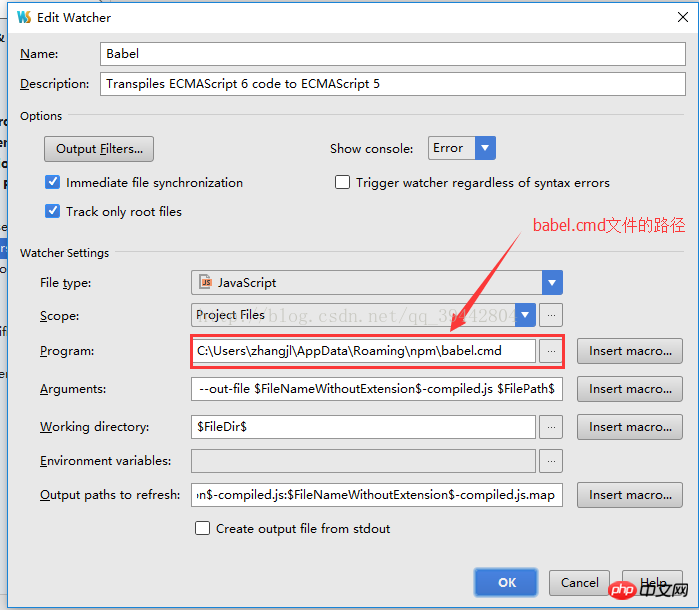
}8.設定File Watcher. File--settings--Tools--File Watcher。


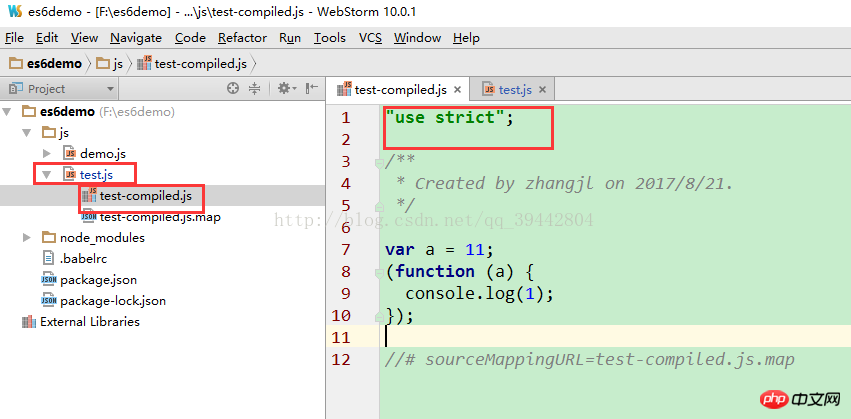
9.建立一個名為test.js,在裡面寫es6的語法,不再報錯。 test-compiled.js就是編譯成es5的文件,預設是嚴格模式。

相關推薦:
以上是Webstorm 利用babel將ES6自動轉碼成ES5的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
解決 WebStorm 閃退問題的步驟:檢查更新;重新啟動電腦;停用外掛程式;重設設定;清除快取;檢查防火牆和防毒軟體;重新安裝 WebStorm;聯絡支援團隊。
 webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
可以透過以下步驟在 WebStorm 中執行 JSP 專案:建立一個 Java Web 專案。配置項目,新增 Web 和 Java EE facet。在 "src/main/webapp" 目錄中建立 JSP 檔案。編寫 JSP 程式碼,包括 HTML、Java 和 JSP 標籤。部署並運行專案。在瀏覽器中輸入應用程式上下文根目錄以存取 JSP 頁面。
 webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
可透過以下步驟使用WebStorm 連線資料庫:1. 開啟資料庫工具視窗;2. 建立資料來源;3. 連線到資料來源;4. 查詢資料庫;5.瀏覽表與資料;6. 編輯資料庫物件;7.管理使用者和權限。
 如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
若要重新啟動 WebStorm,請依照下列步驟操作:使用快速鍵:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜尋欄位中輸入“重新啟動”,然後選擇“重新啟動”。使用選單:點選「檔案」選單,選擇「重新載入」下的「重新啟動」。使用工作管理員:在工作管理員或強制退出應用程式視窗中,選擇 WebStorm 進程,然後點擊「重新啟動」或「重新啟動」。
 webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自動換行功能,可將程式碼分行提高可讀性。其規則包括:1. 分行長表達式和語句;2. 分行方法呼叫;3. 分行函數和類別定義。使用者可自訂設置,例如最大行長、縮排類型和快捷鍵。不過,自動換行可能不適用於單行註解或字串字面值,且會影響程式碼格式,建議在應用前仔細審查。
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。
 webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
對於專注於 Web 開發,追求深度功能的開發者,WebStorm 是更佳選擇;而重視可自訂性、輕量級和多語言支援的使用者則更適合 VSCode。
 webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
登入 WebStorm 的步驟:1. 開啟 WebStorm;2. 選擇 GitHub 或 JetBrains 帳戶登入;3. 輸入憑證;4. 授權存取帳戶;5. 完成登入。






