詳解JavaScript邏輯Not運算子_javascript技巧
在JavaScript 中,邏輯NOT運算子與C和Java中的邏輯 NOT 運算子相同,都由感嘆號(!)表示。與邏輯 OR 和邏輯 AND 運算子不同的是,邏輯 NOT 運算子傳回的一定是 Boolean 值。
邏輯 NOT 運算子的行為如下:
- 如果運算數是對象,回傳 false
- 如果運算數是數字 0,則回傳 true
- 如果運算數是 0 以外的任何數字,則回傳 false
- 如果運算數是 null,則回傳 true
- 如果運算數是 NaN,則回傳 true
- 如果運算數是 undefined,發生錯誤
測試腳本如下:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
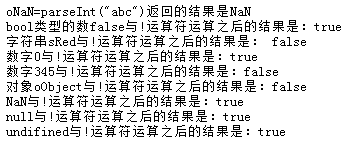
</script>運行結果:

判斷JavaScript變數的Boolean 值時,也可以使用邏輯NOT運算子。這樣做需要在一行程式碼中使用兩個 NOT 運算子。無論運算數是什麼類型,第一個NOT運算子傳回 Boolean值,第二個NOT將對該Boolean值取反,從而給出變數真正的Boolean值。使用not運算子判斷JavaScript變數的Boolean值是一個非常有用的技巧,只要知道了變數的boolean值,那麼當使用變數進行&&或||運算時,就可以很快知道運算的結果了。
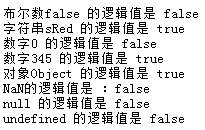
測試腳本如下:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
document.write("");

以上就是關於JavaScript邏輯Not運算子的詳細信息,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Python運算子:從菜鳥到大師的終極指南
Mar 11, 2024 am 09:13 AM
Python運算子:從菜鳥到大師的終極指南
Mar 11, 2024 am 09:13 AM
python運算子簡介運算子是特殊符號或關鍵字,用於執行兩種或多種運算元之間的運算。 Python提供了多種運算符,涵蓋廣泛的用途,從基本的數學運算到複雜的資料操作。數學運算子數學運算子用於執行常見的數學運算。它們包括:運算子運算元範例+加法a+b-減法a-b*乘法a*b/除法a/b%模運算(取餘數)a%b**冪運算a**b//整除(丟棄餘數) a//b邏輯運算子邏輯運算子用於將布林值連接起來並對條件進行求值。它們包括:運算子操作範例and邏輯與aandbor邏輯或aorbnot邏輯非nota比較運算







