Vuex管理登入狀態的分析
本文主要介紹了詳解Vuex管理登入狀態,仔細看了一遍vuex的文檔,還是雲裡霧裡的,不過至少明白它是一個專門管理狀態的,根據數據狀態的改變可以驅動視圖更新,既然是這樣那至少登入註冊是一種狀態,就用登入來做測試,學習vuex,不過話說回來,既然專門管理狀態,那我至少要仔細推敲一下這個learn的學習項目有那些狀態邏輯。

1、據說儲存的vuex store裡面的狀態是暫時的,右鍵刷新一下頁面這些狀態就銷毀了(這是據說,請大神解惑我也沒辦法證實),如果是這樣的話,我的使用者狀態user還是應該要寫入sessionStorage,不然登入了的一刷新頁面就變成沒登入了,使用者不就瘋了啊。所以store裡面的user狀態應該要從sessionStorage裡面去讀。
2、在這個learn專案中現存的頁面中,home,paroducts,FAQ,login,regin,應該是不需要登入就可以訪問,而manger和manger以下的子頁面是必須要登入才可以存取的。
3、比較特殊的是login和regin,如果用戶已經登入了,再去訪問這2個頁面,原則上來說也是可以的,但如果已經登入了,再用其它帳號來登入一次,那sessionStorage存在2個user數據,那就顯然不合理了,所以應該規定,如果用戶已經登錄,又去訪問login或者regin,那我們應先remove掉sessionStorage裡面user數據
4、vuex規定所有狀態的改變只能依賴mutation,而要驅動mutation去改變狀態的只能是action。那在這個專案裡登入狀態變化只會有登入、註冊和登出這三種情況,登入和註冊成功的時候要去執行一個存在user的action,登出的時候去執行一個不存在user的action。
5、vuex官方也提了一個getter的玩意兒,我感覺應該是在我們需要取用store裡面狀態的時候,確切的說應該是取出這個狀態之後,給這個狀態做一些加工改變用的,而且應該只能getter一次吧,多了感覺要亂套啊(不知道這個想法對不對),但看見這樣的寫法this.$store.getters.doneTodosCount,感覺應該可以用不止一次把。估計我想得有點多了,目前看起來也用不上,也許要經歷過需要的應用場景才能理解透徹把。
6、還有個module,這個就有點迷了,沒太搞懂,先不管了
預想中store的登入狀態還是要從sessionStorage來取的,所以我先把路由約束好,那些頁面需要user,那些不需要,訪問那些頁面需要remove user
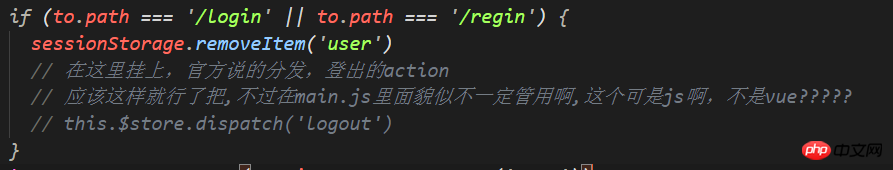
打開main.js
// 这个官方名字叫导航守卫,挺形象的
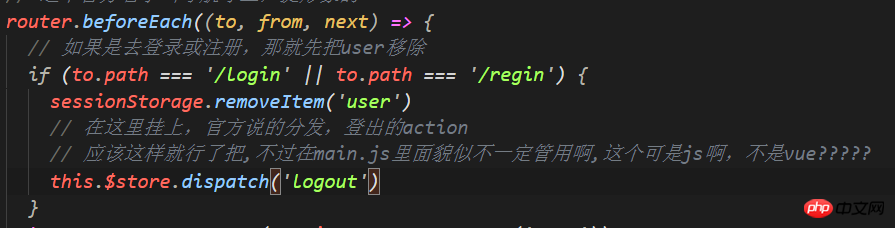
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})#然後一步一步具體寫
是說這需要一個function?

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
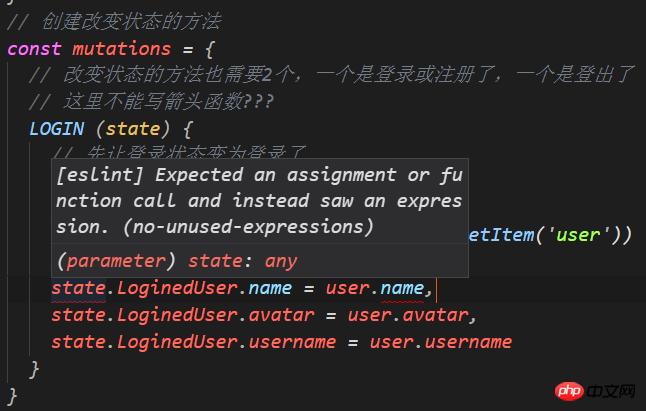
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
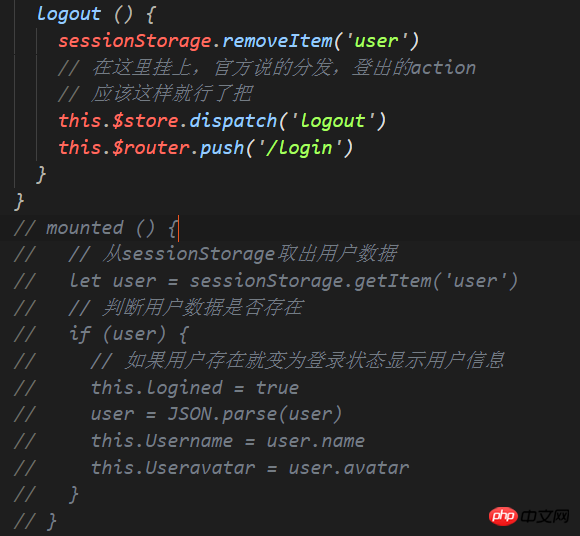
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
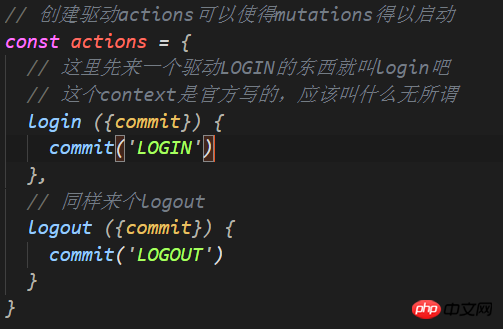
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})不對還應該要把action掛到該掛的地方,然後該引用store狀態的地方引用store的資料
先去登入頁面掛action



還有一步獲取store裡面的資料

#
還是趕快測試一下吧
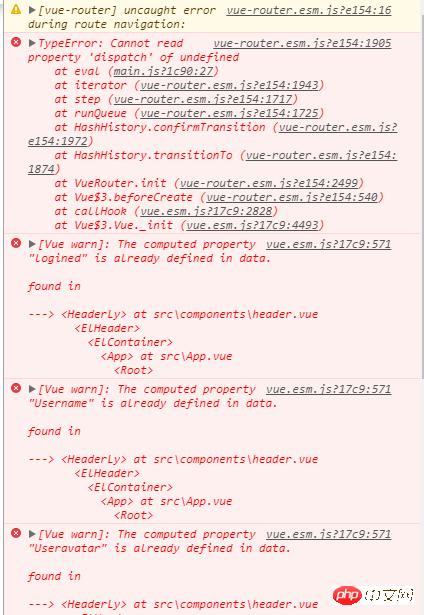
哭了.....直接四個錯誤

這我都是照著官方說的寫的啊

把header.vue的資料註解掉,還有一個錯誤



##研究了好久解決了一部分問題
首先我把store.js,裡面的action寫成了這樣

但我覺得原本的寫法也沒錯
然後在main.js裡面註解掉了這句

#然後就正常了,dispatch是正確的,所以我所擔心的事果然發生了
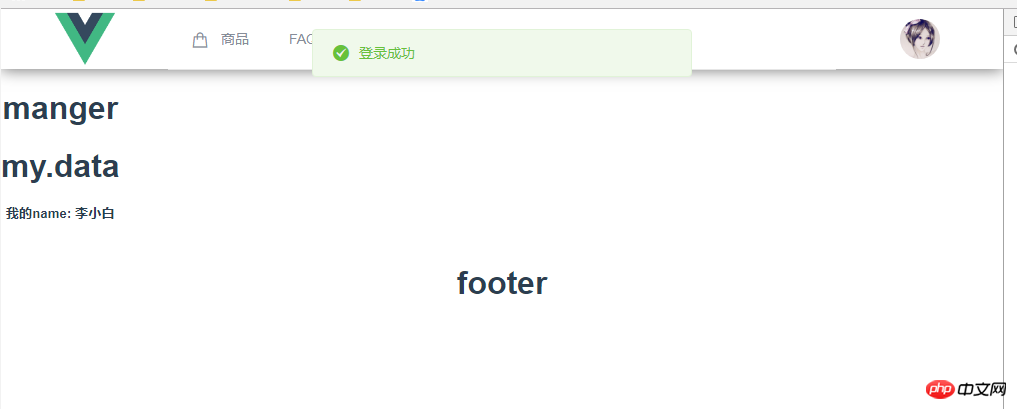
先去登入


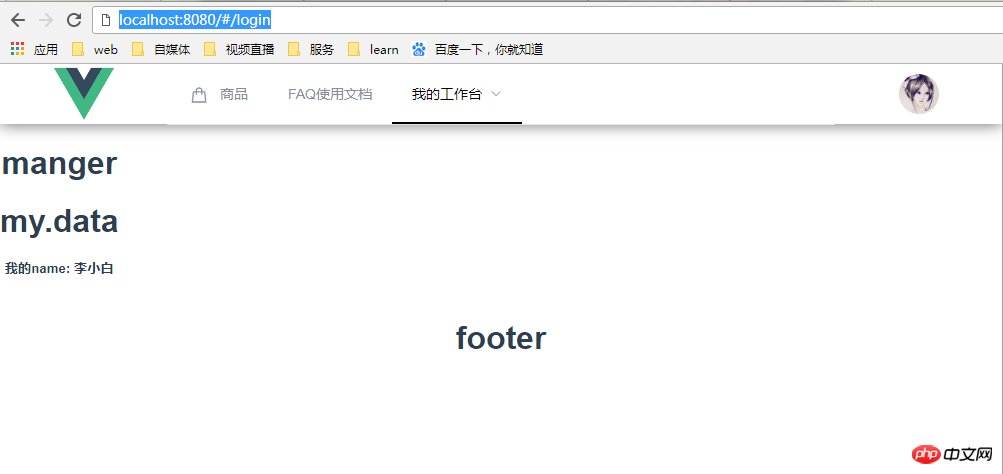
#可以看見header右上方的確立刻變成了用戶信息,達到了要求,然而我要是自己去地址欄輸入/login


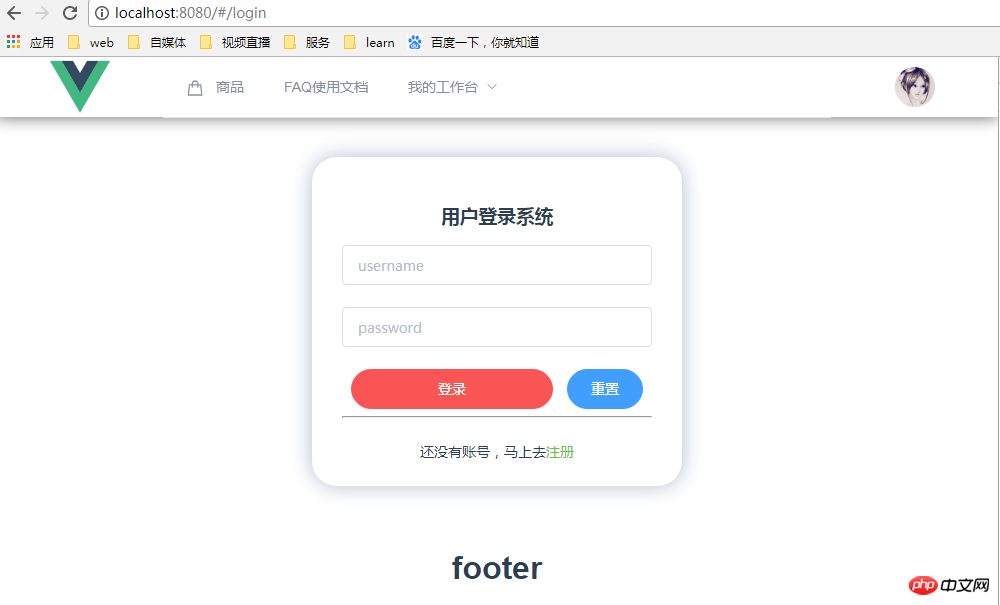
#跳到登錄頁面,但頭像真的還掛在右上角........,說明store裡面真的還是登入的數據,雖然仔細想想其實這並沒有什麼影響,他要是再一次登入成功,數據自然也就變了,而且一般沒人會這麼去訪問登入頁面,但心裡覺得這樣不對啊。
而且我覺得這個action的分發應該有辦法寫在main.js裡面的,不知道有沒有大神指點一二!
相關推薦:
以上是Vuex管理登入狀態的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 處於待機狀態的連線狀態:已斷開,原因:NIC合規性
Feb 19, 2024 pm 03:15 PM
處於待機狀態的連線狀態:已斷開,原因:NIC合規性
Feb 19, 2024 pm 03:15 PM
「事件日誌訊息中的連接狀態顯示為待機狀態:已斷開連接,原因是符合NIC標準。這表示系統在待機模式下,網路介面卡(NIC)已斷開連接。雖然這通常是網路問題,但也可能由軟體和硬體衝突引起。在接下來的討論中,我們將探討如何解決這個問題。」待機連接斷開的原因是什麼? NIC合規性?如果在Windows事件檢視器中發現「ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance」訊息,這表示您的NIC或網路介面控制器可能有問題。這種情況通常
 陌陌狀態怎麼設定
Mar 01, 2024 pm 12:10 PM
陌陌狀態怎麼設定
Mar 01, 2024 pm 12:10 PM
陌陌這款廣為人知的社群平台,為用戶的日常社交提供了豐富的功能服務。在陌陌上,用戶可以輕鬆分享生活狀態、結交朋友、進行聊天等。其中設定狀態功能讓使用者能夠向其他展示自己當前的心情和狀態,進而吸引更多人的注意和交流。那麼究竟該如何設定自己的陌陌狀態呢,以下就為大家帶來詳細的內容介紹!陌陌怎麼設定狀態? 1.打開陌陌,點擊右下角更多,找到並點擊每日狀態。 2、選擇狀態。 3、即可顯示設定的狀態。
 如何在uniapp中實現資料統計與分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中實現資料統計與分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中實現資料統計和分析一、背景介紹資料統計和分析是行動應用開發過程中非常重要的一環,透過對使用者行為的統計和分析,開發者可以深入了解使用者的喜好和使用習慣,從而優化產品設計和使用者體驗。本文將介紹如何在uniapp中實現資料統計和分析的功能,並提供一些具體的程式碼範例。二、選擇合適的資料統計和分析工具在uniapp中實現資料統計和分析的第一步是選擇合
 如何查看伺服器狀態
Oct 09, 2023 am 10:10 AM
如何查看伺服器狀態
Oct 09, 2023 am 10:10 AM
查看伺服器狀態的方法有使用命令列工具、圖形介面工具、監控工具、日誌檔案和遠端管理工具等。詳細介紹:1、使用命令列工具,在Linux或Unix伺服器上,可以使用命令列工具來查看伺服器的狀態;2、使用圖形介面工具,對於具有圖形介面的伺服器作業系統,可以使用系統提供的圖形介面工具來查看伺服器狀態;3、使用監控工具,可以使用專門的監控工具來即時監視伺服器的狀態等等。
 Java執行緒的五種狀態詳解及狀態轉換規則
Feb 19, 2024 pm 05:03 PM
Java執行緒的五種狀態詳解及狀態轉換規則
Feb 19, 2024 pm 05:03 PM
深入了解Java執行緒的五種狀態及其轉換規則一、執行緒的五種狀態介紹在Java中,執行緒的生命週期可以分為五個不同的狀態,包括新狀態(NEW)、就緒狀態(RUNNABLE)、運作狀態(RUNNING)、阻塞狀態(BLOCKED)和終止狀態(TERMINATED)。新建狀態(NEW):當執行緒物件建立後,它就處於新建狀態。此時,線程物件已經分配了足夠的資源來執行任務
 Python在智慧交通系統中的應用案例分析
Sep 08, 2023 am 08:13 AM
Python在智慧交通系統中的應用案例分析
Sep 08, 2023 am 08:13 AM
Python在智慧交通系統中的應用案例分析摘要:隨著智慧交通系統的快速發展,Python作為一種多功能、易於學習和使用的程式語言,被廣泛應用於智慧交通系統的開發和應用中。本文透過分析Python在智慧交通系統中的應用案例,並給出相關的程式碼範例,展示了Python在智慧交通領域的優勢和應用潛力。引言智慧交通系統是指利用現代通訊、資訊、感測等技術手段,透過對交
 織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
標題:解析織夢CMS二級目錄打不開的原因及解決方案織夢CMS(DedeCMS)是一款功能強大的開源內容管理系統,被廣泛應用於各類網站建設中。然而,有時在搭建網站過程中可能會遇到二級目錄無法開啟的情況,這給網站的正常運作帶來了困擾。在本文中,我們將分析二級目錄打不開的可能原因,並提供具體的程式碼範例來解決這個問題。一、可能的原因分析:偽靜態規則配置問題:在使用
 分析騰訊主要的程式語言是否為Go
Mar 27, 2024 pm 04:21 PM
分析騰訊主要的程式語言是否為Go
Mar 27, 2024 pm 04:21 PM
標題:騰訊主要的程式語言是否為Go:一項深入分析騰訊作為中國領先的科技公司,在程式語言的選擇上一直備受關注。近年來,有人認為騰訊主要採用Go作為主要的程式語言。本文將對騰訊主要的程式語言是否為Go進行深入分析,並給出具體的程式碼範例來支持這一觀點。一、Go語言在騰訊的應用Go是一種由Google開發的開源程式語言,它的高效性、並發性和簡潔性受到眾多開發者的喜






