vue 本身是不支援 ajax 介面請求的,所以我們需要安裝一個介面請求的 npm 包,來使我們的專案擁有這個功能。本文主要介紹了Vue2 設定 Axios api 介面呼叫檔案的方法,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。
這其實是一個重要的 unix 思想,就是一個工具只做好一件事情,你需要額外的功能的時候,則需要安裝對應的軟體來執行。如果你以前是個 jquery 重度用戶,那麼可能理解這個想法一定要深入的理解。
支援 ajax 的工具有很多。一開始,我使用的是 superagent 這個工具。但我發現近一年來,絕大多數的教學都是使用的 axios 這個介面請求工具。其實,這本來是沒有什麼差別的。但為了防止你們在看了我的博文和其他的文章之後,產生理念上的衝突。因此,我也就改用 axios 這個工具了。
本身, axios 這個工具已經做了很好的最佳化和封裝。但是,在使用的時候,還是略顯繁瑣,因此,我重新封裝了一下。當然,更重要的是,封裝 axios 這個工具是為了和我以前寫的程式碼的相容。不過我封裝得很好,也推薦大家使用。
封裝 axios 工具,編輯 src/api/index.js 檔案
首先,我們要使用 axios 工具,就必須先安裝 axios 工具。執行下面的指令進行安裝
npm install axios -D

#由於宿舍翻牆條件不好,這裡使用cnpm 取代
這樣,我們就安裝了axios 工具了。
還記得我們在第三篇文章中整理的系統架構嗎?我們新建了一個 src/api/index.js 這個空文本文件,就那麼放在那裡了。這裡,我們給它填寫上內容。
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}好,我們寫好這個檔案之後,就保存。
2017年10月20日補充,刪除了評論中有人反映會出錯的 return ,確實這個 return 是沒有什麼作用的。不過我這邊確實沒出錯。沒關係啦,本來就沒啥用,只是一個以前的不好的習慣代碼。
有關 axios 的更多內容,請參考官方 github: https://github.com/mzabriskie/axios ,中文資料自行百度。
但就是這樣,我們還不能再 vue 範本檔案中使用這個工具,還需要調整一下 main.js 檔案。
調整main.js 綁定api/index.js 檔案
這次呢,我們沒有上來就調整main.js 文件,因為原始文件就配置得比較好,我就沒有刻意的想要調整它。
原始檔案如下:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})我們插入以下程式碼:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})好了,這樣,我們就可以在專案中使用我們封裝的api 介面呼叫檔案了。
測試一下看看能不能調通
我們來修改src/page/index.vue 文件,將程式碼調整為以下程式碼:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>好,這裡是呼叫cnodejs.org 的topics 清單接口,並且將結果列印出來。
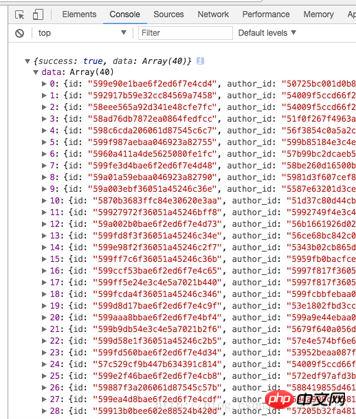
我們在瀏覽器中開啟控制台,看看 console 下面有沒有輸出入下圖一樣的內容。如果有的話,就表示我們的介面配置已經成功了。

cnodejs.org 介面資料示範
好,如果你操作正確,程式碼沒有格式錯誤的話,那麼現在應該得到的結果就是跟我一樣的。如果出錯或怎麼樣,請仔細的檢查程式碼,看看有沒有什麼問題。
相關推薦:
以上是實例詳解Vue2 設定 Axios api 介面呼叫檔案的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




