完全掌握vue中的$mount
我們在學習vue.js的時候會接觸到$mount,那麼究竟你對$mount了解多少呢?本文主要是帶領大家分析$mount的相關知識,需要的朋友一起學習吧,希望能幫助大家。
$mount所做的工作從大體來講主要分為3步:
1.如果你的option裡面沒有render 函數,那麼,透過compileToFunctions 將HTML模板編譯成可以生成VNode的Render函數。
2.new 一個 Watcher 實例,觸發 updateComponent 方法。
3.產生vnode,經過patch,把vnode更新到dom上。 由於篇幅有限,這裡先說前兩步,第三步下篇說。 好,下面具體的說。首先,我們來到$mount 函數,如下圖:

我們呢可以看到,程式碼先判斷option裡面有沒有render函數,沒有的話,進一步判斷有沒有template,沒有的話就用dom元素的outerHTML。拿到template以後幹嘛了?如下圖。

我們可以看到,呼叫了 compileToFunctions 將template轉換成render函數。這裡面有兩個過程:
將template解析成ast語法樹。
透過ast語法樹產生render函數。
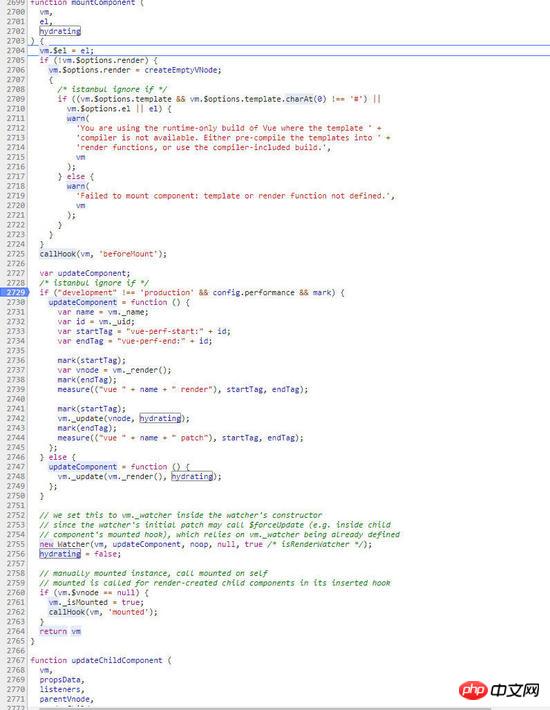
具體的將template解析成ast語法樹在本文就不說了,有時間單獨開一個章節分析。好,這下我們拿到render函數了,那接下來一步幹什麼了呢?沒錯,就開始 mountComponent 了。如下圖:

可以從上圖看到,程式宣告了一個updateComponent 方法,這個是將要被Watcher 實例呼叫的更新元件的方法,過一會分析到Watcher 的時候將會看到。至於為什麼會有判斷語句來根據條件宣告 updateComponent 方法,其實從 performance 可以看出,其中一個方法是用來測試 render 和 update 效能的。好我們終於該到 Watcher 了,先看這句程式碼:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
我們先來分析一下註解裡所說的 _watcher 是啥玩意呢?其實看看 forceupdate 的程式碼就知道了:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};就是呼叫這個vm的 _watcher 的 update 方法。用來強制更新。為什麼叫強制更新呢? vue裡面有判斷,如果新值 == 舊值, 那麼就不觸發watcher更新視圖了~ 所以,如果非要更新就要調用 forceupdate 來強制更新了。好,讓我們來看一看傳進去的參數:
vm:目前的vm實例
updateComponent 這個非常重要,用來將vnode更新到dom上的。
noop 無意義的函數
null option選項,沒有則是null
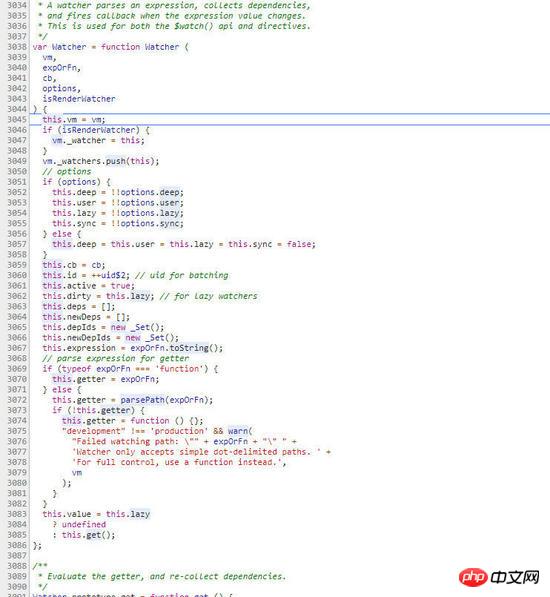
true主要是用來判斷是哪一個watcher的。因為computed計算屬性和如果你要在options裡面配置watch了同樣也是使用了 new Watcher ,加上這個用以區別這三者。好,我們來看看 new Watcher 都做了什麼事,如下圖。

首先,我們看到程式碼有個這個判斷
if (isRenderWatcher) {
vm._watcher = this;
}可以看到,如果宣告這個watcher的上下文是用來渲染視圖的,也就是說是在mountComponent 這裡呼叫的new Watcher 的時候,才會把this賦值給_watcher。然後把 watcher push到 _watchers 裡面,目的是等到組件銷毀時順便把watcher也銷毀。然後就是初始化watcher的成員,程式碼如下:
this.deep = this.user = this.lazy = this.sync = false;<br />
接下來,就是賦值給 getter , this.getter = expOrFn 。還記得剛才傳過來的 updateComponent 函數麼,沒錯,就是這個賦值給我 getter 。然後我們就到了:
this.value = this.lazy ? undefined : this.get();
進入到 get 方法裡面,我們看看到底做了什麼。 get程式碼如下圖:

我們可以看到,首先它執行的是pushTarget(this) , pushTarget(this) 程式碼如下:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}也就是說如果目前有Dep.target 的話,就把target放到targetStack 裡面,如果沒有的話,就設為目前的target,也就是這個watcher。 接著,就是執行了它的 getter 屬性,也就是剛傳入 updateComponent 函式。而 updateComponent 就是我們開頭提到第三步了。
相關推薦:
以上是完全掌握vue中的$mount的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何透過編寫實用程式碼來掌握 PHP8 擴充功能的使用
Sep 12, 2023 pm 02:39 PM
如何透過編寫實用程式碼來掌握 PHP8 擴充功能的使用
Sep 12, 2023 pm 02:39 PM
如何透過編寫實用程式碼來掌握PHP8擴充的使用引言:PHP(HypertextPreprocessor)是一種廣泛使用的開源腳本語言,常用於編寫Web應用程式。隨著PHP8的發布,新的擴充功能和功能使得開發者能夠更好地滿足業務需求並提高程式碼效率。本文將介紹如何透過撰寫實用程式碼來掌握PHP8擴充的使用。一、了解PHP8擴展PHP8引進了許多新的擴展,如FFI、
 解決Linux掛載NTFS分割區導致的權限問題
Jan 03, 2024 am 08:47 AM
解決Linux掛載NTFS分割區導致的權限問題
Jan 03, 2024 am 08:47 AM
當我的Linux自動mountNTFS分割區時,在我解壓縮資料夾時總用一些檔案報錯。我用ls-lia指令查看了一下權限,發現自動mount的NTFS分割區的所有人是root,屬於plugdev這個群組。雖然我還是可以自由copy、remove、edit文件,但解壓縮總是報錯。我試著使用chmod和chown對整個NTFS分割區的檔案和資料夾修改屬主為我,修改權限為777。雖然程式提示執行成功,但是執行ls-lia指令發現這兩個指令根本不起作用。使用sudovim/etc/fstab,發現配置是這樣的。 UUI
 PyQT安裝指南:簡單易懂的教學分享
Feb 19, 2024 am 08:21 AM
PyQT安裝指南:簡單易懂的教學分享
Feb 19, 2024 am 08:21 AM
輕鬆掌握PyQT安裝技巧:詳細教學分享PyQT是一種流行的PythonGUI庫,它提供了豐富的功能和工具,幫助開發者快速且輕鬆地創建使用者介面。 PyQT的安裝過程可能對初學者來說有些困惑,本文將詳細介紹PyQT的安裝方法,並附帶具體的程式碼範例,以幫助讀者輕鬆掌握這項技巧。安裝Python和PIP在開始安裝PyQT之前,首先需要確保電腦上已經安裝了Pytho
 如何學習與掌握C語言程式設計
Mar 22, 2024 pm 05:09 PM
如何學習與掌握C語言程式設計
Mar 22, 2024 pm 05:09 PM
【標題】:如何學習與掌握C語言編程,需要具體代碼範例C語言作為一種廣泛應用的程式語言,在電腦科學領域具有重要地位。掌握C語言程式設計可以幫助我們更能理解電腦底層原理,提升程式設計能力。本文將探討如何有效學習和掌握C語言編程,並提供一些具體的程式碼範例供讀者參考。一、基本概念C語言簡介:C語言是一種通用的電腦程式語言,具有高效率性和靈活性。學習C語言可以讓我們
 重要的Spring學習內容:了解常用註解的使用指南
Dec 30, 2023 pm 02:38 PM
重要的Spring學習內容:了解常用註解的使用指南
Dec 30, 2023 pm 02:38 PM
學習Spring必備:掌握常用註解的使用方法,需要具體程式碼範例引言:Spring框架是目前廣泛應用於Java企業級應用開發的開源框架之一。在Spring的學習過程中,掌握常用註解的使用方法是非常重要的。本文將介紹幾個在Spring開發中常用的註解,並結合程式碼範例詳細說明它們的作用和用法。一、@Component@Component是Spring框架中最
 輕鬆掌握Django版本查詢的技巧
Feb 25, 2024 am 11:42 AM
輕鬆掌握Django版本查詢的技巧
Feb 25, 2024 am 11:42 AM
Django版本查詢技巧:輕鬆掌握,需要具體程式碼範例引言:Django是一款使用Python語言編寫的開源Web框架,廣泛應用於Web應用開發中。作為一個成熟且穩定的框架,Django的版本更新頻率也較高。在開發過程中,有時候我們需要查詢目前使用的Django版本號,並根據不同版本進行對應的相容性處理。本文將分享給大家一些輕鬆掌握的Django版本查詢技巧,並
 學習id選擇器的語法規則
Jan 03, 2024 am 09:59 AM
學習id選擇器的語法規則
Jan 03, 2024 am 09:59 AM
掌握id選擇器的語法規則,需要具體程式碼範例在網頁開發過程中,為了能夠準確選擇到指定的元素進行樣式的設定,我們經常會使用到CSS選擇器。其中,id選擇器是最常用且最重要的選擇器。本文將介紹id選擇器的語法規則,並提供具體的程式碼範例以幫助讀者更好地理解和掌握。首先,id選擇器是透過為HTML元素新增id屬性來選取元素的。 id屬性的值應該是唯一的,就是在整個HT
 掌握canvas的全部要素:深入了解它的所有內容
Jan 17, 2024 am 08:37 AM
掌握canvas的全部要素:深入了解它的所有內容
Jan 17, 2024 am 08:37 AM
全面認識Canvas:掌握它的所有要素,需要具體程式碼範例引言:Canvas是HTML5新增的繪圖標籤,它能夠透過JavaScript實現各種圖形和動畫效果。掌握Canvas的所有要素,包括基本操作、繪製圖形、處理圖形及動畫效果等,是開發者必備的技能之一。本文將透過具體的程式碼範例,全面介紹Canvas的使用方法與要素,幫助讀者快速掌握C






